HTML标签有哪些?如何正确使用它们?
![]() 游客
2025-07-27 22:27:01
2
游客
2025-07-27 22:27:01
2
HTML标签是构建网页的基础元素,它们定义了网页内容的性质和结构。对初学者来说,了解和掌握一些常用的HTML标签是十分必要的。本文旨在为初学者提供一份全面且实用的常用HTML标签指南,并确保内容具有SEO优化的特点。
HTML标签概述
HTML,即超文本标记语言(HyperTextMarkupLanguage),是用于创建网页和网页应用程序的标准标记语言。HTML标签被用来控制网页上的各种元素,包括文本、图像、链接等,从而让网页能够在浏览器中正确显示。

常用HTML标签有哪些
1.``标签
作为所有HTML页面的根元素,它标识了一个完整的HTML文档。
```html
```
2.``标签
用于包含网页的元数据,如标题、链接到脚本和样式表、字符集声明等。
```html
```
3.`
```
4.``标签
包含了网页的所有可见内容,如文本、图片、链接等。
```html
```
5.``到`
`标签
这些标签用于定义六级标题,`
`是最高级别,而``是最低级别。
```html
主标题
次级标题
```
6.` `标签
用于定义段落,是最基本的文本内容容器。
```html
这是一个段落。
```
7.``标签
用于创建超链接,可以使用户点击后跳转到指定的URL。
```html
```
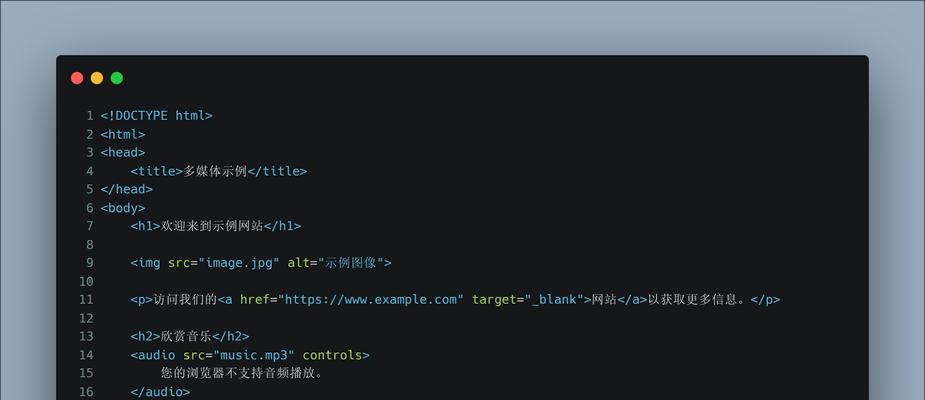
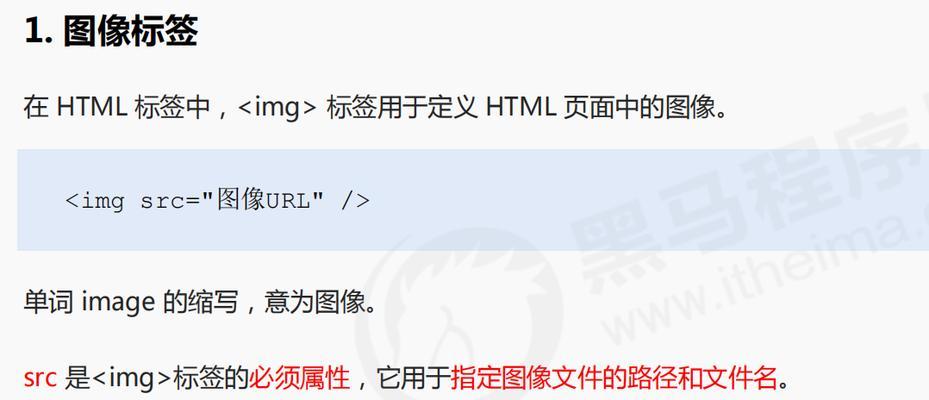
8.``标签
用于嵌入图片,`src`属性指定图片的路径。
```html

```
9.``、`
`和`
分别用于定义无序列表、有序列表和列表项。
```html
- 列表项一
- 列表项二
```
10.` 用于创建表格,其中` ```html ``` 11.` 用于创建一个表单,用于向服务器提交信息。 ```html ``` 12.` 这两个标签用于对网页内容进行分组和样式化,` ```html 这是一个行内元素。 ``` 使用HTML标签时,考虑到搜索引擎优化(SEO)是非常重要的。合理使用标题标签(` 掌握这些基础的HTML标签是构建网页和提升SEO效果的关键。初学者应该通过实际编码练习来熟悉它们的用法,同时也要注重SEO优化的相关知识,从而提高自己网页内容的质量和可见性。通过这篇文章的介绍,希望读者能够对HTML标签有一个全面的了解,并能够将这些知识应用到实际的网页设计工作中去。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自365seo,本文标题:《HTML标签有哪些?如何正确使用它们?》
标签:HTML标签`、`
`、` `和` `标签
`定义表格,`
`定义行,` `定义普通单元格,而` `定义表头单元格。
表头1
表头2
行1列1
行1列2

关于SEO优化
`至`
`)、图像的`alt`属性以及合理的链接文本,都可以帮助提高网页在搜索引擎中的排名。在撰写内容时,要注意保持关键词密度和相关性,同时避免关键词堆砌,保证文章的自然流畅性。

猜你喜欢