HTML标准有哪些?如何确保网站遵循最新规范?
![]() 游客
2025-07-07 22:27:02
7
游客
2025-07-07 22:27:02
7
HTML(HyperTextMarkupLanguage)是构建网页和网页应用的标准标记语言。自1990年首次推出以来,HTML经历了多次更新和改进,目前广泛使用的是HTML5版本。了解HTML标准不仅有助于创建兼容性良好的网页,还能确保网页内容对搜索引擎和用户友好。本文将详细探讨HTML标准的各个方面,帮助你更好地掌握HTML的核心要素。
HTML标准的演进历程
HTML的发展历程可以追溯到1991年,由蒂姆·伯纳斯-李(TimBerners-Lee)所提出。在过去的几十年间,HTML经过了多次重要的版本迭代,每一个新版本都旨在解决之前版本的不足,并引入新的特性以适应互联网的发展需要。
HTML2.0(1995):引入了更多的网页设计元素,例如表格、表单等。
HTML3.2(1997):增强了对表格的支持,并引入了样式表的概念。
HTML4.01(1999):提供了更为严格的标准,并引入了CSS的全面支持。
XHTML1.0/1.1(2000/2001):是HTML向XML过渡的尝试,它要求标记更加严格,但并未被广泛采用。
HTML5(2014):是最新的HTML标准,引入了大量新的API,对多媒体、图形、动画、离线、存储等提供了原生支持。

HTML5标准的特点和优势
HTML5的推出标志着Web技术的一个新纪元,它不仅提高了Web页面的互动性,还加强了对不同设备的兼容性。HTML5的优势在于:
语义化标签:如`
多媒体支持:原生支持视频、音频播放,无需额外插件。
图形和动画:通过`
本地存储:利用WebStorage、WebSQL和IndexedDB等技术,实现了对本地数据的存储。
离线应用:借助Manifest文件,可以创建离线可用的网页应用。
表单增强:引入了更多表单元素和属性,增强了表单的交互能力。

HTML5的最佳实践和常见问题
遵循标准:始终遵循W3C标准,确保网页可以被不同的浏览器和设备兼容。
语义化:合理使用HTML5的新标签,使内容结构化和语义化,提高可读性和搜索引擎优化(SEO)效果。
性能优化:合理使用多媒体元素,考虑到用户加载速度和数据消耗,避免过量的视频和音频内容。
兼容性测试:在不同的浏览器和设备上测试网页,确保HTML5的新特性得到良好支持。
安全性考虑:关注Web存储的安全问题,防止数据泄露和其他安全威胁。

深入HTML5的编码实践
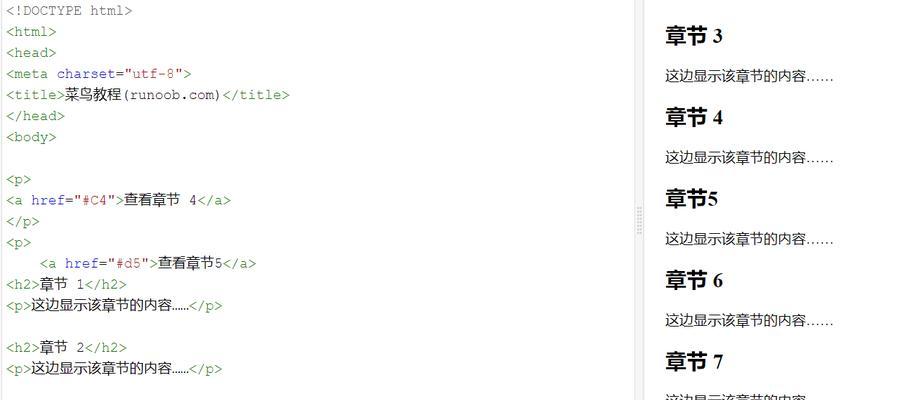
文档类型声明:使用``声明来定义文档类型,并使用``标签来包围整个文档。
元数据设置:通过`
`部分设置字符集、视口配置、元数据等信息。结构化内容:合理使用`
表单和输入:掌握`
- 上一篇: 萧山区网站营销怎么做?有哪些有效策略?
- 下一篇: 视频号账号分析网站怎么做?如何提高账号分析效率?
- 搜索
- 最新文章
- 热门文章
-
- 短视频怎么拍户型优化?有哪些拍摄技巧和优化方法?
- 动漫怎么剪辑快手作品?剪辑动漫视频的步骤和技巧是什么?
- 怎么剪辑歌曲快手音乐?快手音乐剪辑的步骤和技巧是什么?
- 如何优化网站设计以提高加载速度?有效策略有哪些?
- 哪些软件可以帮助编写HTML并提供代码提示?
- 网站关键词更改方法是什么?更改后如何优化?
- 小红书兼职剪辑怎么做好?有哪些技巧和注意事项?
- 小红书剪辑收藏音乐的方法是什么?如何快速找到喜欢的背景音乐?
- 如何避免网站推广?常见问题及解决方案是什么?
- 企业网站关键词怎么挖掘?如何优化提升SEO效果?
- 如何做网站推广代理赚钱?有哪些有效策略和常见问题解答?
- HTML注释标签有哪些?它们的使用场景是什么?
- 抖音如何剪辑视频结尾音乐?操作步骤是什么?
- 怎么优化自己网站的关键词?优化关键词的步骤和技巧是什么?
- 抖音搜视频剪辑怎么搜?快速找到想要的剪辑内容的方法是什么?
- 抖音视频模糊特定区域怎么操作?剪辑时如何实现局部模糊效果?
- 抖音直播剪辑视频怎么赚钱的?有哪些盈利方式?
- 网站的现状分析怎么写?如何进行有效的网站分析?
- 如何找美业资源网站推广?有效推广策略有哪些?
- 企业如何在百度网站推广?有哪些有效的推广策略?
- 热门tag
- 标签列表



