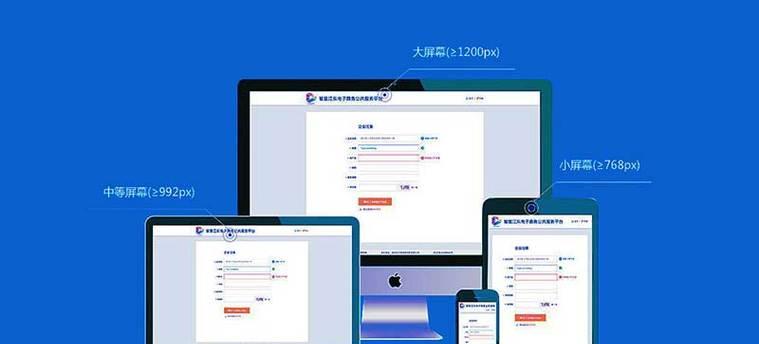
响应式网站的优点(打造更好的用户体验)
![]() 游客
2024-12-09 11:26:02
60
游客
2024-12-09 11:26:02
60
随着移动设备和智能手机的普及,越来越多的用户开始使用这些设备来浏览网站。而传统的网站设计无法适应不同尺寸和分辨率的设备,这就导致了用户体验的下降。为此,响应式设计应运而生。本文将介绍响应式设计的优点,以及如何通过响应式设计来打造更好的用户体验。

一、提升用户体验
响应式网站能够适应不同尺寸和分辨率的设备,不管是在台式电脑上还是在手机、平板电脑上,用户都可以方便地浏览网站内容。这大大提升了用户体验。
二、节约时间和成本
通过响应式设计,可以将所有内容都集中在一个网站上,而不需要为不同的设备分别设计不同的网站,这可以节约时间和成本。

三、提高SEO效果
响应式设计可以提高网站在搜索引擎上的排名,因为搜索引擎更倾向于推荐响应式设计的网站。
四、提高页面加载速度
响应式设计可以根据不同设备调整页面布局,这可以减少页面加载时间,提高页面加载速度,进而提高用户满意度。
五、提高网站的可维护性
响应式设计只需要维护一个网站,这可以减少维护成本和复杂度,提高网站的可维护性。

六、增加营销机会
通过响应式设计,可以在不同设备上推广产品和服务,这可以增加营销机会,提高品牌曝光率。
七、兼容性更好
响应式设计可以适应不同浏览器和设备,兼容性更好。
八、强调内容
响应式设计强调内容的重要性,因为不管在何种设备上,内容都是用户关注的核心。
九、提供更好的用户体验分析
响应式设计可以提供更好的用户体验分析,因为所有用户都在同一个网站上浏览内容,这样可以更好地分析用户行为和习惯。
十、提高客户忠诚度
响应式设计可以提高客户忠诚度,因为用户可以在不同设备上方便地访问网站,这可以增加客户的满意度和忠诚度。
十一、适应新的设备
响应式设计可以很快地适应新的设备,因为只需要调整样式表,就可以适应新的设备。
十二、提高可访问性
响应式设计可以提高网站的可访问性,因为用户可以在不同设备上方便地访问网站,这可以提高网站的可访问性。
十三、提高交互性
响应式设计可以提高网站的交互性,因为可以根据不同设备调整页面布局和内容,从而提高用户的交互体验。
十四、增强品牌形象
响应式设计可以增强品牌形象,因为响应式设计代表着创新和现代化,这可以增加品牌的吸引力。
十五、结论
响应式网站有很多优点,包括提升用户体验、节约时间和成本、提高SEO效果、提高页面加载速度、提高网站的可维护性等等。通过响应式设计,可以打造更好的用户体验,提高客户忠诚度,增强品牌形象。响应式设计已经成为现代网站设计的重要趋势。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《响应式网站的优点(打造更好的用户体验)》
标签:响应式设计
- 上一篇: 小红书攻略(揭秘小红书运营的成功密码)
- 下一篇: 小红书官方个人认证:是什么?有什么用?
- 搜索
- 最新文章
- 热门文章
-
- 在抖音上怎么剪辑画面?视频编辑的步骤和技巧是什么?
- 快手视频剪辑如何实现变现?赚钱的秘诀是什么?
- 抖音上的剪辑师如何赚钱?他们有哪些赚钱方式?
- 怎么持续做小红书视频剪辑?掌握这些技巧让你的视频更吸引人?
- 短视频人设优化怎么做?如何打造独特且吸引人的短视频形象?
- 快手剪辑短剧教程怎么做?如何快速上手制作热门内容?
- 小红书ai配音怎么剪辑?剪辑过程中的常见问题有哪些?
- 网站改版后怎么优化?改版后提升SEO排名的策略是什么?
- 小红书剪辑怎么入门教程?视频编辑有哪些技巧?
- 快手剪辑怎么添加背景音乐?背景音乐选择和剪辑技巧是什么?
- 抖音文字剪辑怎么制作?制作过程中的常见问题有哪些?
- 无视频无照片抖音怎么剪辑?剪辑技巧和步骤是什么?
- 怎么剪辑小红书图文视频?图文视频编辑的步骤和技巧是什么?
- 如何制作手机版网站推广?推广手机版网站的常见问题有哪些?
- 有哪些是html5网站?它们的特点和优势是什么?
- HTML5小特效有哪些?如何在网页中实现这些特效?
- 网站推广如何引流客户呢?有效策略有哪些?
- 各网站竞品分析怎么写?如何进行全面的市场分析?
- 抖音电脑版剪辑时如何去除原声?步骤是什么?
- 颜值抖音剪辑素材视频怎么做?如何快速制作高颜值视频?
- 热门tag
- 标签列表