HTML标签的作用是什么?它们如何影响网页结构和SEO?
![]() 游客
2025-07-20 09:27:01
3
游客
2025-07-20 09:27:01
3
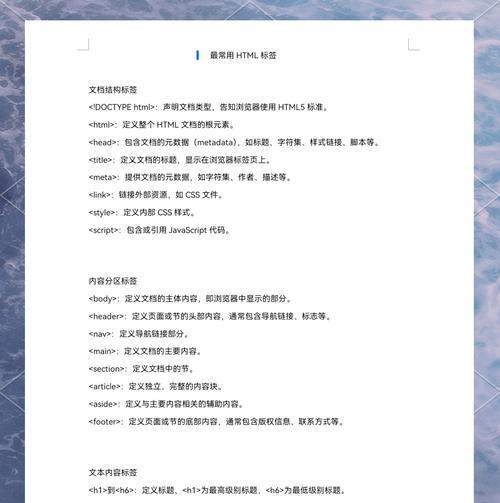
超文本标记语言(HTML)作为构建网页内容的基础,提供了多种标签,用于定义网页的结构和内容。每个HTML标签都有其特定的作用和意义,它们不仅仅是文本的装饰,更是网页交互和信息架构的关键。本文将详细解读HTML中标签的核心作用,帮助网页开发者和内容创作者更好地理解和运用这些标签。
标题标签
使用标题标签的注意点:
一个页面应只使用一个
标签,它代表了页面的主标题,强调了页面最重要的信息。
从
开始,可以为页面的不同部分添加子标题,形成清晰的信息结构。
保持标题的简洁和相关性,避免无谓的堆砌关键词。

段落标签
段落标签(
)用于标识段落文本。它将文本内容分割成逻辑上的段落,有助于浏览器理解文本结构,同时也方便搜索引擎更好地索引文本内容。
段落标签的使用建议:
使用
标签包裹每一段独立的内容,使页面布局更为清晰。
避免用空的
标签,它不会产生视觉效果,但在HTML文档中是无效的。

链接标签
链接标签()是创建超链接的标签,它使用户能够点击链接跳转到其他网页或当前页面的其他部分。链接不仅对于用户导航至关重要,也是SEO策略中用于建立网站内部链接结构的重要组成部分。
链接标签的实战技巧:
使用
为链接添加rel="nofollownoopener"属性,以增强安全性。
示例:

图片标签
图片标签()用于在网页中嵌入图片。图片不仅能增强页面的视觉吸引力,还能作为信息的一部分传递给用户。对搜索引擎来说,图片的alt属性提供了图片内容的文本描述,有利于提升图片在搜索引擎结果中的可见性。
图片标签的使用说明:
在标签中使用src属性指定图片的路径。
使用alt属性提供图片内容的文字描述,对提高SEO和访问辅助功能均有帮助。
示例:
列表标签
列表标签分为无序列表(
- )和有序列表(
- 表示。这些标签用于展示条目化的信息,使内容看起来更加整洁和有条理。在SEO中,有序或无序列表可以用于列出服务特点或产品列表,提高内容的组织性。
列表标签的实用建议:
当内容项有明确的顺序时使用
- ,否则使用
- 标签都应包含每一个列表项。
表单标签
表单标签(
- 。
无论是哪种列表,
- 标签都应包含每一个列表项。
- ),列表项则用
