ajax技术是什么?如何在网站中应用?
![]() 游客
2025-04-13 15:54:01
23
游客
2025-04-13 15:54:01
23
探索网络技术的新境界
随着互联网技术的飞速发展,用户对网站的响应速度和交互体验提出了更高的要求。而AJAX(AsynchronousJavaScriptandXML)技术的出现,无疑为改善网站性能和用户体验打开了一扇新的大门。本文将详细解读AJAX技术的含义,并深入探讨如何在现代网站中巧妙应用这一技术,以增强页面的动态交互能力和数据处理效率。

一、AJAX技术概述
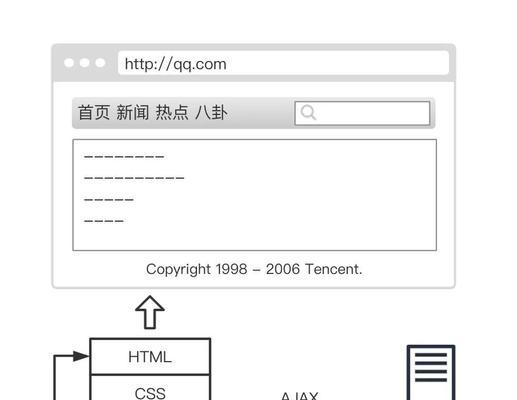
AJAX是一种在无需重新加载整个页面的情况下,能够与服务器交换数据并更新部分网页的技术。它利用了JavaScript的异步通信能力,结合了HTML或XML、CSS、DOM等技术,使网页能够异步地从服务器获取信息,实现局部刷新,从而达到更好的用户交互体验。
1.1什么是AJAX?
AJAX并不是一种新的编程语言,而是一种将现有技术结合在一起的创新方式。它允许网页向服务器请求额外的数据,并且在不中断用户操作的情况下,通过JavaScript更新页面的内容。这主要归功于以下几个技术点:
异步通信:通过XMLHttpRequest对象,JavaScript能够在不刷新页面的情况下与服务器进行通信。
HTML/XML:用于数据的标记和展示。
CSS:用于定义页面的样式。
DOM:用于动态地更新网页的结构和内容。
1.2AJAX的核心优势
提升用户体验:无须等待整个页面的加载,用户可以快速看到内容的更新。
减少服务器负载:只请求需要的数据,而不是整个页面的内容。
动态交互性:页面可以更加动态和响应用户的操作。

二、在网站中应用AJAX技术
2.1开发前的准备工作
在开始应用AJAX技术之前,需要确保对以下几点有所准备:
基本的前端技术:熟悉HTML、CSS和JavaScript。
了解XMLHttpRequest对象:这是实现AJAX通信的关键。
选择合适的框架:根据项目需求选择合适的JavaScript框架或库,如jQuery,简化AJAX操作。
2.2实现AJAX的基本步骤
以下是使用原生JavaScript实现AJAX的基本步骤:
步骤1:创建XMLHttpRequest对象
```javascript
varxhr=newXMLHttpRequest();
```
步骤2:配置请求
```javascript
xhr.open('GET','your-server-side-file.php',true);
```
步骤3:发送请求
```javascript
xhr.send();
```
步骤4:响应处理
```javascript
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
//处理返回的数据
```
2.3应用场景实例分析
场景一:表单验证
在表单提交之前,使用AJAX进行前端验证可以提高用户体验,避免不必要的页面刷新和跳转。
```javascript
document.getElementById("myForm").onsubmit=function(){
//发送AJAX请求,进行数据验证
returnfalse;//阻止表单直接提交
```
场景二:动态内容加载
在用户滚动到页面底部时,使用AJAX动态加载更多内容,这种“无限滚动”模式在很多社交平台和博客中非常流行。
```javascript
window.onscroll=function(){
if(window.innerHeight+window.scrollY>=document.body.offsetHeight){
//发送AJAX请求,加载更多内容
```
场景三:实时数据更新
在股票交易、新闻网站或聊天应用中,AJAX可以用来实现数据的实时更新。
```javascript
setInterval(function(){
//定时发送AJAX请求,获取最新数据并更新页面
},3000);
```
2.4注意事项
浏览器兼容性:不同浏览器对AJAX的支持度可能有差异,需要做兼容性测试。
安全性:使用AJAX时要特别注意网站的安全性,防止XSS和CSRF攻击。
用户体验:尽量减少AJAX请求的延迟,优化响应时间。

三、结语
AJAX技术的引入,让网页从传统静态内容的展示转变为可以与用户进行动态交互的平台。通过合理地将AJAX融入网站开发,可以极大地提升网站的响应速度和用户体验。以上介绍了AJAX的基本概念、实现方法和应用实例,希望对开发者在网站优化和功能增强方面有所启发和帮助。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《ajax技术是什么?如何在网站中应用?》
标签:SEO技术
- 上一篇: SEO网站推广的有效途径是什么?
- 下一篇: ftp服务器怎么搭建?需要哪些步骤和工具?
- 搜索
- 最新文章
- 热门文章
-
- 如何将帅气的剪辑特效添加到抖音视频中?
- 快手直播切片怎么剪辑的?视频编辑的步骤和技巧是什么?
- 抖音剪辑怎么做?新手入门指南有哪些?
- 快手视频剪辑教程?如何快速上手剪辑功能?
- 怎么剪辑整集动画片发到抖音?视频上传后会被限流吗?
- 抖音剪辑里英文翻译方法是什么?如何快速实现字幕翻译?
- 抖音舞艺剪辑怎么弄的啊?视频编辑技巧有哪些?
- 抖音歌曲剪辑员怎么弄的?视频剪辑技巧和工具介绍?
- 网站关键词排名怎么设置?优化策略有哪些?
- 怎么访问博客网站呢?博客网站访问步骤和常见问题解答?
- 抖音演出类剪辑怎么做?如何快速高效地制作热门视频?
- 搞笑剪辑抖音同款音乐怎么弄?步骤和技巧是什么?
- 小红书游戏剪辑怎么说话?视频配音技巧有哪些?
- 快手触漫视频剪辑教程?步骤和技巧是什么?
- 抖音剪辑音效库怎么弄的?如何快速创建个性音效库?
- 如何在抖音上制作游戏剪辑?推荐的剪辑教学步骤是什么?
- 短视频画质优化技巧有哪些?如何提升视频清晰度?
- 快手视频原声无法调整怎么办?如何解决?
- 比价网站如何进行有效的营销推广?推广策略有哪些常见问题?
- 抖音纪录片剪辑违规吗?遇到违规内容该如何举报?
- 热门tag
- 标签列表