HTML文本可以加哪些标签?如何正确使用HTML标签?
![]() 游客
2025-07-20 13:27:02
3
游客
2025-07-20 13:27:02
3
HTML(超文本标记语言)是构建网页内容的基础。在HTML中,文本内容通过各种标签来定义其功能和结构。了解和使用恰当的标签不仅能提升网页的语义化,还能改善SEO效果和用户体验。以下为一些常见的HTML文本标签及其应用。
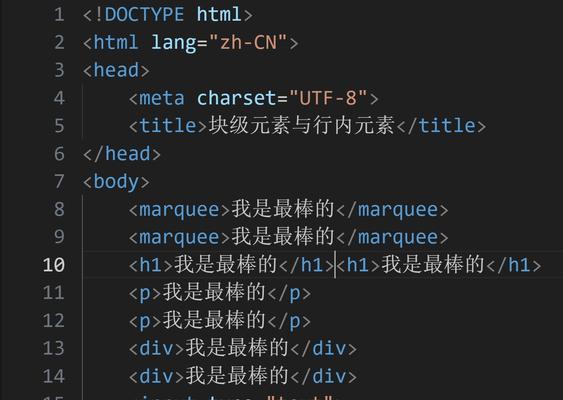
1.标题标签(h1-h6)
标题标签用于定义HTML文档中的各级标题,从h1到h6级别依次降低,h1标签应被用于最重要的标题。这些标签有助于搜索引擎理解页面内容的结构和主题。
```html
这是大标题
这是二级标题
这是三级标题
```

2.段落标签(p)
段落标签用于标识文本的段落结构,是HTML中非常基本且重要的元素。它能帮助浏览器理解文本的逻辑划分,也有助于SEO优化。
```html
这是一段文本。
```

3.链接标签(a)
链接标签用于创建超链接,允许用户点击链接跳转到其他页面或资源。为了搜索引擎优化和用户体验,合理使用链接标签至关重要。
```html
```

4.文本格式化标签
文本格式化标签用于表示文本的特定部分,如强调、加粗或斜体等。这些标签包括``、``、``和``等,它们能增强文本的可读性和语义。
```html
这是一段文本中的强调部分。
这段文本使用斜体表示。
加粗文本可用此标签标记。
而斜体文本用这个标签。
```
5.列表标签
列表标签用于创建有序和无序列表。有序列表(`
- `)中的项目会按顺序编号,而无序列表(`
- 列表项一
- 列表项二
- 列表项三
- 列表项一
- 列表项二
- 列表项三
- 上一篇: 小红书热门关键词有哪些?全面解析与实战指南
- 下一篇: 如何确保搜索引擎正确索引您的网站?
- 搜索
- 最新文章
- 热门文章
-
- 打代码的软件有哪些HTML?HTML编辑器和IDE的区别是什么?
- html5app框架有哪些?它们各自的特点是什么?
- HTML基础知识必须掌握哪些内容?如何高效学习HTML?
- 如何建造团队网站推广?有哪些有效的推广策略?
- 网站运营分析方式怎么写?如何有效进行网站数据分析?
- HTML5标签全解析:常用标签有哪些?它们的作用是什么?
- 营销型网站怎么运行的?如何提高转化率?
- 推广网站如何能躲过监测?有效规避监测的策略有哪些?
- 如何地面推广网站平台?地面推广有哪些有效策略?
- 新网站如何推广群发软件?有效推广策略有哪些?
- 网站数据分析怎么进行的?需要哪些工具和步骤?
- 新网站如何优化推广?有哪些有效的SEO策略?
- 营销型网站文案怎么写?如何吸引并留住潜在客户?
- HTML中不换行的文本标签有哪些?它们的使用场景是什么?
- 网站监听事件分析怎么写?分析方法和常见问题解答?
- 如何做网站的推广教程?有哪些有效的推广方法?
- 抖音排行分析网站怎么做?如何打造高效的抖音数据分析平台?
- 金华网站营销怎么样啊招聘?如何找到合适的岗位?
- HTML可以编写哪些内容?常见问题有哪些解答?
- 怎么找公司做网站营销?选择专业团队的步骤是什么?
- 热门tag
- 标签列表
- `)中的项目则通常以圆点或方块显示。
```html
```
6.图像标签(img)
图像标签用于在网页上插入图片,并可以通过`alt`属性提供图片的文本描述,这有助于搜索引擎更好地理解图片内容。
```html

```
7.表格标签(table)
表格标签用于创建表格结构,包含`
| `(表格单元格)、` | `(表格头部单元格)等。
```html
``` 8.引用标签(blockquote)引用标签用于标识块级引用,通常用于引用较长的文本内容。它有助于区分原文和引用内容,常与`cite`属性一起使用。 ```html
``` 9.代码标签(code)代码标签用于标识代码片段。它可以让代码文本以等宽字体显示,表示代码或程序代码。 ```html
``` 10.标记文本标签(mark)标记标签用于高亮显示文本,用来突出显示文本的一部分,以引起用户的特别注意。 ```html 这篇文章的这一部分需要特别注意:这里的文本。 ``` 通过以上介绍,我们可以看到HTML文本标签的多样性和功能性。正确地使用这些标签不仅可以提升页面的结构和可读性,还能增强SEO效果和用户体验。记住,合理的HTML结构是成功网页设计的基础。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自365seo,本文标题:《HTML文本可以加哪些标签?如何正确使用HTML标签?》
标签:HTML 猜你喜欢 |
|---|