HTML网页布局方式有哪些?如何选择适合的布局方法?
![]() 游客
2025-07-02 07:54:01
8
游客
2025-07-02 07:54:01
8
在构建网页时,布局是决定用户界面(UI)和用户体验(UX)的关键因素之一。HTML(超文本标记语言)是网页布局的基础工具,它通过不同的布局方式允许开发者构建结构化且功能丰富的网页。本文将详细探讨HTML网页中的布局方式,让读者对这些布局技术有全面的了解。

HTML布局方式概览
HTML网页布局方式大体可以分为三种类型:传统布局、浮动布局和弹性布局。每一种布局都有其适用场景和优势。接下来,让我们深入了解每一种布局方式。
1.传统布局(BlockandInline)
1.1块级元素(Block-levelElements)
块级元素会独占一行,形成一个块。常见的块级元素包括`
`至``,`
`,`
- `,`
- `,`
`等。这些元素通常用于网页的主体结构,创建头部、导航栏、内容区域和页脚等。

1.2内联元素(InlineElements)
内联元素不会独占一行,它们按照出现的顺序排列在一行内。常见的内联元素有``,``,`
`等。内联元素常用于文本的格式化,或者作为样式化的链接和图像。
2.浮动布局(Floats)
浮动布局是HTML和CSS结合使用的布局技术,通过`float`属性来实现元素的浮动,使其脱离常规文档流,向左或向右移动,直到它的外边缘碰到包含框或另一个浮动元素的边缘。
2.1浮动的使用场景
浮动布局常用于创建多栏布局,如两列或三列布局。这种方法简单易用,但也有一些局限性,比如浮动元素后的容器高度塌陷问题。
2.2浮动的缺点
浮动布局的主要问题是清除浮动。如果不正确处理,可能会导致布局混乱。清除浮动的常用方法包括使用空的`
`元素,或通过CSS的`clear`属性。3.弹性布局(Flexbox)
3.1Flexbox布局的优势
Flexbox布局是CSS3引入的一种新的布局模型,它提供了一种更加高效的方式来对齐和分布容器内的项目空间,无论项目的大小如何,即使在容器大小变化时。
3.2Flexbox的基本概念
Flexbox布局依赖于两个轴:主轴(mainaxis)和交叉轴(crossaxis)。通过设置`display:flex;`到容器元素,你可以将子元素组织成flex容器。之后,可以使用一系列flex属性来控制项目在容器内的排列和对齐方式。
3.3Flexbox的常用属性
`justifycontent`:在主轴方向上对齐子元素。
`alignitems`:在交叉轴方向上对齐子元素。
`flexwrap`:允许子元素换行。
`flexgrow`,`flexshrink`,`flexbasis`:控制子元素如何扩展或缩小以填充额外空间。
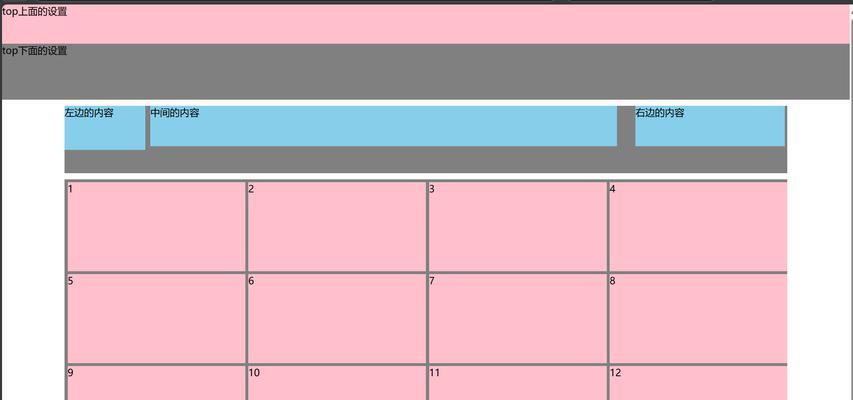
4.网格布局(Grid)
网格布局(CSSGrid)是另一种强大的布局方式,它通过使用网格系统来对齐元素,允许开发者创建复杂的布局结构。
4.2网格布局的核心概念
网格布局由行(rows)、列(columns)和单元格(cells)组成。通过设置`display:grid;`到容器元素,可以创建一个网格容器,并通过`grid-template-columns`和`grid-template-rows`来定义网格的列和行。
4.3网格布局的属性
`gridtemplatecolumns`和`gridtemplaterows`:定义网格的结构。
`gridcolumn`和`gridrow`:控制元素跨越的列数和行数。
`gridgap`:设置网格项之间的间隙。

综合以上
每种HTML布局方式都有其特定的使用场景和优势。传统布局适用于简单的结构,浮动布局提供了灵活的多栏布局能力,而Flexbox和网格布局则是现代网页布局的基石,它们提供了更为强大和灵活的布局控制。选择合适的布局方式,可以让您的网页在不同的设备上都能保持良好的响应性和可访问性。掌握这些布局技术,将帮助您构建出既美观又功能强大的网页。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML网页布局方式有哪些?如何选择适合的布局方法?》
标签:
猜你喜欢
- 搜索
- 最新文章
- 热门文章
-
- 抖音王者视频手机怎么剪辑?有哪些剪辑技巧和工具推荐?
- 拍抖音清唱视频剪辑怎么做?有哪些步骤和技巧?
- SEO网站推广员的就业前景怎么样?未来发展趋势如何?
- 如何做一个爬虫网站推广?推广爬虫网站有哪些常见问题?
- HTML5支持哪些音频格式?如何在网页中嵌入音频文件?
- 如何给网站做推广引流?有哪些有效的策略和方法?
- 六安企业网站如何做推广?有哪些有效的推广策略?
- 小红书剪辑名字怎么取?取名有哪些技巧和注意事项?
- 如何推广自己超市的网站?有哪些有效的线上营销策略?
- 如何进行有效的竞品分析网站规划?需要考虑哪些关键因素?
- 门户网站改版报告怎么做?改版后如何评估效果?
- HTML5包含哪些知识?学习HTML5需要掌握哪些要点?
- 乐高网站分析图怎么做?步骤和技巧是什么?
- 短视频关键词优化怎么做效果最好?
- 抖音照片黑白剪辑技巧?如何快速实现照片黑白效果?
- 快手剪辑视频怎么增加播放量?有效策略有哪些?
- 网站关键词描述怎么优化?如何提升搜索引擎排名?
- html5技术在平板设备上的优势是什么?如何提升用户体验?
- 怎么接小红书剪辑单?找到并完成小红书视频剪辑任务的步骤是什么?
- 如何提高网站优化推广效果?常见问题有哪些解决方法?
- 热门tag
- 标签列表
- `,`