HTML5新增了哪些表单功能?这些新特性如何应用?
![]() 游客
2025-07-19 09:27:01
5
游客
2025-07-19 09:27:01
5
随着互联网技术的不断进步,网页标准也在不断地发展和更新。HTML5作为最新的超文本标记语言标准,引入了许多新的特性,尤其是对表单元素的增强,为Web开发者提供了更多功能强大且易于使用的表单选项。本文将详细介绍HTML5新增的表单元素,帮助您更好地掌握这些改进,并优化您的网页表单设计。
HTML5新增的表单元素概览
HTML5为表单引入了多个新的输入类型和属性,增强了表单的可用性和数据收集能力。以下是HTML5新增的一些重要表单元素:
1.新增的输入类型
1.email:用于输入电子邮箱地址,浏览器会验证输入格式。
2.url:用于输入网址,浏览器同样会验证格式正确性。
3.number:用于输入数字,提供上下限选择器。
4.range:用于输入一定范围内的数字,常见于滑动条形式。
5.date:用于输入日期,包括年、月、日。
6.time:用于输入时间,可以是小时和分钟。
7.color:提供颜色选择器,用户可选择颜色。
8.search:为搜索框提供专用样式。
9.tel:用于电话号码输入,兼容不同输入方式。
2.新增的表单属性
1.autofocus:页面加载完成后,自动将光标定位到该输入框。
2.placeholder:显示提示信息,当输入框获得焦点时消失。
3.required:该字段是必填项,在提交表单之前必须填写。
4.pattern:通过正则表达式来定义输入字段的模式。
5.autocomplete:允许浏览器记住之前输入的值,并提供自动完成功能。
6.novalidate:指定整个表单无需进行验证。
7.form:指定一个或多个表单控件属于哪个表单。

3.新增的表单控件
1.datalist:与input元素一起使用,提供输入建议。
2.keygen:用于表单中生成密钥对,通常用于安全验证。
3.output:用于显示计算结果或其他输出。

如何在HTML5中使用这些新增元素和属性
下面我们将结合实际例子,详细说明如何在HTML5代码中使用这些新增的表单元素和属性。
```html
```

注意事项和实用技巧
在实际开发过程中,正确使用HTML5表单元素和属性能提升用户体验,减少数据验证错误。以下是一些注意事项和技巧:
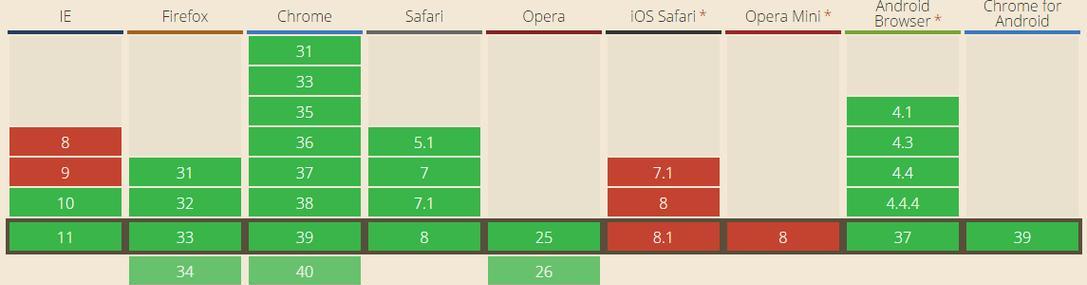
兼容性问题:虽然大多数现代浏览器都支持HTML5,但是一些旧的浏览器可能不支持新的表单类型。在使用前,最好检查目标用户的浏览器分布情况。
表单验证:HTML5的表单验证是前端层面的验证,为了确保数据的安全和有效性,仍需要在服务器端进行验证。
用户体验:合理使用`placeholder`、`autofocus`和`required`属性可以提高表单的用户体验。
辅助功能:为提高网页的无障碍访问性,确保为表单元素添加适当的`
通过以上内容的介绍,相信您已经对HTML5新增的表单元素有了全面的了解。在设计网页表单时,您将能够更好地利用HTML5的新特性,提高表单的功能性及用户体验。如果您希望进一步了解HTML5表单的更深层次知识,可以继续探索相关文档和教程,或者在实际项目中实践所学内容。随着技术的发展,掌握这些新标准将有助于您开发出更加专业和前沿的网页应用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML5新增了哪些表单功能?这些新特性如何应用?》
标签:HTML5
- 上一篇: 博客网站如何盈利?赚钱的秘诀是什么?
- 下一篇: 手机端如何做网站推广赚钱?有哪些有效策略?
- 搜索
- 最新文章
- 热门文章
-
- 自己的网站如何百度推广?有哪些有效的推广策略?
- 打代码的软件有哪些HTML?HTML编辑器和IDE的区别是什么?
- HTML5标签全解析:常用标签有哪些?它们的作用是什么?
- HTML基础知识必须掌握哪些内容?如何高效学习HTML?
- 营销型网站怎么运行的?如何提高转化率?
- 熟悉html可以做哪些工作?掌握html技能有哪些职业选择?
- 20秒抖音配音视频剪辑技巧?如何快速完成视频编辑?
- HTML的结构包含哪些部分?如何正确理解和使用HTML标签?
- 新网站如何优化推广?有哪些有效的SEO策略?
- html5app框架有哪些?它们各自的特点是什么?
- 如何做网站的推广教程?有哪些有效的推广方法?
- 网站费用分析报告怎么写?撰写时需注意哪些要点?
- 如何地面推广网站平台?地面推广有哪些有效策略?
- 营销型网站文案怎么写?如何吸引并留住潜在客户?
- 推广网站如何能躲过监测?有效规避监测的策略有哪些?
- 怎么自己做个营销型网站?需要哪些步骤和技巧?
- 如何建造团队网站推广?有哪些有效的推广策略?
- 抖音排行分析网站怎么做?如何打造高效的抖音数据分析平台?
- 金华网站营销怎么样啊招聘?如何找到合适的岗位?
- 营销型网站标题怎么设置?如何吸引潜在客户点击?
- 热门tag
- 标签列表