HTML5行内标签都有哪些?如何正确使用它们?
![]() 游客
2025-07-25 16:54:02
5
游客
2025-07-25 16:54:02
5
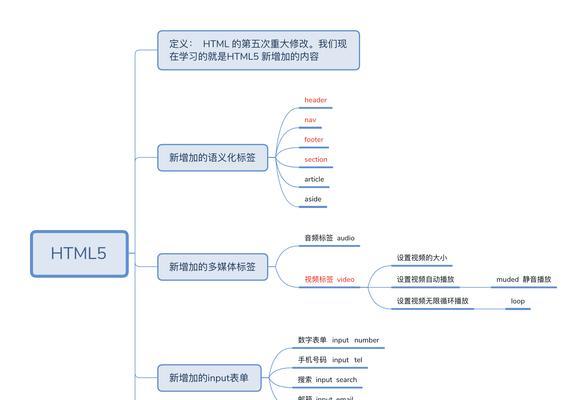
在HTML5中,行内标签(又称内联标签)是那些只占用其内容所需空间的标签,它们不会创建新的内容块。这些标签直接嵌入在其他块级元素中,形成文本、图片或表单控件等。掌握这些行内标签对于创建结构良好、语义清晰的网页至关重要。本文将详细介绍HTML5中的行内标签,为网页开发人员提供深入的指导和实用技巧。
行内标签概览
在开始详细介绍每个行内标签之前,我们先来了解一下HTML5中的行内标签通常承担什么样的角色。它们主要用于添加文本格式、链接、图像、视频、音频等简单元素。

常见的HTML5行内标签
1.``标签
用途:定义超链接,允许用户点击后导航到另一个文档或页面的部分位置。
示例代码:
2.``标签和``标签
用途:``标签用于加粗文本,而不表示任何特别的重要性;``标签则表示文本的重要性或紧急性。
示例代码:这是加粗文本,而这是重要文本。
3.``标签和``标签
用途:``标签用于斜体文本,而不带任何语义强调;``标签用于强调文本的语义重点。
示例代码:斜体示例文本,强调示例文本。
4.``标签
用途:用于给文本添加下划线,通常用于指示文本的非文本成分,如拼写错误或专有名词。
示例代码:错误的拼写。
5.``标签
用途:用于高亮显示文本,表示其相关性和重要性。
示例代码:这是高亮文本。
6.``标签
用途:用于缩小字体大小,常用于表示小字注释或版权信息。
示例代码:版权信息:版权所有?2023。
7.`
用途:用于表示日期和时间,可以配合`datetime`属性使用,便于机器读取。
示例代码:会议将在
8.``标签
用途:用于对文本的某部分进行分组,不带有任何特定的语义,通常配合CSS使用。
示例代码:这是一个没有特定语义的文本分组。
9.``标签
用途:用于在网页中嵌入图像。
示例代码:
10.`
用途:用于嵌入视频和音频文件。
示例代码:
```html
您的浏览器不支持视频标签。
您的浏览器不支持音频标签。
```

行内标签使用注意事项
语义化标签的正确使用
在使用行内标签时,应该选择那些最能准确描述内容的标签。如果需要强调文本的紧急性或重要性,应使用``而不是``;如果要表示语义上的强调,则应使用``而不是``。
避免滥用` 虽然` 关注可访问性和SEO 使用行内标签时,还应该注意内容的可访问性和搜索引擎优化(SEO)。使用` 通过以上内容,您应该对HTML5中常用的行内标签有了清晰的认识。合理运用这些标签,不仅能够提高网页内容的可读性和可访问性,还能帮助提升SEO表现。实践时,切记根据内容的具体语义选择合适的标签,以及确保代码的正确性和兼容性。随着HTML5和Web技术的不断发展,持续学习和更新知识也是前端开发人员的重要任务。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自365seo,本文标题:《HTML5行内标签都有哪些?如何正确使用它们?》
标签:HTML5
结语
- 搜索
- 最新文章
- 热门文章
-
- 抖音热点标签关键词怎么看?如何快速找到并利用热点标签?
- 实测6款AI搜索,谁才是效率之王?
- 抖音关键词爆款视频怎么弄?打造爆款视频的秘诀是什么?
- 一篇文章带你认识抖音:从娱乐工具到生活新方式
- 3分钟短视频如何进行后期制作?后期制作中常见问题如何处理?
- 小红书屏蔽关键词的规则是什么?哪些内容容易被屏蔽?
- 视频号如何寻找关键词?——让内容精准触达目标观众
- 淘宝标题中的关键词怎么打?优化标题提高搜索排名的技巧
- 抖音账号关键词标签如何编写?优化策略是什么?
- 2025年AI搜索优化排行榜:技术创新与市场份额权威解读
- 抖音号关键词标签是什么?设置技巧有哪些以吸引流量?
- 英文营销型网站怎么做?如何优化提升转化率?
- 抖音搜索关键词不匹配如何解决?
- 在抖音,超过1亿人正在重新定义「家」
- 小型营销型网站怎么做?如何提升转化率?
- CSGO网站开箱如何避免营销号?有效识别和防范策略是什么?
- 一个网站怎么分析报告?报告分析的步骤和要点是什么?
- 南开营销网站建设怎么样?如何选择合适的网站建设服务?
- 靠谱网站关键词怎么收费?收费标准是什么?
- 网站怎么改版好看?改版后如何保持用户粘性?
- 热门tag
- 标签列表