HTML5表单有哪些新特性?如何使用它们提高用户体验?
![]() 游客
2025-07-19 10:27:01
4
游客
2025-07-19 10:27:01
4
随着Web技术的不断进步,HTML5带来了许多新的元素和功能,尤其在表单方面,增强了用户交互体验和数据处理能力。HTML5的表单元素不仅提高了数据输入的准确性和方便性,同时也更加注重安全性。本文将详细介绍HTML5中的表单元素,帮助开发者了解并掌握这些强大的工具。
HTML5表单元素概述
HTML5为开发者提供了更加丰富和强大的表单控件,这些新元素不仅使表单更加美观,还增强了表单数据的验证功能。下面,我们逐一介绍这些表单元素:
1.``元素的新类型
HTML5对``元素做了重大扩展,增加了多种新的`type`属性值,它们包括:
email:用于输入电子邮件地址。
url:用于输入网址。
number:用于输入数字。
range:用于输入一定范围内数字的滑动条。
date:用于输入日期。
time:用于输入时间。
color:用于选择颜色。
search:用于输入搜索查询的字段。
tel:用于输入电话号码。
每个类型都带有默认的验证,确保用户输入的数据符合要求。
2.`
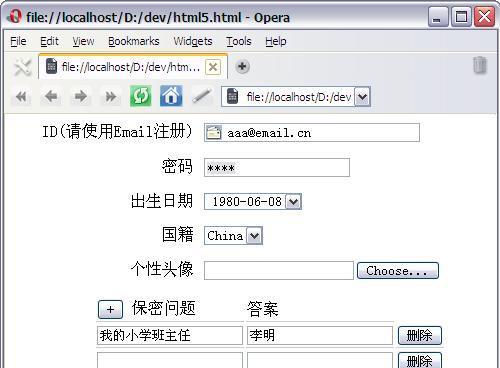
在HTML5中,`
```
在这个例子中,我们创建了一个包含姓名、邮箱和个人网站的表单,并且通过`required`属性确保了姓名和邮箱的输入。
验证和反馈
HTML5的表单验证不仅可以提高用户体验,还可以提前防止不合规的数据提交给服务器。例如:
```html
```
利用JavaScript,我们可以进一步增强用户体验:
```javascript
document.getElementById('age').addEventListener('invalid',function(event){
event.preventDefault();
document.getElementById('ageError').textContent='请输入18至65岁之间的年龄';
});
```
这段JavaScript代码会在用户输入不满足年龄要求时,给出具体的错误提示。

常见问题与实用技巧
问题1:HTML5表单的兼容性如何?
答:虽然HTML5表单提供了诸多新特性,但并不是所有浏览器都完全支持HTML5的所有特性。开发者需要使用JavaScript作为回退方案,确保表单在所有浏览器上都能正常工作。
问题2:如何增强HTML5表单的安全性?
答:使用HTML5表单的验证功能可以提高数据的准确性,从而减少服务器端的安全压力。除此之外,使用HTTPS协议保护数据传输也是必要的安全措施。
技巧1:如何处理旧浏览器不支持的HTML5表单特性?
答:可以通过HTML5Shiv等JavaScript库为旧版IE浏览器添加对HTML5的支持。可以使用polyfill来为不支持的特性提供功能。
技巧2:如何优化移动设备上的表单体验?
答:可以使用响应式设计方法确保表单在移动设备上也能完美显示。同时,使用虚拟键盘友好的输入类型(如`email`、`tel`)可改善移动设备上的输入体验。

结语
HTML5在表单方面的革新为我们提供了强大的工具,不仅增强了用户体验,同时也提高了开发效率和数据处理能力。掌握这些新表单元素和属性,将帮助你在Web开发中大展拳脚。在设计和开发HTML5表单时,始终要关注用户交互体验和数据验证的重要性,以确保最终产品的可用性和安全性。通过深入理解和运用HTML5表单提供的各项功能,你的网站将能够更好地满足用户的需求。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML5表单有哪些新特性?如何使用它们提高用户体验?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 自己的网站如何百度推广?有哪些有效的推广策略?
- 打代码的软件有哪些HTML?HTML编辑器和IDE的区别是什么?
- HTML5标签全解析:常用标签有哪些?它们的作用是什么?
- HTML基础知识必须掌握哪些内容?如何高效学习HTML?
- 营销型网站怎么运行的?如何提高转化率?
- 熟悉html可以做哪些工作?掌握html技能有哪些职业选择?
- 20秒抖音配音视频剪辑技巧?如何快速完成视频编辑?
- HTML的结构包含哪些部分?如何正确理解和使用HTML标签?
- 新网站如何优化推广?有哪些有效的SEO策略?
- html5app框架有哪些?它们各自的特点是什么?
- 如何做网站的推广教程?有哪些有效的推广方法?
- 网站费用分析报告怎么写?撰写时需注意哪些要点?
- 如何地面推广网站平台?地面推广有哪些有效策略?
- 营销型网站文案怎么写?如何吸引并留住潜在客户?
- 推广网站如何能躲过监测?有效规避监测的策略有哪些?
- 怎么自己做个营销型网站?需要哪些步骤和技巧?
- 如何建造团队网站推广?有哪些有效的推广策略?
- 抖音排行分析网站怎么做?如何打造高效的抖音数据分析平台?
- 金华网站营销怎么样啊招聘?如何找到合适的岗位?
- 营销型网站标题怎么设置?如何吸引潜在客户点击?
- 热门tag
- 标签列表