在html中哪些是行内标签?如何正确使用行内标签?
![]() 游客
2025-07-08 11:54:01
3
游客
2025-07-08 11:54:01
3
在HTML中,行内标签是指那些仅在其所在行内显示内容,并不会引起行中断的元素。这些标签通常用于包裹文本、图片或其他行内内容,例如超链接。掌握行内标签对于网页设计和开发至关重要,不仅可以帮助我们更好地控制页面布局,还有助于优化SEO。本文将详细介绍HTML中的行内标签,包括它们的用法、特性以及在SEO优化中的作用。

HTML行内标签定义与作用
HTML行内标签,也被称作内联元素(InlineElements),用于在文档中生成小块的内容区域。与块级元素不同,行内标签不会自动开始新的一行,而是紧接在前一个内容之后排列。了解这些标签的性质和适用场景,对于创建灵活、高效、易于搜索引擎优化的网站内容至关重要。

常见的HTML行内标签

1.``标签
链接标签``是最常使用的行内标签之一,用于创建超链接。点击链接后,用户将跳转到指定的URL地址。例如:
```html
```
2.``标签
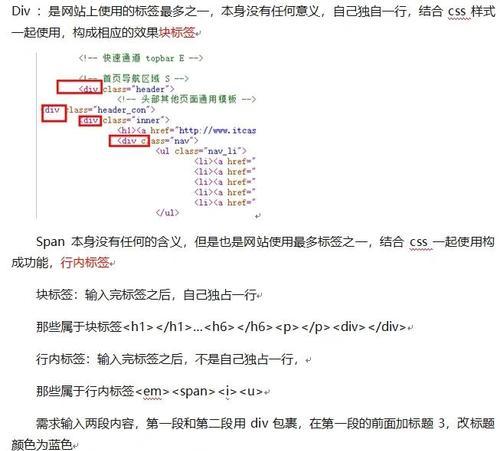
``标签是一个通用的内联容器,用于对一段文本或者文档的一部分进行分组。它没有特定的语义含义,因此主要用于样式的应用。例如:
```html
这是一段文本,
```
3.``标签
``标签用于在网页中嵌入图片。它是一个空标签,需要使用`src`属性来指定图片的路径,并且可以使用`alt`属性定义图片的替代文本,这对SEO优化十分重要。例如:
```html

```
4.``和``标签
``和``标签用于强调文本。``表示重要性,浏览器通常将其加粗显示;``则表示语气上的强调,通常以斜体显示。例如:
```html
这段文本中,非常重要的部分被加粗显示,特殊语气的部分则是斜体。
```
5.`
`
```html
```
行内标签与SEO优化
SEO优化强调内容的结构化和语义化,使用恰当的HTML标签不仅可以提升用户体验,还能帮助搜索引擎更好地理解页面内容。在SEO中推荐使用``和``标签来强调关键词,而不是简单地使用``或``标签。这是因为``和``能够向搜索引擎表明文本的重要性,从而可能对页面的关键词排名产生积极影响。
结语
掌握HTML行内标签对于构建结构清晰、语义丰富的网页内容至关重要。正确地使用这些标签不仅有助于提升页面的可访问性和SEO表现,还能让网页内容更加符合标准和规范。通过本文的学习,你应当能够更有效地利用行内标签来优化你的网站,提高其在搜索引擎中的可见性和用户参与度。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《在html中哪些是行内标签?如何正确使用行内标签?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 短视频怎么拍户型优化?有哪些拍摄技巧和优化方法?
- 动漫怎么剪辑快手作品?剪辑动漫视频的步骤和技巧是什么?
- 哪些软件可以帮助编写HTML并提供代码提示?
- 网站关键词更改方法是什么?更改后如何优化?
- 怎么剪辑歌曲快手音乐?快手音乐剪辑的步骤和技巧是什么?
- 小红书兼职剪辑怎么做好?有哪些技巧和注意事项?
- 如何优化网站设计以提高加载速度?有效策略有哪些?
- 企业网站关键词怎么挖掘?如何优化提升SEO效果?
- 小红书剪辑收藏音乐的方法是什么?如何快速找到喜欢的背景音乐?
- 如何避免网站推广?常见问题及解决方案是什么?
- 怎么优化自己网站的关键词?优化关键词的步骤和技巧是什么?
- HTML注释标签有哪些?它们的使用场景是什么?
- 抖音如何剪辑视频结尾音乐?操作步骤是什么?
- 抖音视频模糊特定区域怎么操作?剪辑时如何实现局部模糊效果?
- 网站的现状分析怎么写?如何进行有效的网站分析?
- 如何找美业资源网站推广?有效推广策略有哪些?
- 抖音搜视频剪辑怎么搜?快速找到想要的剪辑内容的方法是什么?
- 企业如何在百度网站推广?有哪些有效的推广策略?
- 快手团购带货视频剪辑技巧有哪些?如何提高带货效率?
- 快手拍摄剪辑方式怎么选?哪种更适合新手?
- 热门tag
- 标签列表



