HTML中哪些标签可以单独使用?这些标签的常见用途是什么?
![]() 游客
2025-07-05 14:54:01
2
游客
2025-07-05 14:54:01
2
HTML标签是构成网页的基石,它们赋予网页结构和意义。在众多的HTML标签中,有些是可以单独使用的,而有些则需要成对出现,即开始标签和结束标签。这篇文章将重点介绍那些可以独立使用的HTML标签,并指导您如何正确地应用它们,以优化您的网页结构,并提升搜索引擎优化(SEO)效果。
什么是单独使用的HTML标签?
单独使用的HTML标签,也被称为空标签(Voidelements),这类标签不包含任何内容,因此不需要闭合标签。它们通常用于插入某种功能或命令,例如图像、换行、水平线等。以下是常见的一些可以单独使用的HTML标签及其用途:
该标签用于在网页上插入图像。它是一个典型的空标签,其结束斜杠位于标签内部,而不是单独的结束标签。
示例代码:
```html

```
换行标签用于在文本中创建一个换行点,它同样是一个空标签。
示例代码:
```html
第一行文本
第二行文本
```
水平线标签用于在页面上插入一条水平分割线,它也是可以单独使用的标签。
示例代码:
```html
这段文本在水平线之上。
这段文本在水平线之下。
```
输入标签用于创建不同类型的表单输入控件,如文本框、复选框、单选按钮等。虽然它在HTML5中被定义为可以自闭合的标签,但需要注意的是,不同浏览器对这一特性的支持可能有差异。
示例代码:
```html
```

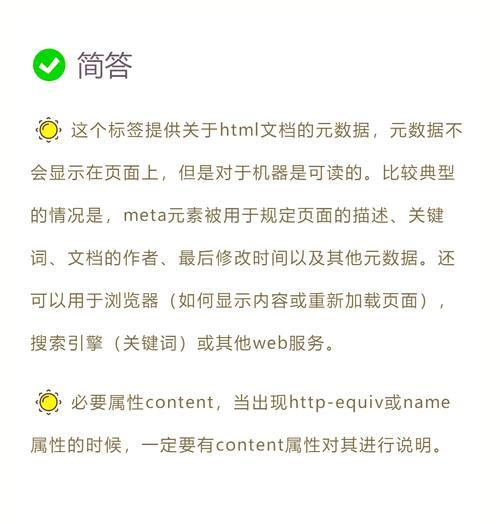
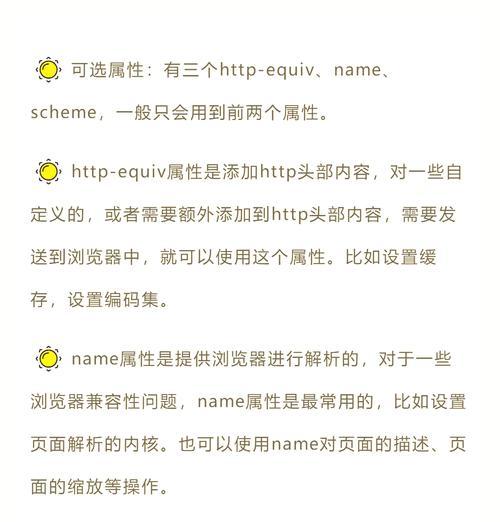
元数据标签用于描述HTML文档的元数据信息,例如字符集、文档描述、关键词等。这些标签通常出现在head部分,并且都是空标签。
示例代码:
```html
```
链接标签用于在文档和外部资源之间建立链接,如链接到外部CSS样式表或Favicons。它也是一个空标签。
示例代码:
```html
```
区域标签定义了一个图像映射内的区域,该区域可以链接到其他页面。它通常用于定义图像映射的热区。
示例代码:
```html
```

使用单独使用的HTML标签时的注意事项
1.正确使用标签属性:每个标签都可能需要特定的属性来实现其功能。``标签需要`src`和`alt`属性,分别用于指定图片的路径和描述图片内容。
2.遵循标准:始终遵循最新的HTML标准,确保标签的使用方法得到所有主流浏览器的支持。
3.语义化标签:选择正确的标签不仅有助于SEO,还能让网页对搜索引擎和辅助技术(如屏幕阅读器)更加友好。
4.避免过度使用:虽然这些标签使用方便,但避免过度使用,因为这可能会导致代码的不可读性和维护上的困难。
5.考虑SEO因素:使用`

结语
通过正确地使用可以单独使用的HTML标签,您可以轻松地在网页中插入图像、换行、输入字段等元素,同时也能提升网页的SEO表现。务必记住,良好的HTML结构和语义化标签的使用是构建高质量网站的基础。希望本文对您了解和使用这些标签有所帮助。通过以上,您应该能够自信地在网页设计中使用这些基本的HTML标签,制作出既美观又功能丰富的网站。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML中哪些标签可以单独使用?这些标签的常见用途是什么?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 如何提高网站优化推广效果?常见问题有哪些解决方法?
- 网站关键词描述怎么优化?如何提升搜索引擎排名?
- 网站改版公告怎么写好?改版后有哪些新功能?
- 小红书最新剪辑法是什么?如何快速掌握并应用?
- 如何提升网站加载速度?优化技巧和常见问题解答?
- 网站改版推文怎么写才吸引人?改版后如何保持用户关注?
- 选题网站分析怎么写?如何进行有效的网站分析?
- 网站如何推广工作经验?有效策略有哪些?
- 某网站搞促销怎么做分析?促销活动的策划与效果评估方法是什么?
- 如何有效推广网站以吸引搜索引擎蜘蛛?网站蜘蛛推广的最佳实践是什么?
- 在快手上剪辑扭腰视频的步骤是什么?遇到问题如何解决?
- 如何优化.net网站关键词?.net关键词优化常见问题解答?
- 卡路里剪辑版抖音如何赚钱?赚钱方法有哪些?
- 小红书拍段子用什么剪辑软件好?视频编辑有哪些技巧?
- 网站建设域名解析怎么写?解析步骤和常见问题解答?
- 做网站如何免费推广?有哪些有效的方法可以尝试?
- 抖音电脑端视频剪辑如何赚钱?有哪些赚钱方法?
- 快手视频快进剪辑技巧是什么?如何快速编辑视频内容?
- 小红书精彩剪辑怎么用?视频编辑功能有哪些常见问题?
- 快手手下剪辑怎么赚钱?有哪些赚钱的方法和技巧?
- 热门tag
- 标签列表