HTML表单有哪些格式?如何正确使用它们?
![]() 游客
2025-07-03 12:54:02
13
游客
2025-07-03 12:54:02
13
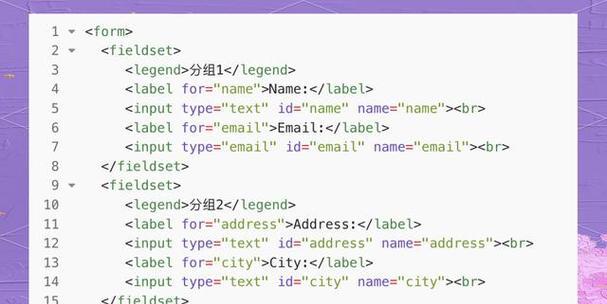
在网页设计中,表单是一个不可或缺的组成部分,它允许用户与网页进行交互,提交信息至服务器进行处理。HTML表单的格式多样,每种格式都有其特定的用途和特点。在这篇文章中,我们将详细探讨HTML中表单格式的不同种类,包括它们的使用场景、代码实现方式以及相关注意事项,以确保您能够熟练地将表单集成到您的网页中。
表单基础知识
在开始具体介绍表单格式前,我们需要了解表单的基础知识。表单主要由`
- 搜索
- 最新文章
- 热门文章
-
- 做地形分析网站怎么做的?需要哪些步骤和工具?
- 小红书网站如何推广赚钱?有哪些有效策略?
- 如何添加网站站点地图?站点地图添加步骤和注意事项是什么?
- HTML5优化方法有哪些?如何提升网站性能?
- 网站地图如何打开设置?设置过程中常见的问题有哪些?
- 有网站了怎么在谷歌优化?优化步骤和技巧有哪些?
- 网站为什么不跳转页面?页面跳转失败的常见原因及解决方法是什么?
- 网站功能架构图怎么做?如何设计出高效的网站结构图?
- 网站关键词怎么设置知乎?设置关键词的最佳实践是什么?
- 网站信息架构图怎么制作?制作过程中需要注意哪些问题?
- 谷歌网站关键词怎么查?如何优化网站SEO排名?
- 网站关键词是怎么触发的?触发机制有哪些常见问题?
- 抖音上如何推广电影网站?有哪些有效策略?
- 怎么分析网站好不好?网站评估的关键指标有哪些?
- 网站建设技术文章分析怎么写的?如何提高文章的SEO友好度?
- 如何高效汇总分析网站数据?需要哪些工具和技巧?
- 网站改版究竟要怎么改?改版过程中常见的问题有哪些?
- HTML技能可以胜任哪些工作岗位?如何通过HTML技能找到合适的职业?
- 如何制作推广网站链接?步骤和技巧有哪些?
- 如何进行网站推广广告?有效策略和常见问题解答?
- 热门tag
- 标签列表