HTML表格是网页上显示数据的常用方式之一。无论是在展示统计数据还是在布局中进行复杂的页面设计,表格都能发挥其独特的作用。对于想要掌握HTML表格制作的初学者来说,了解相关的HTML标签是构建表格的第一步。本文将详细介绍HTML表格制作所需的标签,帮助读者从零开始搭建属于自己的HTML表格。
了解基础标签
在深入讲解之前,我们需要认识几个制作表格时会用到的基本HTML标签。
``
这是构建HTML表格的最主要标签。使用这个标签,你告诉浏览器:下面的所有内容都将组成一个表格。
``
`
`标签用于创建表格中的行(row)。表格中的每一行都应包含一个`
`标签。
`| `
` | `标签用于定义表格中的单元格(cell)。在` | `标签内部使用多个`| `标签来形成行内的单元格。
`| `
` | `标签用于创建表头单元格,它与` | `标签相似,但其内容通常加粗居中显示,用于标识列(column)。
``
``标签用于定义表格的表头部分,通常包含一个或多个``标签。
``
` `标签用于将表格的内容部分进行分组。大多数情况下,表格的数据部分会放在``标签内。
``
` `标签用于定义表格的表脚部分,一般用于放置汇总行等。
了解了这些基础标签之后,接下来我们将实际操作,一步步构建一个简单的HTML表格。

步骤一:创建基本表格结构
我们需要创建一个表格的外框架。在HTML文档中输入以下代码:
```html
```
这是构建表格的基础,我们随后会在` `标签内添加其他标签。

步骤二:添加表格头部
在表头部分,我们将定义列的标题。添加如下代码:
```html
```
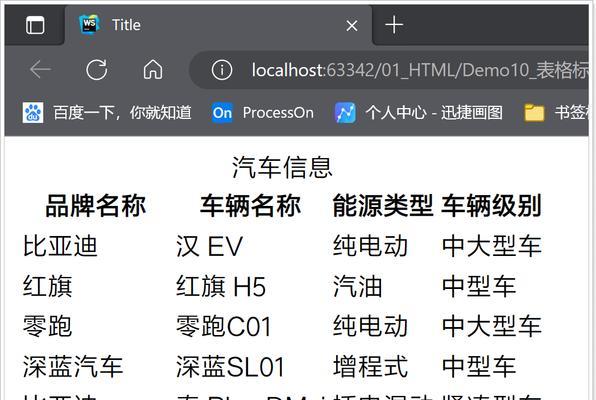
在这里,` `标签内是列的标题,例如“姓名”、“年龄”、“职业”。

步骤三:填充表格数据
接下来,在` | `标签内添加数据行。示例如下:
```html
| 姓名 |
年龄 |
职业 |
| 张三 |
28 |
前端开发工程师 |
| 李四 |
32 |
后端开发工程师 |
```
在` `中,每一行都用``来标记,并且每行中每个单元格都用``来表示。
步骤四:添加表脚信息(可选)
若表格需要包含汇总行或信息,可以使用` | `标签:
```html
```
` `标签中的内容通常用于汇总行,虽然它在浏览器中的显示位置可能与``相同,但在HTML文档结构中,它通常位于``之后。
步骤五:表格样式美化(可选)
虽然HTML主要是用来定义网页内容结构的,但有时候对表格进行简单的样式设计也是必要的。你可以使用CSS来美化表格的外观。下面是一个简单的样式定义:
```html
```
这段代码可以为表格添加边框,调整单元格的内边距,并使表格宽度自适应其容器。
小结与展望
HTML制作表格的基础标签简单而直观。通过` `、``、`| `、` | `、``、` | `和``标签,我们可以构建起结构清晰、内容丰富的数据表格。尽管表格主要用于数据展示,但结合CSS样式,还可以赋予表格更多的视觉效果,使其更加友好和吸引人。
掌握这些基础标签后,你将能够在网页中创建各种复杂度的表格布局。随着HTML和CSS技术的发展,表格的创建和样式设置方法也日益多样化,但核心的标签和概念始终不变。希望本文能够帮助你搭建起HTML表格制作的坚实基础,为你进一步探索网页设计领域提供支持。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML表格制作标签指南:需要哪些标签来创建表格?》
标签:
- 关于我
-

- 搜索
-
- 最新文章
-
- 热门文章
-
- 热门tag
-
- 标签列表
-
- 友情链接
-
| |
![]() 游客
2025-07-01 15:54:01
3
游客
2025-07-01 15:54:01
3