HTML盒子模型包含哪些内容?如何理解其结构?
![]() 游客
2025-07-08 12:54:01
4
游客
2025-07-08 12:54:01
4
在网页设计的世界中,HTML盒子模型是构建布局的基石。它不仅是学习HTML和CSS时必须要掌握的知识点,也直接关系到网页呈现给用户的最终效果。理解盒子模型,对于前端开发者来说,就如同学习几何学时掌握勾股定理一样基础而重要。HTML盒子内容到底有哪些呢?接下来,我们将深入探讨这个问题,并确保每位读者都能从中获得实用的知识。
1.HTML盒子模型的定义
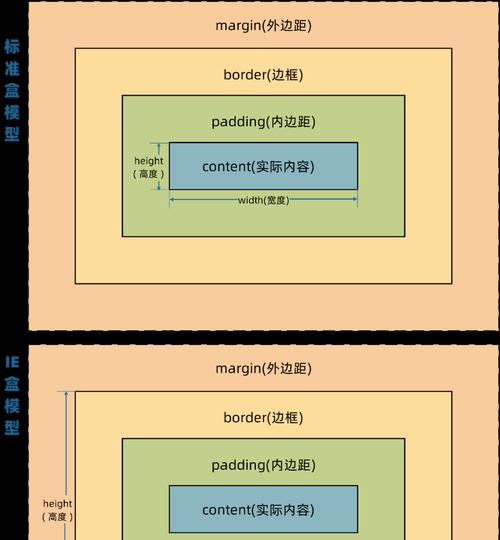
在深入盒子内容之前,让我们先了解什么是HTML盒子模型。HTML盒子模型是一种为HTML元素提供布局的机制。在盒子模型中,每个HTML元素都可以被看作是一个矩形盒子,这个盒子由几个部分组成:内容(content)、内边距(padding)、边框(border)和外边距(margin)。

2.盒子模型的核心组成
2.1内容(Content)
内容区域是盒子模型中最基本的部分。它包含了元素的文本和图像等内容,是盒子的最内层。通过width和height属性可以控制内容区域的大小。
2.2内边距(Padding)
内边距位于内容区域和边框之间。通过CSS的padding属性可以设置内边距的宽度,它为内容区域提供了一定的空间,使得内容不会紧挨着边框显示。
2.3边框(Border)
边框是围绕内边距和内容区域的一条线。CSS中可以设置边框的样式、宽度和颜色。边框不仅具有装饰作用,还可以区分不同的内容区域。
2.4外边距(Margin)
外边距位于边框之外。通过设置margin属性,可以控制盒子与页面其他元素之间的空间距离,实现布局的隔离和对齐。

3.盒子模型的视觉表现
为了深入理解盒子模型,我们需要了解其如何影响元素的视觉表现。通过调整各个部分的尺寸,你可以控制元素在页面中的最终呈现方式。增加内边距可以使内容区域与边框保持距离,调整外边距则可以控制元素与页面其他元素的间隔。

4.盒子模型在布局中的应用
盒子模型在网页布局中起着至关重要的作用。无论是在构建网站的导航栏、卡片、列表还是其他任何元素时,理解并正确应用盒子模型都是实现良好布局的关键。
4.1盒子的堆叠与对齐
通过设置外边距,我们可以控制盒子的堆叠顺序和对齐方式。水平和垂直对齐可以通过调整margin的值来实现,这在创建网格布局时尤为有用。
4.2盒子的响应式设计
响应式设计是前端开发中不可或缺的一部分。通过调整盒子模型的属性,可以确保网页元素在不同设备和屏幕尺寸下仍然能够保持合理的布局和展示。
5.盒子模型的高级用法
除了基本的理解和应用之外,盒子模型还有一些高级的用法,可以为页面设计带来更多的灵活性和控制。
5.1盒子阴影(BoxShadow)
CSS的box-shadow属性可以为元素的盒子添加阴影效果,增强视觉层次感,让元素看起来更加立体。
5.2盒子大小的计算
在实际开发中,元素的总尺寸不仅仅是内容区域的大小,还包括内边距、边框和外边距。了解这些尺寸如何影响盒子的总体大小对于精确定位和布局至关重要。
6.常见问题与实用技巧
6.1盒子模型与布局重叠
布局重叠是初学者常常遇到的问题。通过合理利用margin和padding,以及设置清晰的CSS规则,可以避免不必要的重叠。
6.2盒子模型与居中布局
居中布局是另一个常见的设计需求。通过设置适当的margin值,可以轻松实现内容的水平和垂直居中。
7.结语
通过以上内容的学习,我们已经对HTML盒子模型有了全面的认识。从定义到细节,从视觉表现到布局应用,再到高级用法,盒子模型不仅构建了网页的视觉框架,也影响了用户与网页内容交互的方式。掌握盒子模型,无疑会提升你的前端开发能力,并帮助你在设计更为复杂、美观和用户友好的网页时更加得心应手。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML盒子模型包含哪些内容?如何理解其结构?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 保定外贸网站如何推广?有效策略有哪些?
- 怎么识别网站关键词?有效方法有哪些?
- 网站关键词排名怎么优化?提升SEO效果的策略有哪些?
- 本地网站建设模式分析怎么写?如何选择合适的建站模式?
- 如何做网站推广代理赚钱?有哪些有效策略和常见问题解答?
- 短视频怎么拍户型优化?有哪些拍摄技巧和优化方法?
- 如何优化网站设计以提高加载速度?有效策略有哪些?
- 企业网站关键词怎么挖掘?如何优化提升SEO效果?
- 哪些软件可以帮助编写HTML并提供代码提示?
- 怎么剪辑歌曲快手音乐?快手音乐剪辑的步骤和技巧是什么?
- 小红书兼职剪辑怎么做好?有哪些技巧和注意事项?
- 如何找美业资源网站推广?有效推广策略有哪些?
- 抖音如何剪辑视频结尾音乐?操作步骤是什么?
- 快手拍摄剪辑方式怎么选?哪种更适合新手?
- 小红书视频剪辑如何添加Siri语音?步骤是什么?
- 抖音影视剪辑热歌曲怎么弄?视频编辑技巧和音乐选择指南是什么?
- 怎么优化自己网站的关键词?优化关键词的步骤和技巧是什么?
- HTML注释标签有哪些?它们的使用场景是什么?
- 网站关键词更改方法是什么?更改后如何优化?
- 网络网站建设营销怎么做?如何提升网站流量和转化率?
- 热门tag
- 标签列表