HTML文字标记有哪些?如何正确使用它们?
![]() 游客
2025-07-01 14:27:01
2
游客
2025-07-01 14:27:01
2
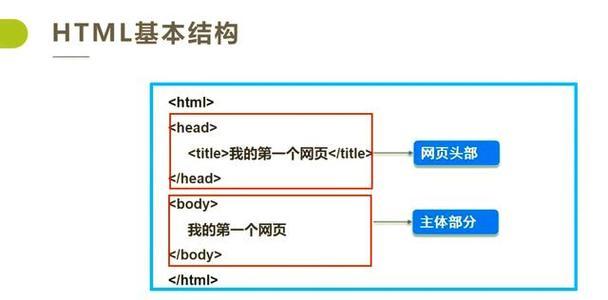
HTML(HyperTextMarkupLanguage)作为网页内容的基础结构,它通过一系列预定义的标记(tags)来告诉浏览器如何显示页面内容。了解和掌握这些基础的HTML文字标记对于构建任何类型的网站都是至关重要的。接下来,我们将探索HTML中常见的一些文字标记,以及它们的用途和示例。
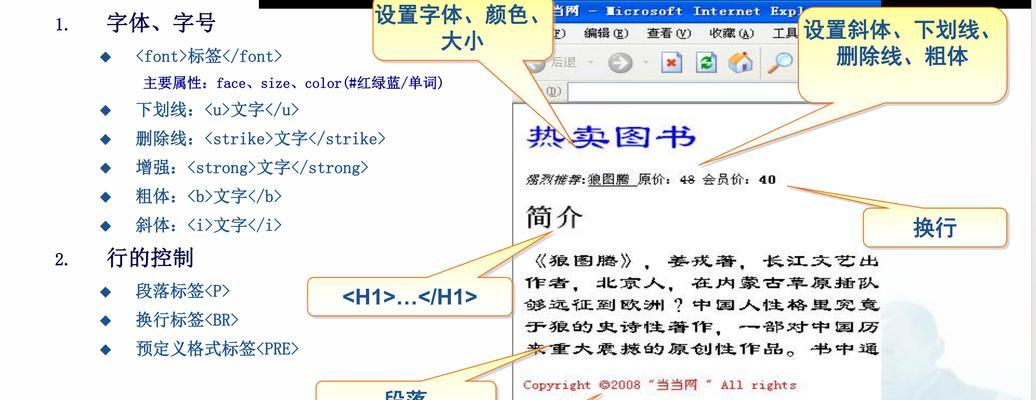
标题标签
标题标签用于定义文档中的各级标题,包括从大到小的六级标题,分别用`
`至``表示。标题标签不仅有助于页面的结构化,而且对于搜索引擎优化(SEO)也有重要影响。
```html
这是一个一级标题
这是一个二级标题
这是一个三级标题
这是一个四级标题
这是一个五级标题
这是一个六级标题
```

段落标签
段落标签`
`用于定义文本段落。它在页面上自动添加一些空白空间,使文本内容清晰易读。
```html
这是一个段落。
这是另一个段落。
```

加粗和斜体标签
为了强调文本内容,可以使用加粗标签``或``,以及斜体标签``或``。
```html
这是一段文本中的加粗文本。
这是一段文本中的斜体文本。
```

超链接标签
超链接标签``用于创建链接到其他页面或页面内特定位置的链接。
```html
```
文本格式化标签
HTML还提供了一系列用于文本格式化的标签,如``用于标记重要文本,``用于表示小字,``和``分别用于下标和上标文本。
```html
这是一段文本中的重要信息。
文本中的下标和上标。
```
代码标签
用于展示代码的标签有``用于显示短代码片段,``用于显示格式化的代码块。但根据我们的内容要求,我们不会使用`
`标签。
```html
这是一个代码示例:document.write("HelloWorld");
```
引用标签
引用标签`
`用于表示从其他来源引用的长段文本,而``用于短文本引用。```html
这是一个长引用,通常用于引用文本块。一个简短引用可以用
此标签。```
预格式化文本标签
虽然不常使用,但`
`标签可用于保留文本格式。由于指南要求,此处不展示``标签的具体用法。综上所述
掌握HTML文字标记对于任何网页开发和SEO优化都至关重要。通过使用不同的HTML标签,你可以创建结构化、可读性强的网页内容,同时增强用户体验和搜索引擎排名。在本文中,我们详细介绍了包括标题、段落、强调、链接、格式化、代码展示以及引用在内的多种HTML文字标记及其使用方法,为你提供了一个全面的HTML文字标记指南。通过实际编写代码和练习使用这些标签,你将能更好地应用它们于自己的网页设计中。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML文字标记有哪些?如何正确使用它们?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 快手电影剪辑收益怎么算?收益计算方法和常见问题解答?
- 如何制作抖音热曲伤感剪辑视频?步骤和技巧是什么?
- 抖音直播音乐剪辑技巧有哪些?如何快速剪辑音乐片段?
- 抖音自动剪辑成矩阵怎么弄?操作步骤和常见问题解答?
- 抖音三年剪辑怎么做?掌握这些技巧轻松成为剪辑高手!
- 户外抖音视频剪辑技巧有哪些?如何快速上手户外视频制作?
- 抖音最逗的作品视频怎么剪辑?剪辑技巧和步骤是什么?
- 配乐剪辑抖音怎么弄的好看?有哪些技巧可以提升视频质量?
- 旅店怎么做网站营销?如何提升在线预订率?
- 抖音歌曲开头怎么剪辑?视频剪辑新手指南?
- 快手新人如何报道剪辑?报道剪辑的步骤是什么?
- 抖音贴纸剪辑技巧是什么?如何快速编辑视频贴纸?
- 抖音视频剪辑如何加速?快速编辑的技巧是什么?
- 在小红书招聘剪辑师有哪些技巧?如何提高招聘效率?
- 抖音视频剪辑技巧有哪些?如何制作有趣的可剪辑视频内容?
- 快手带货视频剪辑技巧有哪些?如何高效剪辑带货视频?
- 快手补签视频剪辑怎么做?步骤和技巧是什么?
- 抖音穿越剪辑怎么弄的视频?视频编辑技巧有哪些?
- 抖音二次剪辑申请入口怎么弄?步骤和注意事项是什么?
- 抖音剪辑视频教程课件怎么做?如何制作高质量的抖音视频教程?
- 热门tag
- 标签列表