前端html5开发工具有哪些?如何选择适合的开发工具?
![]() 游客
2025-06-06 10:27:02
54
游客
2025-06-06 10:27:02
54
在前端开发领域,HTML5作为最新一代的超文本标记语言,为网页设计和应用开发带来了性的变革。为了提升开发效率和质量,选择合适的HTML5开发工具变得至关重要。本文将带您全面了解前端HTML5开发工具有哪些,帮助您在开发中如虎添翼。
1.SublimeText——轻量级代码编辑器的佼佼者
SublimeText是一个跨平台的源代码编辑器,以其轻便、快速和高度可定制性而广受欢迎。它支持多种编程语言的语法高亮显示,插件扩展功能让其几乎可以变成任何一种开发环境。
主要特点:
多光标编辑:同时对多个代码位置进行编辑。
插件生态:庞大的插件库能够扩展其功能,包括代码片段、主题等。
跨平台:可在Windows、Linux、MacOSX上使用。
适用人群:
适合追求快速编辑和高效编码的前端开发者。

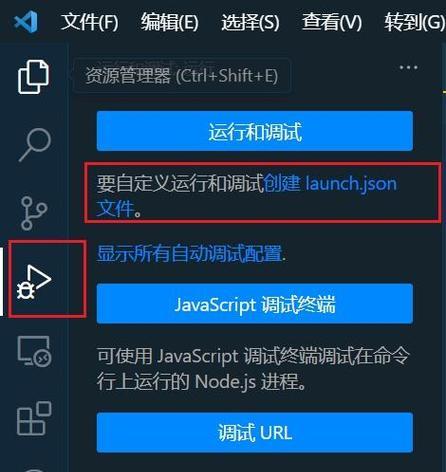
2.VisualStudioCode——微软的开源力作
VisualStudioCode(简称VSCode)是微软推出的一款免费、开源的代码编辑器。它的用户界面直观,拥有强大的调试、Git控制和代码补全功能。
主要特点:
智能代码补全:基于AI的IntelliSense功能,提供准确的代码提示。
调试功能:内置调试工具,支持多种语言和环境。
Git集成:直接在编辑器中进行版本控制。
适用人群:
适合对编辑器有较高定制需求、且注重代码管理和团队协作的开发者。

3.Atom——社区驱动的现代文本编辑器
Atom是一个为现代开发者而设计的文本编辑器,由GitHub开发,具有高度可定制性和易于使用的用户界面。
主要特点:
主题和插件:丰富的主题和插件生态系统,可以自定义编辑器外观。
跨平台:支持在Windows、Mac和Linux操作系统上运行。
内置包管理器:方便安装和管理插件。
适用人群:
适合喜欢自定义编辑器并享受社区互动的开发者。

4.WebStorm——前端开发的全功能IDE
WebStorm是JetBrains开发的一款功能强大的集成开发环境(IDE),专为前端开发设计,集成了多种工具以优化开发流程。
主要特点:
代码质量保证:内置各种代码检查工具,减少bug。
智能代码助手:提供针对HTML、CSS和JavaScript的智能补全。
版本控制集成:支持Git、SVN等多种版本控制系统。
适用人群:
适合追求高级功能和完备开发体验的专业前端开发者。
5.Brackets——面向现代Web的开源编辑器
Brackets是一款专为Web设计而生的开源文本编辑器,它具有实时预览、预处理器支持和可扩展的代码编辑功能。
主要特点:
实时预览:直接在浏览器中预览代码效果,实时更新。
预处理器支持:支持CSS、Less和Sass等预处理器。
扩展管理器:方便地管理和安装扩展。
适用人群:
适合注重设计和预览效果的前端设计师和开发人员。
6.AdobeDreamweaver——多媒体内容开发利器
AdobeDreamweaver是Adobe公司推出的一款可视化网页设计工具,它将编码和设计集成到一个界面中,特别适合设计师使用。
主要特点:
可视化设计:所见即所得的界面设计功能。
响应式设计预览:支持移动设备和桌面设备的响应式设计预览。
FTP上传:内置FTP工具,方便代码上传和维护网站。
适用人群:
适合前端设计师和希望减少编码工作的开发者。
结语
这些HTML5开发工具各有特色,从轻量级代码编辑器到功能强大的集成开发环境应有尽有,开发者可根据自身的需求和习惯做出选择。无论您是追求速度与效率,还是对开发环境的完整性和便捷性有较高要求,总有一款工具能够帮助您提升开发能力,高效产出高质量的前端代码。通过以上介绍,希望您能找到最适合自己项目的HTML5开发工具,开始一段新的开发之旅。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《前端html5开发工具有哪些?如何选择适合的开发工具?》
标签:前端
- 搜索
- 最新文章
- 热门文章
-
- 关键词排到网站怎么排?优化策略有哪些?
- 台州网站改版怎么样?改版后有哪些常见问题?
- HTML中超链接有哪些类型?如何正确使用它们?
- 购物网站如何推广文案?有哪些有效策略?
- HTML中align属性有哪些内容?如何正确使用?
- 大兴网站营销价格怎么样?如何选择性价比高的服务提供商?
- 如何推广网站外链运营?有效策略和常见问题解答?
- 网站建设如何推广?有哪些有效的推广策略?
- 网站流量多维度怎么分析?如何通过数据洞察用户行为?
- 如何开网站广告推广店铺?有哪些有效策略和常见问题解答?
- 如何操作网站平台推广?推广效果不佳时应如何调整策略?
- 响应式设计为什么重要?如何影响用户体验和SEO?
- HTML5表单新功能有哪些?它们如何提升用户体验?
- 响应式设计常见问题有哪些?如何解决?
- 博客网站怎么开?从零开始的详细步骤是什么?
- 营销网站怎么展示效果最佳?如何优化用户体验?
- HTML设置功能有哪些?如何高效利用它们?
- 把域名解析到网站怎么弄?详细步骤和注意事项是什么?
- 如何做免费的网站推广?有效策略有哪些?
- 关键词怎么优化到网站里?优化过程中常见的问题有哪些?
- 热门tag
- 标签列表