HTML超链接标签有哪些?如何正确使用它们?
![]() 游客
2025-07-19 11:27:01
3
游客
2025-07-19 11:27:01
3
在HTML编程中,超链接是网页间相互链接、互访的基础元素。通过超链接,用户能够轻松地从一个网页跳转到另一个网页,浏览更多相关的内容。创建超链接时,我们通常会用到“a”标签。本文将详细探讨HTML超链接中的标签及其属性使用方法,并提供实用的指导和技巧,旨在帮助读者全面掌握超链接标签的运用,从而提高网页的用户体验和搜索引擎优化效果。
HTML超链接标签概述
在HTML中创建超链接主要依靠``标签,它代表“锚点”(anchor),起到连接点的作用。该标签的基本语法如下:
```html
```
`href`属性是必需的,用于指定链接指向的目标URL地址。链接文本是用户点击后看到的文本,应当简洁明了,以便用户了解点击后可访问的内容。

``标签的属性
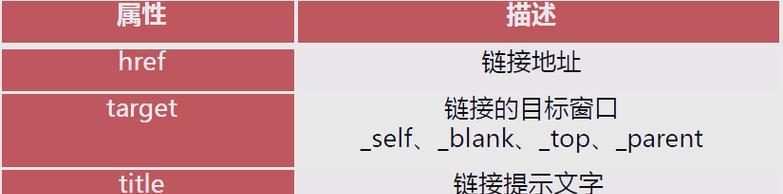
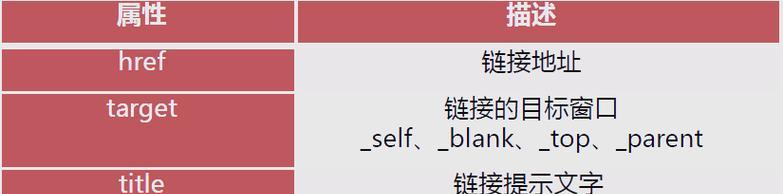
超链接的``标签除了`href`外,还包含其他几个重要的属性,它们可以用于控制超链接的行为:
target:此属性决定了链接在何处打开,可以是`_blank`(新窗口)、`_self`(当前窗口)、`_parent`(父框架)、`_top`(整个浏览器窗口)。
title:当用户将鼠标悬停在链接上时,会显示此属性定义的文本。通常用于提供链接的额外信息。
rel:定义当前文档和被链接文档之间的关系。`rel="nofollow"`告诉搜索引擎不要追踪该链接,`rel="noopener"`表示打开链接的页面无法操作打开它的页面(防止恶意脚本)。

``标签的具体应用
创建基本超链接
```html
```
上述代码将在网页上创建一个可点击的超链接,用户点击“访问示例网站”后会被引导至`https://www.example.com`。
使用target属性
```html
```
通过设置`target="_blank"`,链接将在新的浏览器标签页中打开。
添加链接的提示文本
```html
```
这里,`title`属性用来向用户提供更多关于链接的信息。当鼠标悬停在链接上时,浏览器会显示提示文本“访问我们官方的示例网站”。
使用rel属性
```html
```
通过设置`rel="nofollownoopener"`,告诉搜索引擎不追踪此链接,并防止新打开的页面对原页面进行恶意操作。

创建Email超链接
HTML还允许我们创建发送邮件的超链接,语法如下:
```html
```
点击此类链接会打开用户的默认邮件客户端,并自动填写收件人地址。
创建下载链接
如果需要让用户下载某个文件,可以设置超链接的`href`为文件的URL,并设置`download`属性:
```html
```
这样设置后,点击链接会直接下载文件,而不是在浏览器中打开。
注意事项和最佳实践
确保链接有效性:链接应始终指向有效的地址,死链会对用户体验和SEO产生负面影响。
避免使用绝对URL:尽可能使用相对URL,这样可以减少维护成本。
考虑用户访问环境:确保链接在不同设备和浏览器上都可正常工作。
安全性:使用`rel="noopener"`提高安全性,尤其在链接指向外部网站时。
结语
通过本文的详细解析,读者应当已经具备了创建高质量HTML超链接的能力。记住,优秀的超链接不仅方便用户快速访问相关资源,还能提升网页的SEO表现。实践是最好的老师,不妨在自己的网页中尝试应用这些知识,体会超链接为网站带来的积极变化。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML超链接标签有哪些?如何正确使用它们?》
标签:超链接
- 搜索
- 最新文章
- 热门文章
-
- 自己的网站如何百度推广?有哪些有效的推广策略?
- 打代码的软件有哪些HTML?HTML编辑器和IDE的区别是什么?
- HTML基础知识必须掌握哪些内容?如何高效学习HTML?
- 熟悉html可以做哪些工作?掌握html技能有哪些职业选择?
- 20秒抖音配音视频剪辑技巧?如何快速完成视频编辑?
- HTML的结构包含哪些部分?如何正确理解和使用HTML标签?
- HTML5标签全解析:常用标签有哪些?它们的作用是什么?
- html5app框架有哪些?它们各自的特点是什么?
- 营销型网站怎么运行的?如何提高转化率?
- 如何做网站的推广教程?有哪些有效的推广方法?
- 网站费用分析报告怎么写?撰写时需注意哪些要点?
- 如何地面推广网站平台?地面推广有哪些有效策略?
- 新网站如何优化推广?有哪些有效的SEO策略?
- 营销型网站文案怎么写?如何吸引并留住潜在客户?
- 推广网站如何能躲过监测?有效规避监测的策略有哪些?
- 怎么自己做个营销型网站?需要哪些步骤和技巧?
- 如何建造团队网站推广?有哪些有效的推广策略?
- 抖音排行分析网站怎么做?如何打造高效的抖音数据分析平台?
- 金华网站营销怎么样啊招聘?如何找到合适的岗位?
- 营销型网站标题怎么设置?如何吸引潜在客户点击?
- 热门tag
- 标签列表