HTML5新增了哪些特性?这些新功能如何影响网页设计?
![]() 游客
2025-07-20 07:54:02
3
游客
2025-07-20 07:54:02
3
随着互联网技术的飞速发展,HTML5作为新一代的网页标准,为Web开发者和用户带来了诸多创新。本文将深入探讨HTML5相较于HTML4添加了哪些核心内容,以及这些新特性是如何改善和增强我们的上网体验的。
HTML5的历史背景和优势
在正式进入HTML5新特性的探讨之前,我们有必要了解HTML5的发展背景。HTML5的设计目标是支持现代多媒体,同时对之前版本中的功能进行了重大改进。它提供了一种更简单、更有效的方式来设计网页和开发Web应用程序,使得网页的表现能力得以极大提升。
HTML5究竟多了哪些东西呢?接下来,我们将一一解读。
新的语义化元素
HTML5引入了许多新的语义化元素,以帮助开发者构建更加丰富和有意义的网页结构。这些元素包括但不限于:
`
`
`
`
`
`
这些新元素不仅增强了文档结构的可读性和可访问性,还对搜索引擎优化(SEO)产生了积极影响。
强化的图形和多媒体支持
HTML5为Web图形和多媒体内容的展示带来了性的变化:
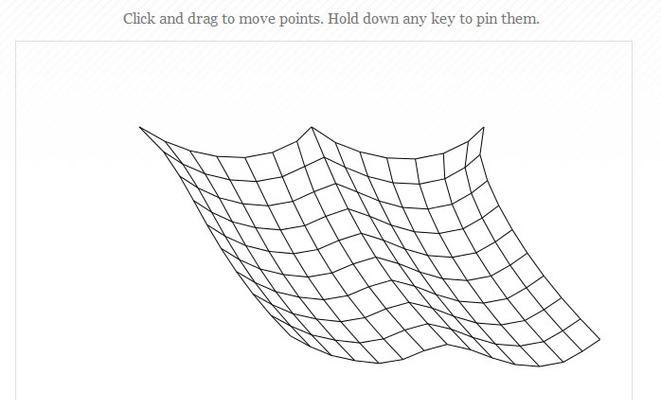
CanvasAPI:允许开发者使用JavaScript在网页上绘制复杂的图形。
SVG:引入可缩放矢量图形的支持,提供高质量的图像输出,无论放大多少倍,图像都不会失真。
Video/Audio标签:原生支持视频和音频,使得嵌入媒体内容更加简单和方便,不再依赖于Flash等插件。
Web表单的改进
HTML5对表单元素进行了大幅改进,包括:
新的输入类型(email、number、date、range等)。
自动验证功能,提升用户体验,减少服务器端的验证负担。
新的表单属性,比如`placeholder`、`required`和`autofocus`等,让表单更加直观易用。
Web存储技术的进步
随着HTML5的出现,网页存储技术也有了长足的发展:
WebStorage:包括`localStorage`和`sessionStorage`,允许网页存储更多的数据,改善了离线体验。
IndexedDB:一种可扩展的高性能数据库,支持大量结构化数据存储,并可实现复杂的查询。
语义化和兼容性
HTML5注重语义化标签的使用,这不仅有助于提升网页的可读性,也使得网页能够更好地被搜索引擎抓取。同时,为了保证向后兼容,HTML5特意设计了非严格的解析规则,让旧版本的浏览器也能较好地显示内容。
结语
通过本文的介绍,我们可以看到HTML5为Web开发和用户体验带来的巨大改变。无论是更丰富的多媒体体验、更强大的表单功能,还是更高效的存储方案,HTML5都为未来的Web标准奠定了坚实的基础。随着技术的不断进化,HTML5将继续引领Web发展的潮流,助力Web开发者创造出更多创新和富有吸引力的网页和应用程序。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML5新增了哪些特性?这些新功能如何影响网页设计?》
标签:HTML5
- 上一篇: 抖音关键词图像怎么制作?详细步骤是什么?
- 下一篇: 美团团单关键词有哪些?搜索排名如何优化?
- 搜索
- 最新文章
- 热门文章
-
- 打代码的软件有哪些HTML?HTML编辑器和IDE的区别是什么?
- html5app框架有哪些?它们各自的特点是什么?
- HTML基础知识必须掌握哪些内容?如何高效学习HTML?
- 如何建造团队网站推广?有哪些有效的推广策略?
- 网站运营分析方式怎么写?如何有效进行网站数据分析?
- HTML5标签全解析:常用标签有哪些?它们的作用是什么?
- 营销型网站怎么运行的?如何提高转化率?
- 推广网站如何能躲过监测?有效规避监测的策略有哪些?
- 如何做网站的推广教程?有哪些有效的推广方法?
- 抖音排行分析网站怎么做?如何打造高效的抖音数据分析平台?
- 如何地面推广网站平台?地面推广有哪些有效策略?
- 新网站如何推广群发软件?有效推广策略有哪些?
- 网站数据分析怎么进行的?需要哪些工具和步骤?
- 新网站如何优化推广?有哪些有效的SEO策略?
- 营销型网站文案怎么写?如何吸引并留住潜在客户?
- HTML中不换行的文本标签有哪些?它们的使用场景是什么?
- 网站监听事件分析怎么写?分析方法和常见问题解答?
- 怎么自己做个营销型网站?需要哪些步骤和技巧?
- 网站费用分析报告怎么写?撰写时需注意哪些要点?
- 金华网站营销怎么样啊招聘?如何找到合适的岗位?
- 热门tag
- 标签列表