HTML文本编辑有哪些功能?如何选择合适的编辑器?
![]() 游客
2025-07-20 12:27:02
3
游客
2025-07-20 12:27:02
3
在数字化时代,掌握HTML文本编辑技能是网页设计和开发的基础。HTML(HyperTextMarkupLanguage)作为网页内容的骨架,其文本编辑方式多种多样。本文将深入介绍HTML文本编辑的不同方法,帮助你成为更高效的网页内容构建者。
基础文本编辑
HTML标签的初步使用
HTML中最基础的文本编辑方式是通过各种标签来定义和展示文本内容。例如:
```html
这是一个段落。
```
上述代码中,`
`标签定义了一个段落,段落内的文本将按照HTML的规则进行格式化。了解这些基础标签是学习HTML文本编辑的第一步。
文本格式标签
为了丰富文本的显示效果,HTML提供了多种文本格式化标签,比如加粗、斜体、下划线等:
```html
加粗文本斜体文本下划线文本
```
这些标签能够帮助你强调网页内容的关键点,提升阅读体验。

高级文本编辑技巧
CSS与HTML结合
虽然HTML定义了网页的结构,但要让文本变得美观,通常需要CSS(CascadingStyleSheets)的辅助。通过将HTML与CSS结合,可以实现文本的颜色、字体、大小、布局等多种样式调整:
```css
color:333;
font-family:Arial,sans-serif;
font-size:16px;
```
上面的CSS样式定义了段落文本的颜色、字体和字号,通过在HTML中引用这个样式,可以达到美化文本的目的。
JavaScript增强文本交互
除了静态的文本编辑,JavaScript可以为文本添加动态效果,如悬停提示、滚动文本等:
```javascript
```
这段代码通过JavaScript为指定的段落添加了鼠标悬停时的提示效果,增加了与用户的互动。

实用文本编辑工具
在线编辑器
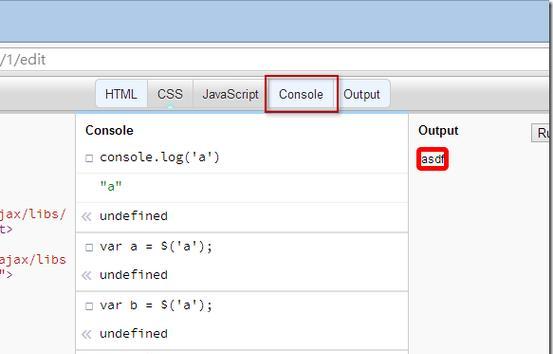
对于初学者来说,使用在线HTML编辑器是个不错的选择。在线编辑器提供可视化的编辑界面,可以实时预览编辑效果,如jsFiddle、CodePen等。
IDE和代码编辑器
对于需要更专业操作的开发者,集成开发环境(IDE)和代码编辑器(如VisualStudioCode、SublimeText)提供了丰富的功能,如语法高亮、代码补全、版本控制等。

综上所述
HTML文本编辑不仅限于基础的标签应用,还可以通过CSS和JavaScript实现更加丰富和动态的文本效果。结合合适的编辑工具,无论是初学者还是专业开发者,都可以轻松应对各种网页内容的编辑需求。掌握这些技能,将让你在数字世界中更加自由地表达和创造。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML文本编辑有哪些功能?如何选择合适的编辑器?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 打代码的软件有哪些HTML?HTML编辑器和IDE的区别是什么?
- html5app框架有哪些?它们各自的特点是什么?
- HTML基础知识必须掌握哪些内容?如何高效学习HTML?
- 如何建造团队网站推广?有哪些有效的推广策略?
- 网站运营分析方式怎么写?如何有效进行网站数据分析?
- HTML5标签全解析:常用标签有哪些?它们的作用是什么?
- 营销型网站怎么运行的?如何提高转化率?
- 推广网站如何能躲过监测?有效规避监测的策略有哪些?
- 如何地面推广网站平台?地面推广有哪些有效策略?
- 新网站如何推广群发软件?有效推广策略有哪些?
- 网站数据分析怎么进行的?需要哪些工具和步骤?
- 新网站如何优化推广?有哪些有效的SEO策略?
- 营销型网站文案怎么写?如何吸引并留住潜在客户?
- HTML中不换行的文本标签有哪些?它们的使用场景是什么?
- 网站监听事件分析怎么写?分析方法和常见问题解答?
- 如何做网站的推广教程?有哪些有效的推广方法?
- 抖音排行分析网站怎么做?如何打造高效的抖音数据分析平台?
- 金华网站营销怎么样啊招聘?如何找到合适的岗位?
- 怎么找公司做网站营销?选择专业团队的步骤是什么?
- HTML可以编写哪些内容?常见问题有哪些解答?
- 热门tag
- 标签列表