HTML样式有哪些?如何正确使用它们?
![]() 游客
2025-07-06 23:54:01
3
游客
2025-07-06 23:54:01
3
当我们谈及构建一个网页时,HTML(超文本标记语言)和CSS(层叠样式表)是两个关键的基石。HTML负责页面的结构,而CSS则赋予这些结构以样式。对于希望掌握网页设计和开发的初学者来说,理解并学会运用HTML样式是至关重要的一步。
什么是HTML样式?
HTML样式指的是用于定义网页元素外观的属性和值。它们可以控制文本的颜色、字体、大小,也可以设置布局的背景、边框样式等。虽然HTML本身提供了一些基础的样式标签和属性,但随着Web标准的发展,建议使用CSS来管理样式,从而实现内容和样式的分离。

HTML中常用的样式标签和属性
``和``:加粗文本。
``和``:斜体文本。
``:下划线文本。
``:用于为文本的某一部分添加样式,不改变文档的语义结构。
`style`属性:直接在HTML元素中定义样式。

推荐使用CSS来管理样式
现代Web开发中,推荐使用CSS来控制样式,这样可以更好地维护和扩展。在HTML文件中,可以使用`
```
如何使用``标签引入外部CSS
外部CSS文件可以通过``标签在`
`部分引入:```html
```

HTML与CSS的结合使用
HTML和CSS的结合使用,不仅使得样式的修改变得更加容易,还保证了HTML的语义清晰和内容的可访问性。
使用`class`和`id`属性将样式与特定元素关联。
为不同的HTML标签定义CSS规则,如`header`,`footer`,`article`,`section`等。
实用技巧:快速掌握HTML样式
学习CSS选择器:理解并掌握不同CSS选择器的使用方法,如类选择器、ID选择器、属性选择器等。
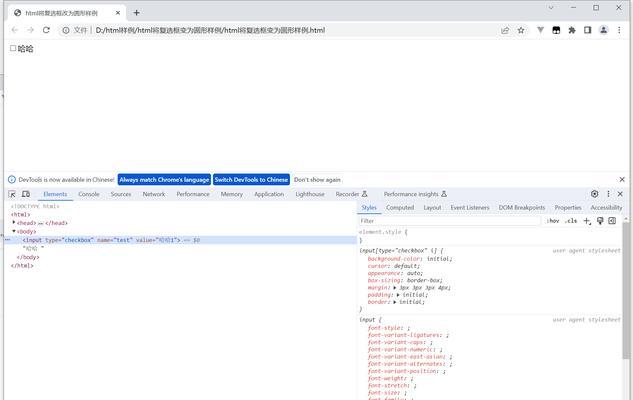
使用开发者工具:熟练运用浏览器的开发者工具来调试样式。
编写可维护的CSS代码:遵循一定的命名约定和代码组织方式,使样式表易于理解和维护。
遇到问题怎么办?
检查标签的使用:确认HTML标签和CSS选择器是否正确无误。
调试样式:利用浏览器提供的开发者工具来定位样式问题。
查看官方文档:对于不确定的属性或值,参考官方的HTML和CSS规范文档。
结语
学习和掌握HTML样式是任何网页设计师和前端开发者的必经之路。通过本指南,我们了解了HTML样式的基础知识,包括直接在HTML中使用样式标签和属性,以及推荐的CSS使用方法。记住,实践是最好的老师,尝试不同的属性和值,结合CSS和HTML来创造具有视觉吸引力和功能性的网页吧。
在进行网页开发时,细节和实践是提高专业技能的关键。如果您对如何进一步利用HTML和CSS进行布局和样式设计感到好奇,或者对特定样式应用有疑问,欢迎继续深入学习并提出问题。通过不断实践和探索,您将逐渐成为网页设计的专家。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML样式有哪些?如何正确使用它们?》
标签:
- 上一篇: 前端htmljscss框架有哪些?如何选择适合的前端框架?
- 下一篇:没有了
- 搜索
- 最新文章
- 热门文章
-
- 网站改版公告怎么写好?改版后有哪些新功能?
- 如何提升网站加载速度?优化技巧和常见问题解答?
- 抖音王者剪辑怎么剪的啊?视频编辑技巧有哪些?
- 网站改版推文怎么写才吸引人?改版后如何保持用户关注?
- 抖音剪辑本地素材删除方法是什么?如何彻底清除不再需要的视频素材?
- 小红书图文剪辑技巧有哪些?如何快速编辑出高质量内容?
- 如何推广ic网站的销量?有效策略有哪些?
- 如何优化.net网站关键词?.net关键词优化常见问题解答?
- 自媒体推荐量怎么优化?提高自媒体推荐量的策略是什么?
- 网站建设域名解析怎么写?解析步骤和常见问题解答?
- 网站如何推广工作经验?有效策略有哪些?
- 怎么分析是不是钓鱼网站?识别钓鱼网站的技巧有哪些?
- 在快手上剪辑扭腰视频的步骤是什么?遇到问题如何解决?
- 快手视频快进剪辑技巧是什么?如何快速编辑视频内容?
- 抖音剪辑怎么制作bgm?背景音乐的添加和编辑技巧是什么?
- 拍抖音歌曲台词怎么剪辑?视频编辑技巧有哪些?
- 响应式设计实现方法是什么?如何确保网站兼容各种设备?
- 抖音电脑端视频剪辑如何赚钱?有哪些赚钱方法?
- 网站架构图怎么画出来?需要哪些步骤和工具?
- 抖音pk剪辑局部放大技巧是什么?操作步骤详细解答
- 热门tag
- 标签列表