网站上如何加百度地图api?操作步骤和常见问题解答?
![]() 游客
2025-07-04 10:54:01
2
游客
2025-07-04 10:54:01
2
在数字化时代,地图服务已成为网站用户体验的重要组成部分。而百度地图API(应用程序编程接口)是开发者将百度地图功能嵌入到网站中的强大工具。本文将为您提供全面的指导,帮助您轻松地在网站上加入百度地图API,同时确保文章内容满足SEO优化的要求,为您的网站吸引更多访问者。
1.了解百度地图API及其优势
在开始之前,我们需要了解百度地图API能为您的网站带来什么。百度地图API提供了一系列的地图服务功能,比如地图展示、地点检索、路线规划等,使得开发者可以便捷地将这些功能集成到网站中。通过使用百度地图API,您的网站不仅能提供更加丰富和便捷的服务,还能增加用户粘性,改善用户体验。

2.注册百度地图开放平台账号
要在网站上使用百度地图API,首先需要拥有一个百度地图开放平台的账号。请按照以下步骤操作:
访问百度地图开放平台官网并点击“立即注册”;
填写必要的注册信息,并完成邮箱验证;
登录后,进入控制台创建应用,填写应用信息,获取您的APIKey。

3.在网站上引入百度地图API
获取到APIKey后,接下来是将百度地图API集成到您的网站中。请按照以下步骤操作:
3.1在HTML文件中引入百度地图JSAPI
在HTML页面的
部分加入以下代码:```html
```
请将“您的APIKey”替换为您的实际APIKey。
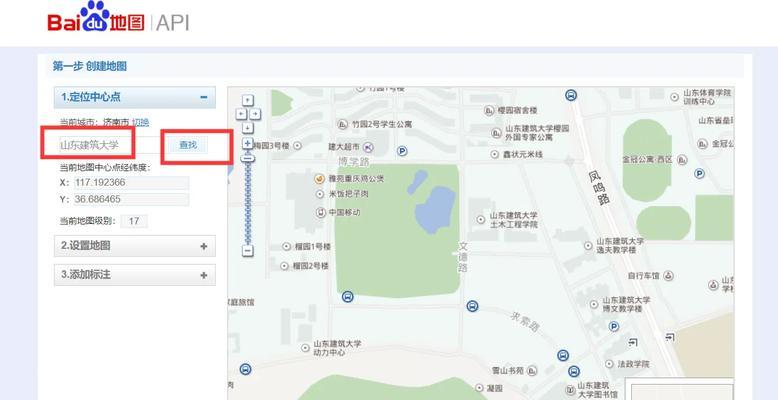
3.2在页面中创建地图容器
在HTML页面的
部分,添加一个用于显示地图的```html
```
3.3使用JavaScript初始化地图
在页面底部或者一个单独的JavaScript文件中,添加以下代码来初始化地图:
```javascript
varmap=newBMap.Map("container");//创建地图实例
varpoint=newBMap.Point(116.397428,39.90923);//创建点坐标
map.centerAndZoom(point,11);//初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true);//开启鼠标滚轮缩放
```
以上代码创建了一个地图实例,并设置地图的中心点和缩放级别。您可以根据需要修改`BMap.Point`的坐标值以及`centerAndZoom`方法的第二个参数来适配您的业务场景。

4.测试和调试
在完成代码的添加后,您需要进行测试,以确保地图能够在网站上正确显示。在浏览器中打开您的网页,检查地图是否按照预期显示,以及是否有任何错误提示。
5.常见问题及解决方案
5.1APIKey使用限制问题
如果遇到APIKey受限的问题,请检查是否正确填写了APIKey,并确保您的应用信息填写完整。
5.2地图显示不正常问题
如果地图显示异常,可能是因为JavaScript加载顺序不当或地图容器尺寸设置有误,请检查这些配置项。
6.综上所述
通过以上步骤,您已成功在网站上添加了百度地图API,为您的用户提供了便利的地图服务。确保在实际操作过程中,遵循文章的指导,并在遇到问题时利用百度地图开放平台提供的文档和社区寻求帮助。随着对百度地图API的进一步熟悉,您可以开发出更多功能丰富、用户体验优秀的网站应用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《网站上如何加百度地图api?操作步骤和常见问题解答?》
标签:百度地图
- 搜索
- 最新文章
- 热门文章
-
- 快手剪辑视频怎么增加播放量?有效策略有哪些?
- 六安企业网站如何做推广?有哪些有效的推广策略?
- 如何提高网站优化推广效果?常见问题有哪些解决方法?
- 网站关键词描述怎么优化?如何提升搜索引擎排名?
- 关键词论文网站怎么做?如何打造高效的SEO优化论文网站?
- 抖音剪辑怎么做黑底视频?步骤和技巧是什么?
- 快手视频翻转方向的方法是什么?操作步骤详细解答?
- 沈阳营销型网站怎么做?如何提升网站转化率?
- 怎么学好网站营销?掌握这些策略和技巧有效提升网站流量和转化率?
- 如何搞网站推广员赚钱呢?有效策略和常见问题解答?
- 小红书最新剪辑法是什么?如何快速掌握并应用?
- 抖音禁言后如何进行视频剪辑?
- 抖音视频加速剪辑技巧?如何快速调整视频播放速度?
- 抖音直播内容剪辑技巧有哪些?如何高效编辑直播片段?
- 网站改版公告怎么写好?改版后有哪些新功能?
- 网站如何推广工作经验?有效策略有哪些?
- 某网站搞促销怎么做分析?促销活动的策划与效果评估方法是什么?
- 选题网站分析怎么写?如何进行有效的网站分析?
- 我做了个网站如何推广?有哪些有效的推广策略?
- 如何有效推广网站以吸引搜索引擎蜘蛛?网站蜘蛛推广的最佳实践是什么?
- 热门tag
- 标签列表