HTML5的语言规定有哪些?如何正确理解和应用?
![]() 游客
2025-07-28 15:27:02
4
游客
2025-07-28 15:27:02
4
HTML5作为最新一代的超文本标记语言,为现代网页开发提供了更为强大和灵活的工具集。它不仅改进了HTML4的一些不足,还引入了多项新技术,极大地扩展了Web应用程序的功能。本文将系统地介绍HTML5的语言规定,帮助开发者把握最新标准,并优化网页以符合搜索引擎优化(SEO)的要求。
HTML5的基础结构规定
HTML5的文档结构比之前的版本简化了许多。一个典型的HTML5页面的开头标签是``,紧接着是``元素,其内可以包括`
`和``两大部分。``部分通常包含元数据信息,如字符编码声明和标题;而``部分则包含可见的页面内容。```html
```
在``元素中,新增的`lang`属性用于声明页面的主要语言,这有助于搜索引擎更好地索引页面内容,符合SEO的基本要求。

HTML5的语义元素
HTML5引入了许多新的语义元素,如`
```html
文章标题
章节标题
章节内容...
侧边栏内容...
版权信息...
```
这些语义元素不仅使得HTML文档结构更加清晰,还有助于SEO优化。搜索引擎可以更准确地理解内容的结构和重点,从而更有效地索引和显示搜索结果。

HTML5的表单元素
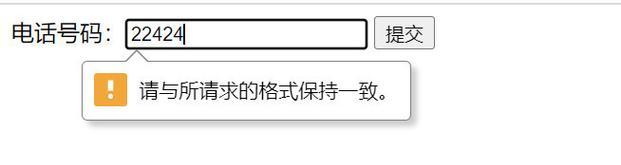
在HTML5中,表单控件得到了显著的增强。新增了``元素的类型,如email、url、number、range等,允许开发者收集更加具体的数据类型。HTML5还引入了新的表单元素,比如`
```html
```
这些表单元素的引入,使得表单能够提供更为丰富的交互体验,并且让表单数据的收集更为方便和高效,符合用户体验导向的原则。

HTML5的多媒体和图形
HTML5赋予了网页更丰富的多媒体和图形处理能力。`
```html
您的浏览器不支持audio元素。
您的浏览器不支持video元素。
```
这一部分的增强让网页设计师和开发人员能够创建更加动态和交互式的内容,从而吸引用户停留更长时间,提升用户体验。
HTML5的微数据
HTML5中引入了微数据(Microdata),这是一种为HTML元素提供额外的上下文信息的方法。通过定义词汇表和属性值,微数据允许页面为搜索引擎提供关于页面内容的附加信息,如人名、地址、组织结构等。这对于提升页面在搜索引擎中的可见性和相关性有重要意义。
```html
```
微数据的使用不仅提升了搜索引擎对网页内容的理解,还能在搜索引擎的搜索结果中展示额外的信息,从而吸引更多用户的点击。
HTML5的性能和离线功能
HTML5还为开发者提供了更好的性能优化和离线存储的方案。`
```html
```
通过这些性能和离线功能的优化,HTML5大幅度提高了用户体验,同时也为开发者提供了更加丰富的功能实现方式。
结语
HTML5不仅对网页的结构和内容的表现形式进行了优化,还赋予了网页更加强大和灵活的功能,极大地丰富了Web应用的开发。从基础的结构规定到丰富的语义元素,再到多媒体和图形的增强、微数据的引入以及性能和离线功能的改进,HTML5的每一个创新点都对提升用户体验和优化SEO具有重要作用。开发人员应不断学习和掌握HTML5的新特性,充分利用这些规定来创建更加高效和互动的网页应用。
掌握HTML5的语言规定对于构建现代Web应用至关重要。无论您是初学者还是资深开发人员,通过了解这些规定,都能使您的网页更加符合SEO优化要求,提供更加出色的用户体验。本文详细介绍了HTML5的语言规定,希望能帮助您更好地运用HTML5技术。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML5的语言规定有哪些?如何正确理解和应用?》
标签:HTML5