HTML换行符有哪些?如何正确使用它们?
![]() 游客
2025-07-19 11:27:01
4
游客
2025-07-19 11:27:01
4
在编写网页内容时,正确地使用HTML换行符对于页面的排版布局至关重要。本文将全面介绍HTML中的各种换行符,包括它们的使用场景、优缺点以及如何根据不同的需求选择合适的换行方法。通过本文,初学者和专业开发者都将能更好地掌握HTML中的换行技巧,优化网页内容的显示效果。
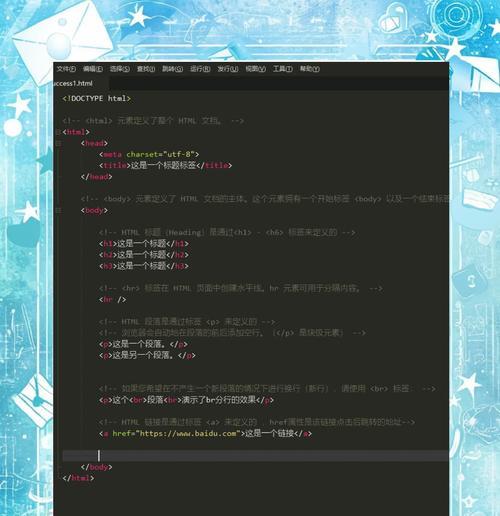
1.HTML中的基本换行标签:`
`
最基础且最常用的换行方式是使用`
`标签。它属于空标签,意味着它不包含任何内容,仅起到换行的作用。`
`标签不需要闭合,直接插入即可实现换行效果。
```html
第一行文本。
第二行文本。
```
`
`标签非常适合用在诗歌、地址或任何需要强制换行的场景中。它简单直接,但使用时需注意,过度依赖`
`可能会导致HTML代码难以维护和理解。

2.使用CSS控制换行
除了HTML标签外,CSS也可以用来实现换行,主要通过`white-space`属性来控制。
`whitespace:pre;`保留空白符,包括换行符,适用于代码显示。
`whitespace:prewrap;`保留空白符,但允许文本自动换行。
`whitespace:nowrap;`禁止文本换行。
CSS提供了更多的灵活性,可以在全局或特定元素上设置文本排版规则,使得换行处理更加精细。

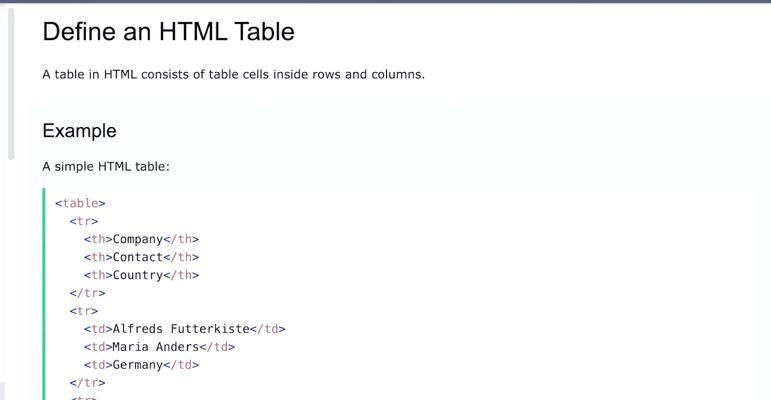
3.在HTML表格中使用换行:`
`
在HTML表格中,如果需要在单元格内实现换行,同样可以使用`
`标签。
```html
| 单元格内容第一行。 单元格内容第二行。 |
```

4.在列表元素中实现换行
在无序列表`
- `或有序列表`
- `默认是新的一行。如果需要在列表项内部换行,同样可以使用`
`标签。```html
- 列表项一第一行。
列表项一第二行。 - 列表项二。
```
5.注意事项与最佳实践
过度使用`
`标签可能会导致HTML结构混乱,尽量通过CSS布局来控制换行。当使用`
`换行时,确保它被合理使用,避免破坏内容的可读性和可维护性。在编写HTML代码时,应遵循语义化的原则,使用合适的HTML标签来表达内容的结构,而非仅仅依赖于`
`进行排版。结语
HTML中实现换行的方法多种多样,从简单的`
`标签到CSS控制,每种方法都有其适用的场景。选择合适的换行方式可以使网页布局更加美观,同时保持代码的清晰与易维护性。在实际开发过程中,开发者应根据具体需求和上下文环境灵活运用各种换行技术,从而创建出既美观又高效的网页内容。版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML换行符有哪些?如何正确使用它们?》
标签:HTML
- 列表项一第一行。
- `中,每个列表项`
- 搜索
- 最新文章
- 热门文章
-
- 自己的网站如何百度推广?有哪些有效的推广策略?
- 打代码的软件有哪些HTML?HTML编辑器和IDE的区别是什么?
- HTML基础知识必须掌握哪些内容?如何高效学习HTML?
- 熟悉html可以做哪些工作?掌握html技能有哪些职业选择?
- 20秒抖音配音视频剪辑技巧?如何快速完成视频编辑?
- HTML的结构包含哪些部分?如何正确理解和使用HTML标签?
- HTML5标签全解析:常用标签有哪些?它们的作用是什么?
- html5app框架有哪些?它们各自的特点是什么?
- 营销型网站怎么运行的?如何提高转化率?
- 如何做网站的推广教程?有哪些有效的推广方法?
- 网站费用分析报告怎么写?撰写时需注意哪些要点?
- 如何地面推广网站平台?地面推广有哪些有效策略?
- 新网站如何优化推广?有哪些有效的SEO策略?
- 营销型网站文案怎么写?如何吸引并留住潜在客户?
- 推广网站如何能躲过监测?有效规避监测的策略有哪些?
- 怎么自己做个营销型网站?需要哪些步骤和技巧?
- 如何建造团队网站推广?有哪些有效的推广策略?
- 抖音排行分析网站怎么做?如何打造高效的抖音数据分析平台?
- 金华网站营销怎么样啊招聘?如何找到合适的岗位?
- 营销型网站标题怎么设置?如何吸引潜在客户点击?
- 热门tag
- 标签列表