HTML横向导航条有哪些效果?如何优化其用户体验?
![]() 游客
2025-07-09 17:54:01
9
游客
2025-07-09 17:54:01
9
在网页设计中,导航条起着至关重要的作用,它不仅为用户提供了网站结构的视觉指引,还直接影响到用户体验与SEO表现。本文将详细探讨HTML横向导航条的设计及其可能带来的效果,并提供实现这些效果的步骤和技巧。
HTML横向导航条的核心作用
HTML横向导航条,通常指的是位于页面顶部的一排链接,它们水平排列,方便用户点击跳转到其他页面。这样的导航条能快速引导用户了解网站的主要内容区域,并且是搜索引擎优化(SEO)的一个重要组成部分。
提升用户体验
一个好的横向导航条能够帮助用户快速定位信息,减少页面之间的跳转时间和点击次数,从而提升整体的用户体验。
加强页面结构
在SEO优化中,合理的页面结构有利于爬虫的抓取,而横向导航条正是强化页面结构的有效方式之一,可以更清晰地展现网站的层次关系。
增加页面权重
导航条的链接指向网站的主要页面,有助于分配页面间的权重,对于提升目标页面的搜索引擎排名有积极作用。

如何创建HTML横向导航条
实现一个基础的HTML横向导航条并不复杂,但要使其美观且功能全面,需要一些HTML、CSS和JavaScript的知识。
HTML结构
创建一个基本的横向导航条需要以下的HTML代码:
```html
```
这里使用了`
CSS样式
接下来,通过CSS给导航条添加样式以实现美观的横向布局:
```css
.horizontal-nav{
list-style-type:none;/*移除列表默认样式*/
margin:0;
padding:0;
overflow:hidden;/*清除浮动*/
background-color:333;/*背景颜色*/
.horizontal-navli{
float:left;/*列表项左浮动*/
.horizontal-navlia{
display:block;/*将链接显示为块级元素*/
color:white;/*文字颜色*/
text-align:center;/*文字居中*/
padding:14px16px;/*内边距*/
text-decoration:none;/*移除下划线*/
.horizontal-navlia:hover{
background-color:111;/*鼠标悬停时的背景颜色*/
```
通过上述CSS代码,可以实现一个无下划线且在鼠标悬停时有背景色变化的美观导航条。
动态效果和响应式设计
为了让导航条更加吸引人,可以添加一些动态效果,比如使用JavaScript为导航项添加动画效果,或者利用CSS3实现平滑的过渡效果。同时,为了适应不同屏幕尺寸的设备,还需要添加响应式设计的代码。

常见问题和实用技巧
如何实现响应式导航条
响应式设计可以通过媒体查询(MediaQueries)来实现。在CSS中添加以下代码,可以根据不同的屏幕宽度调整导航条的样式:
```css
@mediascreenand(max-width:600px){
.horizontal-navli{float:none;}
.horizontal-navlia{display:block;}
```
这段代码会在屏幕宽度小于600px时,将导航条的列表项改为垂直排列。
如何处理导航条的下拉菜单
为了增强导航条的功能性,经常会添加下拉菜单。这通常需要结合HTML、CSS和JavaScript来实现。这里仅提供一个简单的思路:在HTML中为需要下拉效果的列表项添加子列表,并在CSS中使用`display:none;`隐藏这些子列表。接着,通过JavaScript监听父列表项的点击事件,切换子列表的显示状态。

结语
通过上述步骤,你可以创建一个既美观又功能强大的HTML横向导航条,从而提升网站的用户体验和搜索引擎排名。本文不仅提供了基础的实现方法,还涉及了动态效果、响应式设计以及下拉菜单的实现思路,帮助你进一步深化对HTML横向导航条设计的理解。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML横向导航条有哪些效果?如何优化其用户体验?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 如何打造高效的营销性校园网站?常见问题有哪些?
- 新手如何建一个网站推广?有哪些步骤和技巧?
- 如何进行有效的竞品分析?寻找最佳网站的方法是什么?
- HTML表单标签有哪些?它们各自的作用是什么?
- 网站如何做优化推广广告?有哪些有效的广告策略?
- 泰安网站如何做推广赚钱?有哪些有效的方法可以实现盈利?
- 网站怎么输入关键词?输入关键词有哪些技巧和注意事项?
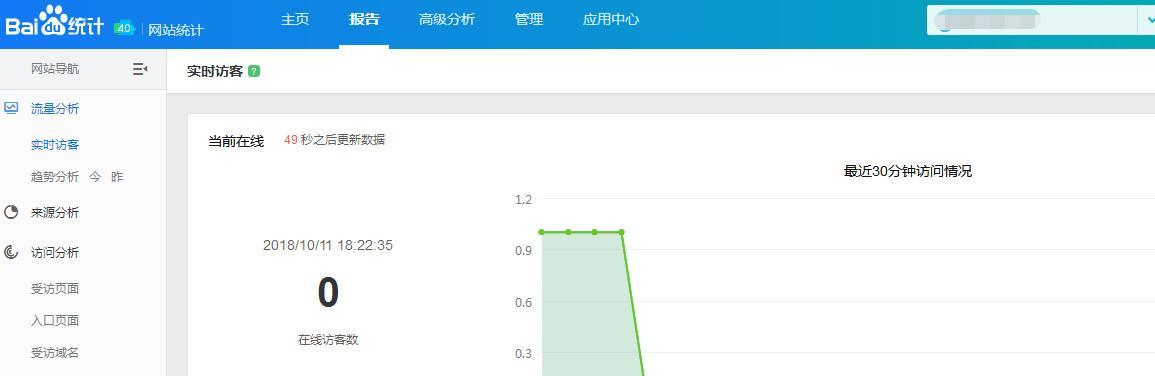
- 网站流量分析怎么写?分析工具和步骤有哪些?
- 如何开礼品网站推广店铺?有哪些有效的推广策略?
- 谷歌优化中关键词的使用技巧是什么?如何有效提升网站SEO排名?
- 博客网站收益怎么样?如何提高博客的盈利能力?
- 怎么做网站平台营销?有哪些有效策略和常见问题解答?
- 怎么做网站营销策略?常见问题与解决方法是什么?
- HTML实习生面试常见问题有哪些?如何准备应对策略?
- 苏州谷歌优化效果好吗?如何评估优化成果?
- 怎么提高网站关键词排名?有效策略和步骤是什么?
- 阜新网站改版套餐怎么改?改版过程中常见问题有哪些?
- 如何不用百度推广也能成功做网站?有哪些有效方法?
- HTML5换行标签有哪些?如何正确使用它们?
- 审计分析网站推荐怎么写?如何选择合适的审计分析工具?
- 热门tag
- 标签列表