HTML5和CSS3包含哪些内容?学习资源和常见问题解答?
![]() 游客
2025-07-03 07:54:01
5
游客
2025-07-03 07:54:01
5
在现代网页设计和开发中,HTML5和CSS3是构建网页的两大基石。本文将深入探讨HTML5和CSS3的核心内容,不仅包括基础知识的介绍,还包括它们的新特性和应用。无论是初学者还是有经验的开发者,都可以通过本文获得宝贵的信息和知识。
HTML5的性提升
HTML5是HTML的最新版本,它不仅仅是一个标记语言,还提供了更丰富的网页内容表现和更好的互动体验。它对多媒体和图形内容的支持是性的,使得网页不再依赖于插件,而是通过内建的功能直接展示。
HTML5的核心元素
语义化标签:HTML5引入了更多的语义化元素,如`
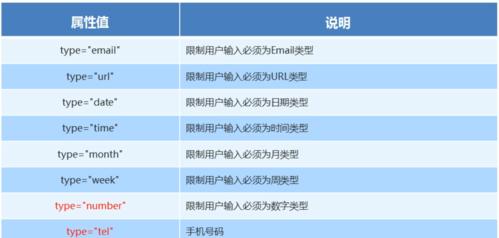
表单控件:HTML5为表单添加了新的输入类型,如`email`,`url`,`number`等,提供更精确的输入验证,提升用户体验。
多媒体支持:`
Web应用API:HTML5提供了大量的API,如拖放API、存储API、地理位置API等,这些功能使得网页应用更加丰富和强大。

CSS3的新特性
CSS3是CSS技术的重大升级,它不仅增加了更多的样式属性,还引入了模块化和动画效果,极大地丰富了网页的视觉效果。
CSS3的创新功能
模块化:CSS3被分为多个模块,比如布局模块、选择器模块、文本模块等,这使得开发者可以根据需要只学习和使用相关的模块。
选择器的增强:CSS3提供了更多强大的选择器,包括属性选择器、伪类和伪元素选择器等,这些选择器可以更精确地定位和控制元素。
边框和背景:可以实现如圆角边框、阴影、多重背景、渐变等复杂效果。
过渡和动画:CSS3的动画功能为网页元素提供了动态效果,如过渡、动画和变换,这在之前需要借助JavaScript或者Flash来实现。
布局方式:Flexbox和Grid布局为复杂的网页布局提供了新的解决方案,能够更灵活地控制元素的排列和对齐。

高级应用与实践
HTML5与CSS3的融合
HTML5与CSS3的结合,使得前端开发人员能够创建出结构清晰、样式丰富、交互性强的网页。使用HTML5的语义化标签和CSS3的布局模块,可以快速地搭建响应式网站。
适应移动设备
HTML5和CSS3对移动设备的支持非常友好。响应式设计就是通过CSS3的媒体查询等功能,根据不同的屏幕尺寸和分辨率,为移动设备提供优化的显示效果。
创建动态交互效果
利用CSS3的动画和变换功能,可以为网页元素添加流畅的动画效果,提升用户体验。结合HTML5的Web应用API,可以实现数据存储、拖放等动态交互功能。
SEO优化
HTML5的语义化标签有助于搜索引擎更好地理解网页内容,从而提高搜索引擎排名。使用`

结语
随着Web技术的不断进步,HTML5和CSS3已经成为开发高效、美观和互动性强的网页的必备工具。通过掌握它们的核心内容和高级应用,开发者能够创造出满足现代互联网需求的优秀网页作品。综合以上所述,了解并熟练运用HTML5和CSS3是每一个前端开发者必须迈出的重要一步。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML5和CSS3包含哪些内容?学习资源和常见问题解答?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- HTML5支持哪些音频格式?如何在网页中嵌入音频文件?
- 六安企业网站如何做推广?有哪些有效的推广策略?
- 小红书剪辑名字怎么取?取名有哪些技巧和注意事项?
- 如何推广自己超市的网站?有哪些有效的线上营销策略?
- 快手剪辑视频怎么增加播放量?有效策略有哪些?
- 小红书视频剪辑如何分段?段落设置的技巧是什么?
- 如何提高网站优化推广效果?常见问题有哪些解决方法?
- 网站关键词描述怎么优化?如何提升搜索引擎排名?
- HTML5新增input控件类型有哪些?它们的用途和特点是什么?
- 抖音禁言后如何进行视频剪辑?
- 抖音剪辑怎么做黑底视频?步骤和技巧是什么?
- 快手视频剪辑提速技巧有哪些?如何快速编辑视频内容?
- 抖音转场手机怎么剪辑?视频编辑技巧有哪些?
- 快手剧本剪辑技巧有哪些?如何制作吸引人的快手视频内容?
- 快手视频剪辑美颜功能怎么用?操作步骤是什么?
- 选题网站分析怎么写?如何进行有效的网站分析?
- 我做了个网站如何推广?有哪些有效的推广策略?
- 家具网站架构图怎么做好?如何优化用户体验和SEO?
- 如何搞网站推广员赚钱呢?有效策略和常见问题解答?
- 沈阳营销型网站怎么做?如何提升网站转化率?
- 热门tag
- 标签列表