HTML5支持哪些视频格式?如何在网页中使用?
![]() 游客
2025-07-06 08:27:02
4
游客
2025-07-06 08:27:02
4
随着互联网技术的飞速发展,网页设计也变得更加丰富多彩。HTML5标准的引入,不仅仅是一次技术革新,更是开启了互联网多媒体内容展示的新纪元。HTML5的一个显著特点就是原生支持视频内容,使得网页视频播放无需依赖插件,用户体验得到了前所未有的提升。但在享受这些便利之前,我们必须了解HTML5支持哪些视频格式,这对于网页设计者来说是基础且至关重要的知识。
HTML5视频格式:核心标准与兼容性
视频格式的HTML5标准
核心要明白的是,HTML5原生支持的视频格式并非单一,它实际上对多种视频编码格式提供了支持。目前主流的视频格式包括:
MP4(MPEG4AVC/H.264):广泛支持的视频格式,拥有高编码效率和优秀的画质表现。大多数现代浏览器,包括Chrome、Firefox、Safari和InternetExplorer9+,都原生支持这一格式。
WebM(VP8/VP9):为网络视频设计的开源视频格式,目标是提供更佳的视频压缩率,对HTML5来说是一个轻量级的替代方案。主要由Google支持,适用于Chrome、Firefox、Opera和新版的Edge浏览器。
Ogg(Theora):这是一个免费的开源视频格式,同样旨在为网络视频提供另一项选择。主要得到Firefox和Chrome的支持。
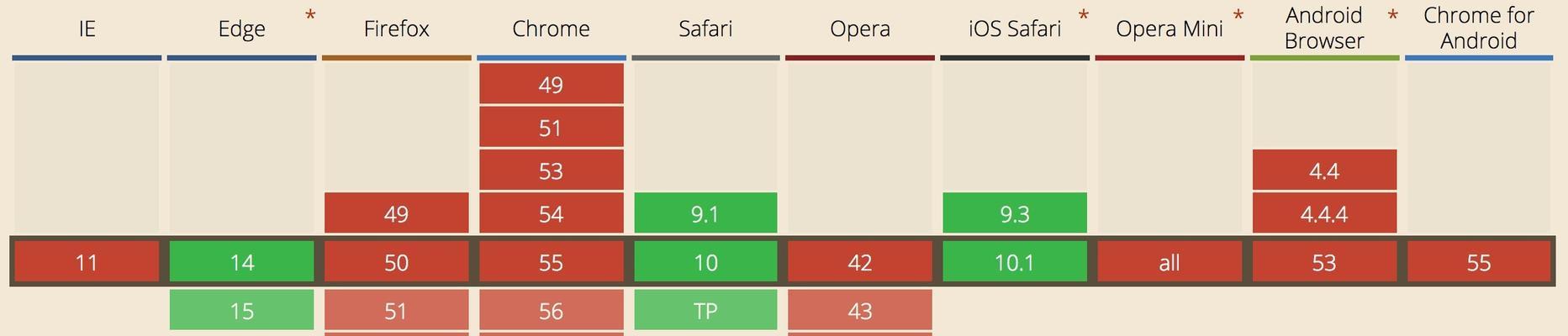
兼容性考量
了解了HTML5支持的视频格式后,接下来要考虑的是兼容性问题。不同的浏览器对视频格式的支持程度不一,因此在设计时,制作多种视频格式的备选方案是明智之举,以确保最大限度地覆盖所有用户群体。可以同时提供MP4、WebM和Ogg格式的视频文件,这样即使在不同浏览器中也能保证视频内容的正常播放。

搭建HTML5视频播放器的步骤
为了在网页上嵌入视频,我们需要借助HTML5的`
1.选择合适的视频格式:我们需要根据目标用户群体和浏览器兼容性选择合适的视频格式。一般情况下,MP4格式是首选,因为它在所有现代浏览器上都得到支持。
2.准备视频文件:将视频内容转换为选定的格式,并准备好不同分辨率和比特率的版本,以便根据用户的网络情况和设备能力提供最佳的播放质量。
3.编写HTML代码:
```html
您的浏览器不支持HTML5video标签。
```
在这段代码中,`
4.测试与优化:在不同的浏览器和设备上测试视频播放效果,确保视频在所有目标环境中都能顺利播放。

常见问题及解决方案
问:如何优化视频播放体验?
答:优化视频播放体验可以从多个方面入手:
视频编码:选择合适的视频编码参数,可以有效减小文件大小,提升加载速度。
自动播放和静音:由于现代浏览器的限制,视频往往不允许自动播放声音。可以设置视频在用户操作(如点击)后开始播放。
缓冲策略:合理设置视频的预加载缓冲策略,可以提升用户的播放体验。
问:如何处理老旧浏览器的兼容问题?
答:对于不支持HTML5`
提供回退方案,例如使用Flash或其他插件作为备选播放器。
使用JavaScript检测浏览器支持情况,并根据结果动态加载不同的播放方案。

总体理解
综合以上,HTML5视频格式支持是现代网页设计不可或缺的一部分。通过了解和掌握HTML5支持的视频格式及其实现方式,我们不仅可以丰富网页内容,还能优化用户的多媒体体验。未来,随着网络技术的持续进步和标准的进一步统一,视频内容在网页中的应用将变得越来越广泛和高效。及时更新自己的技能和知识,对每一位网页设计师来说都至关重要。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML5支持哪些视频格式?如何在网页中使用?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 网站改版公告怎么写好?改版后有哪些新功能?
- 如何提升网站加载速度?优化技巧和常见问题解答?
- 网站改版推文怎么写才吸引人?改版后如何保持用户关注?
- 如何推广ic网站的销量?有效策略有哪些?
- 快手视频快进剪辑技巧是什么?如何快速编辑视频内容?
- 抖音剪辑本地素材删除方法是什么?如何彻底清除不再需要的视频素材?
- 网站建设域名解析怎么写?解析步骤和常见问题解答?
- 网站如何推广工作经验?有效策略有哪些?
- 在快手上剪辑扭腰视频的步骤是什么?遇到问题如何解决?
- 如何优化.net网站关键词?.net关键词优化常见问题解答?
- 抖音王者剪辑怎么剪的啊?视频编辑技巧有哪些?
- 自媒体推荐量怎么优化?提高自媒体推荐量的策略是什么?
- 抖音电脑端视频剪辑如何赚钱?有哪些赚钱方法?
- 抖音特效剪辑打人视频怎么做?步骤是什么?
- 小红书图文剪辑技巧有哪些?如何快速编辑出高质量内容?
- 网站架构图怎么画出来?需要哪些步骤和工具?
- 怎么分析是不是钓鱼网站?识别钓鱼网站的技巧有哪些?
- 自媒体视频怎么优化?优化策略有哪些?
- 拍抖音歌曲台词怎么剪辑?视频编辑技巧有哪些?
- 如何推广贵州网站产品?有哪些有效策略和常见问题解答?
- 热门tag
- 标签列表