在html中表格标签有哪些?如何正确使用它们?
![]() 游客
2025-07-08 10:27:01
4
游客
2025-07-08 10:27:01
4
开篇核心突出
在现代网页设计中,表格是一个重要的元素,它能够帮助我们以结构化的方式组织和展示数据。本文将深入探讨HTML中用于创建表格的标签,确保您能够充分利用这些标签来构建清晰、功能强大的表格。从基础的`
```
` ` ```html`
`代表“tablerow”,用于创建表格中的一行。
```
` ` ```html`
`代表“tabledata”,用于创建一个标准的表格单元格,这些单元格构成了表格的主体。
单元格内容
```
` ` ```html`
`代表“tableheader”,用于创建表头单元格。通常,表头中的文本会被加粗居中显示,以表示它是列或行的标题。
表头单元格
```

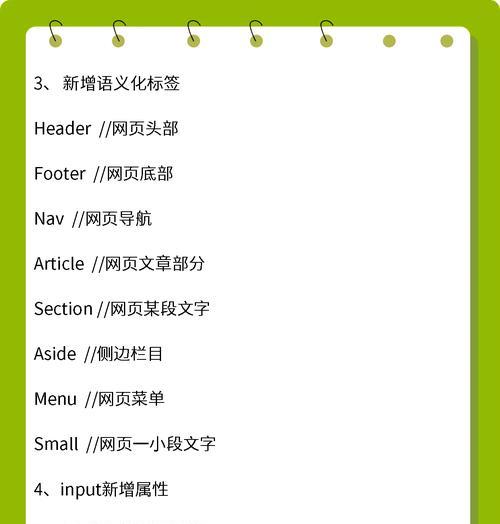
进阶表格标签
``,``,``
为了提高可读性及便于维护,HTML5引入了``,` ```html
``` ` ` ```html ``` 如何合并表格单元格? 使用`rowspan`和`colspan`属性可以合并行或列。 ```html ``` 表格边框如何控制? 通过设置CSS属性`border`可以控制表格的边框。 ```css table{ border:1pxsolidblack; ``` 表格的可访问性如何提高? 使用`scope`属性可以帮助屏幕阅读器更好地理解表格结构。 ```html ``` ` ` ```html ``` 表格中可以使用哪些样式? 表格支持多种CSS样式,包括但不限于边框、背景色、文字对齐等。 ```css td,th{ padding:10px; text-align:left; ``` 如何为表格添加斑马线效果? 通过CSS的`:nth-child`伪类选择器,可以轻松实现斑马线效果。 ```css tr:nth-child(even){ background-color:f2f2f2; ``` ``,``,``的使用场景?
这些标签有助于将表格分割成逻辑部分,便于阅读和维护,特别是在表格数据较多时。 ```html
``` 表格标签是HTML构建数据展示页面的基础,通过灵活运用` 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自365seo,本文标题:《在html中表格标签有哪些?如何正确使用它们?》
标签:
表头1
表头2
行1,单元格1
行1,单元格2
总和
100
列1
列2

实用技巧和常见问题
列1
列1
标题1
标题2
信息
信息
综上所述
`,`
`,` `,``,``,` `等标签,我们可以创建出结构化和格式化的表格。同时,``,`