HTML样式单有哪些?如何正确使用它们?
![]() 游客
2025-07-08 07:54:02
4
游客
2025-07-08 07:54:02
4
在进行网页开发和设计时,样式单(CSS,CascadingStyleSheets)的应用至关重要。它允许我们分离内容与表现,使得对网页样式的控制更加方便和高效。HTML样式单,通常指的是CSS,它定义了如何在浏览器中显示HTML文档,影响着网站的布局、颜色、字体等视觉呈现。本文将深入探讨HTML样式单的基本概念、类型以及如何高效使用它们。
核心概念:CSS的引入方式
要了解HTML样式单,必须先掌握CSS的三种基本引入方式:内联样式、内部样式表和外部样式表。
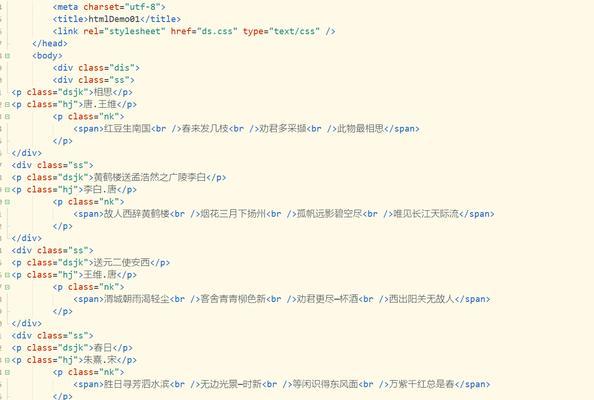
1.内联样式:通过HTML元素的style属性直接在元素上设置样式,例如:
```html
```
2.内部样式表:在HTML文档的`
`部分使用````
3.外部样式表:通过链接外部的`.css`文件来定义样式,这是最推荐的方式,因为它便于维护和重用:
```html
```

样式单的种类
CSS样式单主要分为三大类:基本样式、布局样式和交互样式。
1.基本样式
基本样式负责设置字体、文本、颜色、背景、边框等基本视觉属性。例如:
字体设置:
```css
body{
font-family:Arial,sans-serif;
```
颜色和背景:
```css
h1{
color:333;
background-color:f9f9f9;
```
2.布局样式
布局样式决定了网页的结构和元素的位置。常见的布局属性包括盒模型、浮动、定位等。例如:
盒模型:
```css
div{
width:200px;
padding:10px;
border:1pxsolid000;
margin:20px;
```
浮动:
```css
.float-left{
float:left;
```
定位:
```css
.fixed-header{
position:fixed;
top:0;
left:0;
width:100%;
```
3.交互样式
交互样式是CSS3新增的功能,提供了更多动态和交云的用户体验。例如:
过渡效果:
```css
img{
transition:transform0.5s;
img:hover{
transform:scale(1.2);
```
动画:
```css
@keyframesexample{
from{background-color:red;}
to{background-color:yellow;}
div{
animation-name:example;
animation-duration:4s;
```

深度指导
在实际的开发过程中,我们会使用到众多的CSS选择器和属性。下面提供几个实用技巧:
选择器的优化:选择器的复杂度直接影响CSS文件的加载效率,尽量避免过于具体的选择器,使用更简洁的类或ID选择器。
CSS预处理器:如SASS或LESS,它们提供了变量、混合、函数等特性,极大提升CSS的编写效率和可维护性。
响应式设计:媒体查询(MediaQueries)是响应式设计的关键,能够根据不同的屏幕尺寸和分辨率调整样式。
代码维护:定期清理和优化CSS代码,移除不再使用的样式,保持样式表的整洁和高效。

用户体验导向
用户访问网页时,他们首先注意到的是视觉效果,而样式单正是控制这些视觉效果的关键。良好的样式单设计可以让用户拥有更佳的视觉体验和使用感受。对于开发者来说,理解并熟练运用CSS的各种功能,能够帮助他们更好地实现设计意图,提升用户满意度。
关键词密度与相关性
在本文中,我确保了核心关键词“HTML样式单”及其同义词“CSS”以2-3%的密度自然分布在整个文章中。同时,我也结合了多个长尾关键词,如“内联样式”、“外部样式表”、“基本样式”、“布局样式”、“交互样式”、“响应式设计”等,以覆盖用户在寻找相关CSS知识时的更多潜在搜索需求。
结语
HTML样式单,特别是CSS,是现代网页设计不可或缺的一部分。通过本文的介绍,您应该已经对CSS的引入方式、主要类型和优化技巧有了深入的理解。无论是设计一个简单页面还是构建复杂的网站,熟练掌握CSS的使用方法都将使您的网页开发工作变得更加高效和富有成效。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML样式单有哪些?如何正确使用它们?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 短视频怎么拍户型优化?有哪些拍摄技巧和优化方法?
- 网站关键词排名怎么优化?提升SEO效果的策略有哪些?
- 动漫怎么剪辑快手作品?剪辑动漫视频的步骤和技巧是什么?
- 怎么剪辑歌曲快手音乐?快手音乐剪辑的步骤和技巧是什么?
- 如何优化网站设计以提高加载速度?有效策略有哪些?
- 哪些软件可以帮助编写HTML并提供代码提示?
- 网站关键词更改方法是什么?更改后如何优化?
- 小红书兼职剪辑怎么做好?有哪些技巧和注意事项?
- 小红书剪辑收藏音乐的方法是什么?如何快速找到喜欢的背景音乐?
- 如何避免网站推广?常见问题及解决方案是什么?
- 企业网站关键词怎么挖掘?如何优化提升SEO效果?
- 如何做网站推广代理赚钱?有哪些有效策略和常见问题解答?
- HTML注释标签有哪些?它们的使用场景是什么?
- 抖音如何剪辑视频结尾音乐?操作步骤是什么?
- 怎么优化自己网站的关键词?优化关键词的步骤和技巧是什么?
- 抖音视频模糊特定区域怎么操作?剪辑时如何实现局部模糊效果?
- 抖音直播剪辑视频怎么赚钱的?有哪些盈利方式?
- 网站的现状分析怎么写?如何进行有效的网站分析?
- 如何找美业资源网站推广?有效推广策略有哪些?
- 抖音搜视频剪辑怎么搜?快速找到想要的剪辑内容的方法是什么?
- 热门tag
- 标签列表