HTML表单中type属性有哪些类型?它们各自的作用是什么?
![]() 游客
2025-07-05 07:54:01
3
游客
2025-07-05 07:54:01
3
HTML中的``标签是表单元素的基础,它通过`type`属性定义了输入字段的不同类型。了解并熟练运用这些`type`类型对于创建功能完善的表单至关重要。本文将对HTML中可用的`type`类型进行全面的介绍,并对它们各自的用法和特点进行深度指导,确保您能有效掌握这些知识点。
HTML``标签与type属性
``标签在HTML表单中用来创建各种类型的输入字段。`type`属性决定了输入字段的外观和行为。以下是一些常见的`type`类型,以及它们在创建表单时的应用:

文本型输入框:text和password
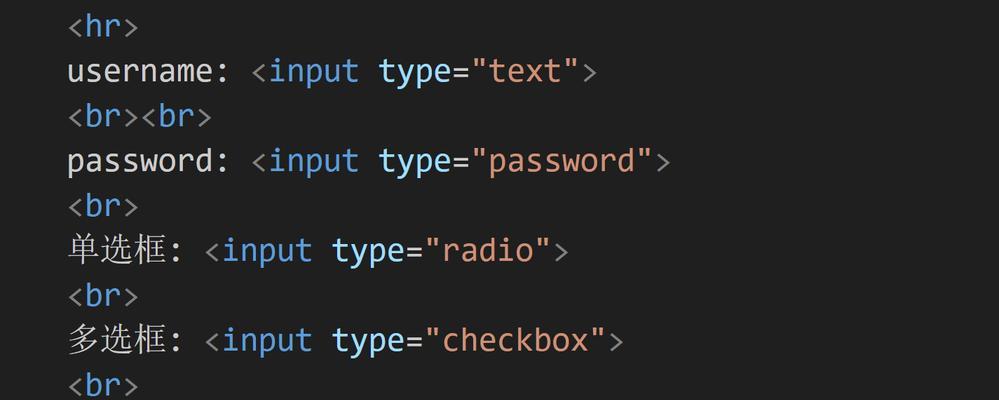
`type="text"`是最基本的输入类型,用于文本的输入。它适用于各种文本信息的输入,如用户名、地址等。
```html
```
`type="password"`用于密码输入。它会将用户输入的字符替换为星号或圆点,以保护密码的隐私。
```html
```
选择性输入:radio和checkbox
`type="radio"`表示单选按钮,常用于在一组选项中只能选择一个。所有具有相同`name`属性的单选按钮属于同一组。
```html
```
`type="checkbox"`表示复选框,用户可以选中多个选项。
```html
```
按钮类型:submit和button
`type="submit"`用于提交表单。当用户点击此按钮时,表单数据会被发送到服务器。
```html
```
`type="button"`可以创建一个按钮,但不具有默认功能。通常需要通过JavaScript来添加特定行为。
```html
```
文件上传:file
`type="file"`用于创建文件上传控件,允许用户从本地选择文件上传到服务器。
```html
```
数值输入:number
`type="number"`用于输入数字。用户可以在控件内直接输入数字,还可以通过控件内的按钮增加或减少数值。
```html
```
颜色选择:color
`type="color"`用于创建颜色选择器。用户可以通过它选择颜色。
```html
```

日期和时间选择:date、datetime-local、month、time、week
这些类型允许用户选择日期和时间,具体取决于浏览器的支持程度。
```html
```
隐藏输入:hidden
`type="hidden"`创建了一个不可见的输入字段。它对于向服务器发送数据很有用,但不需要用户看到或修改。
```html
```

HTML``标签通过`type`属性提供了丰富的输入字段类型,每种类型都有其特定的用途和表现形式。通过掌握这些不同类型的`type`,您可以创建出功能强大且用户友好的表单。在实际应用中,选择正确的输入类型不仅能够提升用户体验,还能够优化数据的收集与处理。需要注意的是,随着HTML标准的发展,新的`type`类型可能会被添加进来,所以开发者应该持续关注最新的HTML规范更新。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML表单中type属性有哪些类型?它们各自的作用是什么?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 快手剪辑视频怎么增加播放量?有效策略有哪些?
- 六安企业网站如何做推广?有哪些有效的推广策略?
- 如何提高网站优化推广效果?常见问题有哪些解决方法?
- 网站关键词描述怎么优化?如何提升搜索引擎排名?
- 关键词论文网站怎么做?如何打造高效的SEO优化论文网站?
- 抖音剪辑怎么做黑底视频?步骤和技巧是什么?
- 沈阳营销型网站怎么做?如何提升网站转化率?
- 如何搞网站推广员赚钱呢?有效策略和常见问题解答?
- 小红书最新剪辑法是什么?如何快速掌握并应用?
- 抖音禁言后如何进行视频剪辑?
- 抖音视频加速剪辑技巧?如何快速调整视频播放速度?
- 网站改版公告怎么写好?改版后有哪些新功能?
- 网站如何推广工作经验?有效策略有哪些?
- 某网站搞促销怎么做分析?促销活动的策划与效果评估方法是什么?
- 选题网站分析怎么写?如何进行有效的网站分析?
- 我做了个网站如何推广?有哪些有效的推广策略?
- 如何有效推广网站以吸引搜索引擎蜘蛛?网站蜘蛛推广的最佳实践是什么?
- 快手手下剪辑怎么赚钱?有哪些赚钱的方法和技巧?
- 小红书拍段子用什么剪辑软件好?视频编辑有哪些技巧?
- 抖音零食号剪辑怎么做?视频编辑技巧有哪些?
- 热门tag
- 标签列表