响应式页面设计应该考虑哪些因素?如何确保兼容性?
![]() 游客
2025-06-07 13:27:02
60
游客
2025-06-07 13:27:02
60
在数字时代,网站设计的可适应性已经成为用户体验中不可或缺的一部分。响应式页面设计不仅仅是一个流行趋势,而是成为了网页设计的标准实践。在本文中,我将为您详细介绍什么是响应式网页设计,以及如何进行设计,以确保您的网站能够适应各种设备和屏幕尺寸。
什么是响应式网页设计?
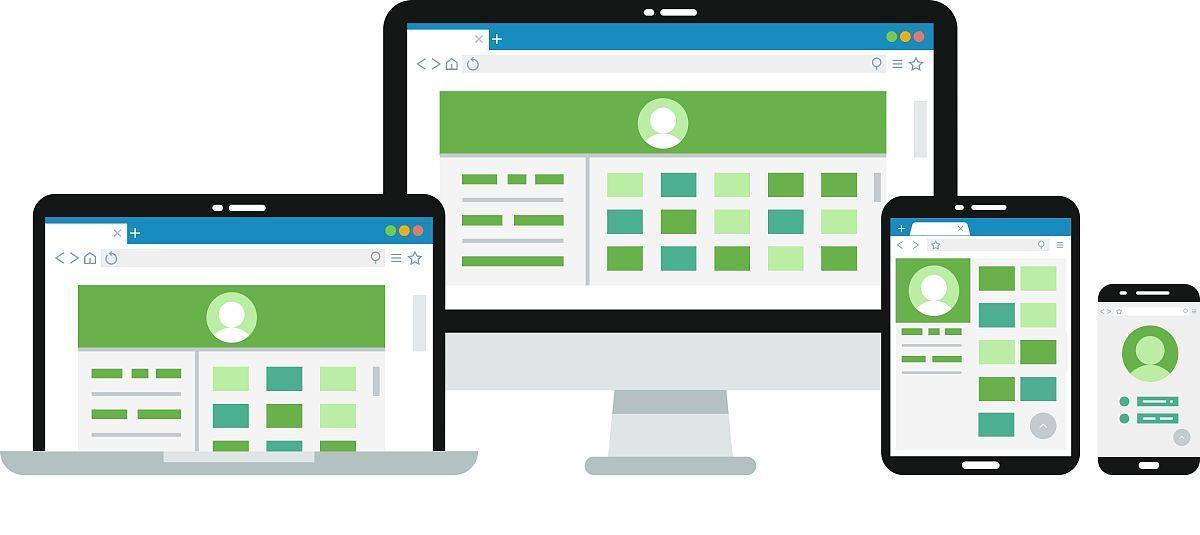
响应式网页设计(ResponsiveWebDesign,RWD)是一种网页设计的策略,它能够让网站根据不同的浏览设备屏幕尺寸和分辨率,自动调整布局、内容和功能,提供最佳的浏览体验。无论是智能手机、平板电脑、笔记本电脑还是桌面显示器,响应式设计都能确保用户获得一致且优化的界面。

响应式网页设计的重要性
在移动设备日益普及的今天,用户体验变得越来越重要。人们随时随地都可能通过各种设备访问网站。创建一个响应式的网站设计,可以确保您的内容对于所有用户都是可访问和友好的。这不仅有助于提高用户的满意度,还有助于提高搜索引擎排名,因为搜索引擎会优先考虑移动友好型网站。

如何设计响应式页面
设计响应式页面需要考虑以下几个核心要素:
1.理解和应用媒体查询(MediaQueries)
媒体查询是CSS3的一个特性,它允许网页根据不同的设备特性(如屏幕宽度、高度、分辨率、设备方向等)应用不同的CSS样式。这是实现响应式网页设计的基础。
```css
@mediascreenand(max-width:600px){
body{
font-size:16px;
```
上述CSS代码表示当屏幕宽度最大为600像素时,字体大小会调整为16px。
2.流动性布局(FluidGrids)
流动性布局是响应式设计中的一个关键概念,它使用百分比而非固定宽度来设定元素的尺寸。这样,元素可以根据浏览器窗口的大小动态地伸缩。
```css
.container{
width:100%;
padding-right:15px;
padding-left:15px;
margin-right:auto;
margin-left:auto;
```
上述CSS代码将容器宽度设置为浏览器宽度的100%,并自动调整内边距,以达到中心化和适应不同屏幕的效果。
3.弹性图片和媒体(FlexibleImagesandMedia)
使用最大宽度为100%的图片可以确保图片可以缩小以适应较小的屏幕,而不会溢出其容器。对于嵌入的视频、图表等其他媒体类型,也应确保它们能够适应不同的布局和尺寸。
```css
img{
max-width:100%;
height:auto;
```
上述CSS代码确保所有图片的最大宽度不超过其父元素的宽度,并且高度自动调整以保持图片的原始比例。

多角度拓展内容
1.设备适配性
除了宽度和高度外,响应式设计还应考虑设备的方向变化(横屏与竖屏)。设计时需测试不同方向下的布局适应性。
2.用户体验(UX)
响应式设计不仅仅是布局的调整,还应该包括用户交互元素的适配,比如按钮大小、点击区域等,以适应触控操作。
3.性能优化
在响应式设计中,对于性能的优化同样重要。加载速度和资源的合理利用能够减少用户的等待时间,提升用户体验。
4.工具和框架
现代的前端开发者可以使用多种工具和框架来简化响应式设计的过程。例如Bootstrap、Foundation等框架都提供了响应式的组件和布局。
用户体验导向
在进行响应式设计时,始终把用户的需求放在首位。每个网页元素和布局的调整都应该围绕着提供更加顺畅和直观的用户体验。要避免复杂的导航结构和过载的信息布局,清晰的视觉线索和简洁的设计有助于用户快速找到他们所需要的信息。
结语
响应式网页设计是构建现代网站不可或缺的组成部分,它通过灵活的布局和良好的用户体验来满足不同设备的用户需求。通过理解和实施上述的设计策略,您可以创建一个不仅看起来美观,而且可以跨设备提供一致体验的网站。随着技术的不断进步,响应式设计将持续进化,以适应不断变化的用户需求和技术标准。
通过以上的介绍,相信您已经对响应式页面设计有了深入的了解,并准备好将您的网站变得更加灵活和强大。在探索响应式网页设计的旅程中,不断学习和实践将是您的最佳指南。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《响应式页面设计应该考虑哪些因素?如何确保兼容性?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- “不录取又何必羞辱我”!女孩被云南大学3字劝退,瞬间破防崩溃
- HTML5提供了哪些API?这些API如何帮助开发者?
- HTML特殊符号有哪些?如何正确使用它们?
- 如何关闭网站推广?遇到推广困扰怎么办?
- 百度优化网站怎么改版?改版后如何保持SEO效果?
- 8月起,电动车有新政策,两轮、三轮、四轮都在内,车主注意
- 网站营销怎么创业好做点?有哪些有效策略?
- 网站长尾关键词怎么看?如何有效利用长尾关键词提升SEO?
- 网站关键词怎么操作?如何优化提升SEO效果?
- 如何撰写旅游网站体验分析报告?常见问题有哪些?
- 华为网站问题分析图怎么做?如何有效诊断网站故障?
- 网站怎么优化关键词快?有哪些快速提升关键词排名的技巧?
- 时评分析网站怎么做?如何提高内容质量和用户参与度?
- ai关键词怎么写网站.txt?如何优化网站内容以提高搜索引擎排名?
- 台风低压环流继续北上,山东南部旱情加剧,何时才能迎来强降雨?
- 如何低价做网站文案推广?有哪些有效策略?
- 网站关键词是怎么写的?如何优化提升SEO效果?
- 网站建设营销怎么收费?费用明细和性价比如何评估?
- 石柱网站如何推广?有哪些有效的推广策略?
- 河北省!新一轮降雨中心已定,明天7月27号,暴雨大暴雨分布如下
- 热门tag
- 标签列表