HTML5的特性有哪些?如何利用这些特性优化网站?
![]() 游客
2025-07-07 19:27:02
6
游客
2025-07-07 19:27:02
6
HTML5作为超文本标记语言的最新标准,带来了许多革新性的变化,不仅在语法上进行了简化,更在功能和交互性上得到了极大的提升。现在,我们就来全面了解一下HTML5所具备的特性,并探讨它们如何改善和扩展了网页的创建和体验。
HTML5核心特性概述
HTML5的开发旨在让Web内容的创建更简单高效,同时也提供了更好的搜索引擎优化、跨平台兼容性以及对多媒体内容的原生支持。下面将详细介绍HTML5的几个核心特性。
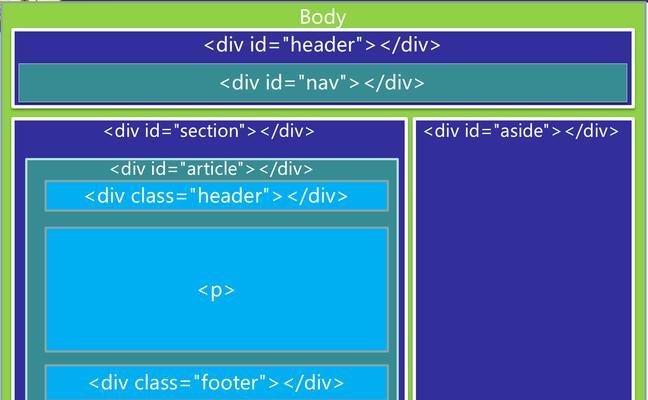
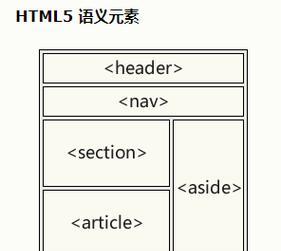
1.结构和语义化标签
HTML5引入了一系列新的结构化元素,例如`
`
`
`
`
这些标签的合理使用,可以更加有效地组织页面结构,为用户提供更加直观的导航体验。
2.增强的表单控件
在HTML5中,表单元素得到了极大的增强。新引入的输入类型(`
3.多媒体支持
HTML5为网页开发者提供了在不依赖第三方插件的情况下,直接在浏览器中嵌入视频和音频的能力。通过`

4.图形和效果
HTML5引入了`
5.离线存储
Web存储和离线应用程序是HTML5的另一大特色。通过`localStorage`和`sessionStorage`,开发者可以存储大量数据,让用户即使在没有网络连接的情况下也能使用应用。应用程序缓存(AppCache)可以让用户快速加载应用程序,提高响应速度。
6.地理位置服务
地理位置API是HTML5的创新之一,它允许网站访问用户设备上的位置信息,并提供与地理位置相关的服务。网站可以根据用户位置推送本地天气信息、广告等。
7.性能和集成
HTML5还在性能方面做了大量优化,如更快的页面加载速度和更好的文档对象模型(DOM)操作性能。同时,它支持WebWorker,允许在后台线程中运行JavaScript,避免阻塞用户界面。

常见问题解答
问:HTML5是否完全取代了Flash?
答:随着HTML5的不断完善和浏览器对它的广泛支持,它在很多领域已经取代了Flash。HTML5的多媒体支持和动画制作能力,使Flash在网页中的应用变得越来越有限。
问:在支持HTML5的浏览器上,老版本的HTML代码是否还能正常工作?
答:大多数情况下,HTML5在老版本浏览器中仍能正常工作,但一些新特性可能不会被支持。对于重要的Web应用,建议使用HTML5的新特性时进行浏览器兼容性测试。

结语
HTML5作为Web技术不断进步的产物,它的推出对Web开发产生了深远的影响。通过上述介绍,我们了解到了HTML5在结构化、多媒体支持、性能优化等多个方面所做的革新。随着Web标准的不断进化,我们可以预见未来Web应用将会更加丰富和强大。对于开发者来说,熟悉并掌握HTML5的新特性,将会成为构建现代Web应用的基础。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML5的特性有哪些?如何利用这些特性优化网站?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 如何提升网站加载速度?优化技巧和常见问题解答?
- 保定外贸网站如何推广?有效策略有哪些?
- 如何推广ic网站的销量?有效策略有哪些?
- 自媒体视频怎么优化?优化策略有哪些?
- 抖音电脑端视频剪辑如何赚钱?有哪些赚钱方法?
- 怎么识别网站关键词?有效方法有哪些?
- 网站建设域名解析怎么写?解析步骤和常见问题解答?
- 百度seo怎么创建营销网站?创建过程中常见的问题有哪些?
- 如何制作自媒体网站推广?推广效果不佳怎么办?
- 抖音pk剪辑局部放大技巧是什么?操作步骤详细解答
- 做抖音剪辑色号怎么挣钱?有哪些盈利方式?
- 网站关键词排名怎么优化?提升SEO效果的策略有哪些?
- 网站测评优化分析怎么做?如何提升网站性能和用户体验?
- 如何有效推广网站给学校?有哪些策略和常见问题?
- 本地网站建设模式分析怎么写?如何选择合适的建站模式?
- 网站关键词怎么控制?如何优化关键词提高SEO效果?
- 最近抖音上爆火的视频怎么剪辑?剪辑技巧和工具推荐是什么?
- 如何优化网站设计以提高加载速度?有效策略有哪些?
- 如何做网站推广代理赚钱?有哪些有效策略和常见问题解答?
- 怎么选择网站关键词?有效策略和常见错误是什么?
- 热门tag
- 标签列表