setTimeout与Promise在JavaScript中的执行机制有何区别?
![]() 游客
2025-07-20 10:28:01
4
游客
2025-07-20 10:28:01
4
JavaScript作为一门单线程的编程语言,在执行异步操作时,提供了setTimeout和Promise两种主要机制。开发者在日常开发中可能会根据不同的使用场景选择其中的一种或者结合使用。setTimeout与Promise在JavaScript中执行机制上究竟有哪些不同之处呢?本文将带领您深入探索这两个概念,并揭示它们在JavaScript执行模型中的独特之处。
setTimeout:JavaScript中的定时器
setTimeout是JavaScript提供的一个全局函数,主要用于延迟执行一个函数或指定代码。它接受两个参数:第一个参数是待执行的代码或函数引用,第二个参数则是延迟时间,单位为毫秒。setTimeout的工作原理是在指定的时间后将回调函数放入事件队列中,而事件队列中的任务将在当前执行栈清空之后才会被执行。
```javascript
setTimeout(()=>{
console.log('Thismessageisshownafter1second.');
},1000);
```
在上述代码中,"Thismessageisshownafter1second."将在大约1秒后输出,但需要注意的是,这并不保证会精确延迟1秒,因为延迟时间是基于任务加入事件队列的时间点来计算的。

Promise:异步编程的解决方案
与setTimeout不同,Promise是ECMAScript6(ES6)引入的,用于处理异步操作的对象。Promise对象表示一个最终可能完成或者失败的异步操作及其结果值。它拥有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。Promise旨在解决回调地狱问题,提供了一种更加优雅的处理异步操作的方法。
```javascript
constpromise=newPromise((resolve,reject)=>{
//异步操作成功时调用resolve,失败时调用reject
resolve('Theoperationsucceeded!');
});
promise.then((result)=>{
console.log(result);//输出:"Theoperationsucceeded!"
}).catch((error)=>{
console.log(error);
});
```
在上面的例子中,Promise实例在执行异步操作时,一旦操作成功就会调用resolve函数,进而触发then方法的回调函数。

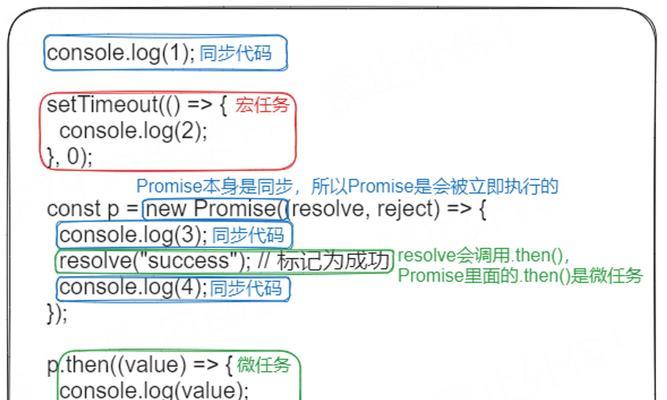
setTimeout与Promise的不同执行机制
1.执行时机不同:setTimeout是基于时间的延迟执行,而Promise则通常用于处理异步操作,如读取文件、网络请求等。Promise一旦完成异步操作,就会立即改变状态并处理后续操作,而不是等待某个具体的时间。
2.状态变化:setTimeout不涉及状态变化,它只负责延迟执行任务。而Promise则有明确的三种状态,并且在状态变化时,会相应触发then或catch方法。
3.错误处理:Promise提供了then方法和catch方法来处理成功的值和失败的错误,而setTimeout则通常需要在回调函数内部处理错误。
4.异步流程控制:Promise可以链式调用,方便异步流程的控制和错误的统一处理。而setTimeout需要嵌套回调或者利用其他手段来控制异步流程。

实际应用中的选择
在实际开发中,选择setTimeout还是Promise取决于具体的使用场景。如果你需要在用户界面上显示一个倒计时,你可能会选择使用setTimeout。而如果你需要处理一系列依赖于前一个异步操作的结果的异步任务,则Promise将是一个更好的选择。
结语
通过上述探讨,我们可以看到setTimeout和Promise在JavaScript中的执行机制上有着本质的区别。setTimeout适用于时间控制的延迟执行,而Promise更适合处理复杂的异步操作流程。理解这两种机制的不同,有助于开发者编写更加高效、可维护的代码。无论你是初学者还是有经验的开发者,希望本文的分析能为您提供有价值的信息和指导。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《 setTimeout与Promise在JavaScript中的执行机制有何区别?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 打代码的软件有哪些HTML?HTML编辑器和IDE的区别是什么?
- html5app框架有哪些?它们各自的特点是什么?
- HTML基础知识必须掌握哪些内容?如何高效学习HTML?
- 如何建造团队网站推广?有哪些有效的推广策略?
- 网站运营分析方式怎么写?如何有效进行网站数据分析?
- HTML5标签全解析:常用标签有哪些?它们的作用是什么?
- 新网站如何推广群发软件?有效推广策略有哪些?
- 营销型网站怎么运行的?如何提高转化率?
- 推广网站如何能躲过监测?有效规避监测的策略有哪些?
- 如何地面推广网站平台?地面推广有哪些有效策略?
- 网站数据分析怎么进行的?需要哪些工具和步骤?
- 新网站如何优化推广?有哪些有效的SEO策略?
- 营销型网站文案怎么写?如何吸引并留住潜在客户?
- HTML中不换行的文本标签有哪些?它们的使用场景是什么?
- 网站监听事件分析怎么写?分析方法和常见问题解答?
- 如何做网站的推广教程?有哪些有效的推广方法?
- 抖音排行分析网站怎么做?如何打造高效的抖音数据分析平台?
- 金华网站营销怎么样啊招聘?如何找到合适的岗位?
- HTML可以编写哪些内容?常见问题有哪些解答?
- 网站费用分析报告怎么写?撰写时需注意哪些要点?
- 热门tag
- 标签列表