HTML图片属性有哪些?如何正确使用它们?
![]() 游客
2025-07-20 13:54:02
3
游客
2025-07-20 13:54:02
3
在网页设计中,图片是构建视觉吸引力和信息传达的重要元素。HTML(超文本标记语言)通过一系列图片属性,允许开发者精细控制图片的展示和行为。本文将详细介绍HTML中常用的图片属性,帮助你更好地优化你的网页内容和用户体验。
img标签的使用
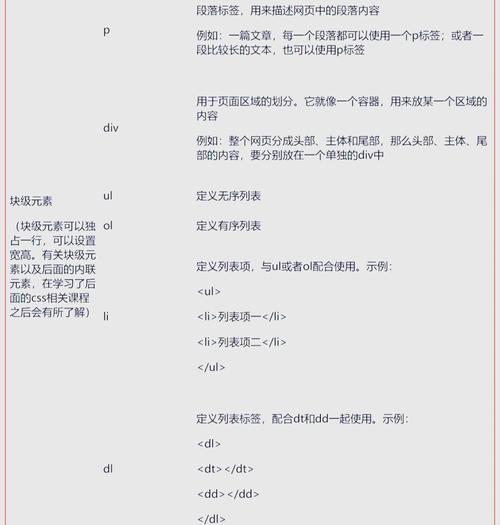
我们要明确的是,在HTML中插入图片主要使用``标签。它是一个空标签,意味着它不需要结束标签,但必须包含在尖括号`<>`内。`
`标签的一个基本用法如下:
```html

```
在这个例子中,`src`属性指向了图片文件的路径,而`alt`属性提供了图片的替代文本,这对于搜索引擎优化(SEO)和视障用户非常重要。

关键图片属性
接下来,我们将深入探讨一些关键的图片属性,以及它们在网页中的作用和重要性。
src(Source)
`src`属性是必须的,它指定了图片文件的路径或URL。这个属性可以指向本地服务器上的图片文件,也可以是互联网上的远程地址。例如:
```html

```
alt(AlternativeText)
`alt`属性为图片提供替代文本,这是SEO和可访问性的重要方面。如果图片由于某种原因无法显示,`alt`文本将会出现在图片位置上。屏幕阅读器会读取`alt`文本,帮助视障用户理解图片内容。例如:
```html

```
width和height
`width`和`height`属性用于定义图片的尺寸。可以指定像素值或百分比。指定图片尺寸有助于页面布局的确定,特别是在图片内容还未完全加载时。例如:
```html

```
title
`title`属性为图片添加额外信息,当用户将鼠标悬停在图片上时,这个信息会以工具提示的形式显示出来。它有助于提供额外的上下文或链接说明。例如:
```html

```
loading
`loading`属性是较新的HTML5属性,用于指定浏览器如何加载图片。`loading="lazy"`指示浏览器仅在图片即将进入视口时才加载图片,从而提高页面性能。例如:
```html

```
align
虽然`align`属性在HTML5中已被废弃,但在一些旧代码中你仍可能会遇到它。它用于控制图片相对于周围文本的对齐方式。现在,我们通常使用CSS来实现对齐效果。例如:
```html

```

实用技巧与背景信息
了解上述属性后,还有一些实用技巧和背景信息能帮助你更有效地使用图片:
图片压缩:使用图片压缩工具来减小文件大小,提升页面加载速度。
响应式图片:通过CSS或HTML的`
WebP格式:考虑使用WebP格式的图片,它提供了更优的压缩和质量。
图像版权:确保你有权使用图片,避免侵犯版权。

用户体验导向的建议
始终考虑用户体验,确保图片与内容相关、加载迅速并且在不同设备上表现良好。图片优化是提升网站SEO和用户满意度的关键因素。
结语
通过以上内容,您应已经对HTML中的图片属性有了全面而深入的了解。掌握这些知识,将有助于您创建更加丰富和互动的网页内容。综合以上所述,合理利用图片属性可以增强网页的视觉效果和功能性,进一步提升网站的吸引力和用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML图片属性有哪些?如何正确使用它们?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 打代码的软件有哪些HTML?HTML编辑器和IDE的区别是什么?
- html5app框架有哪些?它们各自的特点是什么?
- HTML基础知识必须掌握哪些内容?如何高效学习HTML?
- 推广网站如何能躲过监测?有效规避监测的策略有哪些?
- 如何建造团队网站推广?有哪些有效的推广策略?
- 新网站如何推广群发软件?有效推广策略有哪些?
- 网站数据分析怎么进行的?需要哪些工具和步骤?
- HTML中不换行的文本标签有哪些?它们的使用场景是什么?
- 营销型网站怎么运行的?如何提高转化率?
- 网站运营分析方式怎么写?如何有效进行网站数据分析?
- HTML5标签全解析:常用标签有哪些?它们的作用是什么?
- 如何地面推广网站平台?地面推广有哪些有效策略?
- 新网站如何优化推广?有哪些有效的SEO策略?
- 营销型网站文案怎么写?如何吸引并留住潜在客户?
- 抖音排行分析网站怎么做?如何打造高效的抖音数据分析平台?
- HTML可以编写哪些内容?常见问题有哪些解答?
- 如何做网站的推广教程?有哪些有效的推广方法?
- 金华网站营销怎么样啊招聘?如何找到合适的岗位?
- 网站费用分析报告怎么写?撰写时需注意哪些要点?
- 怎么找公司做网站营销?选择专业团队的步骤是什么?
- 热门tag
- 标签列表