Unity3D中UGUI的基本概念是什么?
![]() 游客
2025-04-21 11:27:02
39
游客
2025-04-21 11:27:02
39
在当今游戏开发和虚拟现实项目中,Unity3D引擎已经成为了不可或缺的工具。它为开发者提供了一个强大的平台,而Unity用户界面(UGUI)则是其中的一个关键组件。本文将深入探讨Unity3D中UGUI的基本概念,并引导读者一步步掌握其使用方法。
UGUI,即Unity的图形用户界面系统,它允许开发者创建复杂的UI系统,如菜单、按钮、滑动条、文本显示等,用于与用户进行交互。UGUI系统建立在Unity的Canvas组件之上,它利用了UI渲染管线,与传统的3D渲染管线是分开的。这一系统的重要性在于,它为用户提供了直观的交互体验,是任何游戏或应用程序不可或缺的一部分。

Canvas组件的作用
在Unity3D中,Canvas是一个容器,所有的UI元素(例如按钮、文本等)都必须放在这个容器里。每个Canvas可以有一个或多个子元素,这些子元素通过各种组件来定义UI的行为和外观。
创建和设置Canvas
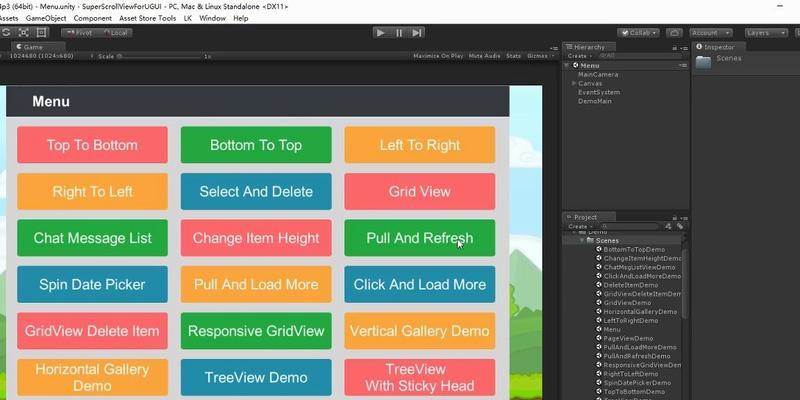
1.在Unity编辑器中,选择"GameObject"->"UI"->"Canvas"创建一个新的Canvas。
2.选中Canvas,可以在Inspector面板中看到Canvas组件,其包含以下属性:
RenderMode:用于定义Canvas如何被渲染。有三种模式:ScreenSpaceOverlay(屏幕空间覆盖)、ScreenSpaceCamera(屏幕空间相机)和WorldSpace(世界空间)。
PixelPerfect:确保UI元素的像素完美显示,消除模糊。
ReferenceResolution:设置理想分辨率,用于不同分辨率屏幕适配。
ScaleFactor:设置UI元素与屏幕大小之间的缩放比例。

UI元素的基本组件
在UGUI中,有几种基本的UI组件是构建UI的基础,包括Image、Text、Button等。
Image组件
Image组件用于创建图形元素,比如矩形、图片等。你可以为它设置不同的材质,以显示不同的图形。创建Image元素很简单:
1.选择Canvas,在其下创建"UI"->"Image"。
2.在Inspector面板中,可以通过"SourceImage"属性设置图像。
3."Color"属性可调整图像颜色。
4."PreserveAspect"保持图像比例。
5."RaycastTarget"属性决定图像是否能接收用户交互。
Text组件
Text组件用于在界面上显示文本信息。其基本操作步骤如下:
1.在Canvas下创建"UI"->"Text"。
2.在Inspector面板中编辑"Text"字段,设置所需显示的文本。
3.调整"FontSize"、"FontStyle"等属性来改变字体大小和样式。
4."Alignment"属性用于调整文本的对齐方式。
Button组件
Button组件是用户交互中的重要元素,通常用于响应用户的点击事件。
1.创建"UI"->"Button"。
2.在Inspector中,你可以设置"Text"来显示按钮上的文字。
3."Button"部分包含了"Normal"(正常状态)、"Highlighted"(高亮状态)、"Pressed"(按下状态)和"Selected"(选中状态)四种图像状态的配置。
4.为Button添加事件响应器:在Button组件上点击"+",选择事件(如OnClick()),然后拖拽其他游戏对象到事件槽中,从而绑定脚本和函数。

UI的布局和锚点
在UI设计中,布局和定位是重要的一环。Unity通过锚点(Anchor)和变换(Transform)来控制UI元素的位置和大小。
锚点系统
锚点系统允许UI元素相对于Canvas的特定部分进行定位。锚点能够使UI元素在不同屏幕尺寸下保持相对位置和大小不变。
1.选择UI元素,在Inspector面板中找到"AnchorPresets",你可以通过拖动来选择不同的锚点布局。
2."Pivot"属性则控制了UI元素自身的定位中心点。
3.通过调整"Anchors"和"Pivot",可以实现复杂的UI布局。
使用布局组件
为了更方便地管理多个UI元素的布局,Unity提供了一些专门的组件,如HorizontalLayoutGroup、VerticalLayoutGroup和GridLayoutGroup。这些组件可以帮助你快速实现元素的整齐排列。
响应式设计和适配
随着移动设备和不同屏幕尺寸的多样化,响应式UI设计变得至关重要。Unity的CanvasScaler组件可以用来进行UI的适配。
1.在Canvas的Inspector面板中找到"CanvasScaler"组件。
2.设置"UIScaleMode",常用的有"ScaleWithScreenSize"和"ConstantPixelSize"。
3.在"ReferenceResolution"中设置一个参考分辨率。
4.根据需要调整"ScreenMatchMode"来适配不同屏幕尺寸。
交互和脚本控制
为了使UI元素能够响应用户的操作,我们常常需要编写脚本来控制这些元素的行为。
1.创建一个C脚本,使用MonoBehaviour类,并添加必要的UI事件处理函数。
2.将脚本拖拽到相应的UI元素上,或在脚本中用Find()函数获取UI元素的引用。
3.在Update()或相应的事件函数中编写交互逻辑,如响应用户点击事件等。
常见问题与实用技巧
常见问题
1.UI元素在不同分辨率的设备上显示不一致怎么办?
使用CanvasScaler组件进行适配,或者为不同分辨率设置不同的Canvas。
2.如何实现复杂的UI动画?
使用Unity的Animator组件或第三方插件,如DOTween,来创建丰富的动画效果。
实用技巧
1.使用CanvasGroup来控制UI组的显示和隐藏。
2.利用UI元素的"RaycastTarget"属性来控制是否可以与该元素进行交互。
3.用Text的"RichText"功能来实现富文本显示,如不同的颜色、字体样式。
结语
UGUI是Unity3D中一个功能强大的用户界面解决方案,它提供了创建和管理游戏或应用程序用户界面所需的一切。通过本文的介绍,您应该对UGUI有了基本的了解,并能够开始使用Canvas、Image、Text和Button等组件来构建自己的UI系统。掌握了基本操作之后,您还可以通过布局组件、锚点、布局组以及响应式设计来进行复杂的UI布局与适配。编写交互脚本让UI元素响应用户行为是实现动态界面的关键。请持续练习和实验,以获得更深入的理解和更高水平的技能。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《Unity3D中UGUI的基本概念是什么?》
标签:
- 上一篇: php集成环境和自己配置的区别是什么?
- 下一篇: 分布式锁方案四数据库实现机制是如何分析的?
- 搜索
- 最新文章
- 热门文章
-
- 抖音中视频做影视剪辑怎么做?有哪些技巧和注意事项?
- 快手上的短剧怎么剪辑?剪辑快手短剧的步骤和技巧是什么?
- 怎么在抖音上给艺人剪辑音乐?剪辑音乐的步骤和技巧是什么?
- 抖音电影故事片段怎么剪辑?有哪些简单易学的剪辑技巧?
- 小红书视频剪辑技巧有哪些?如何快速制作好看的视频内容?
- 抖音视频和声剪辑技巧是什么?如何将两个视频的音频合并到一起?
- 抖音音乐带视频怎么剪辑?剪辑技巧和步骤是什么?
- 网站关键词怎么优化起来?优化步骤和常见问题解答?
- 如何推广图书批发网站?有效策略和常见问题解答?
- 单页网站关键词优化技巧有哪些?如何提升单页网站的SEO效果?
- 网站如何在日本推广赚钱?有哪些有效的推广策略和盈利模式?
- HTML列表标签有哪些?如何正确使用它们?
- 微信聊天记录剪辑到抖音的正确方法是什么?
- 网站改版后怎么优化?改版后提升SEO排名的策略是什么?
- 抖音日常字幕剪辑怎么弄?视频字幕编辑的简单步骤是什么?
- 短视频优化排序怎么做好?提升视频排名的有效策略是什么?
- 快手宣传片怎么剪辑出来?制作过程中的常见问题有哪些?
- 如何撰写SEO网站流量分析报告?报告中应包含哪些关键数据?
- 网站改版板块怎么改?改版时应考虑哪些因素?
- 英语博客文章网站怎么找?如何快速定位优质英语学习资源?
- 热门tag
- 标签列表