HTML显示隐藏事件有哪些?如何正确使用它们?
![]() 游客
2025-07-25 09:54:01
5
游客
2025-07-25 09:54:01
5
在网页设计与前端开发中,实现元素的显示与隐藏是一个基础且常用的操作。通过HTML和JavaScript的结合,我们可以灵活地控制页面上的元素显示状态,从而提高用户体验和页面交互的丰富性。本文将详细解读HTML显示隐藏事件都有哪些,以及如何运用它们来构建更为动态的网页。
HTML显示隐藏事件概述
网页上元素的显示与隐藏可以通过多种方式实现,包括HTML属性、CSS样式以及JavaScript事件等。这些方法各有特点和适用场景,合理选择可以更好地实现页面效果和性能优化。

HTML属性实现显示隐藏
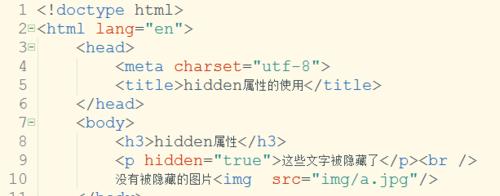
HTML提供了`hidden`属性,可以用来直接标记一个元素是否显示。当`hidden`属性存在时,浏览器会将该元素视为不可见。
```html
```
除了`hidden`属性,还可以使用`style`属性来通过CSS实现显示隐藏,如`style="display:none;"`或`style="visibility:hidden;"`。

CSS样式控制显示隐藏
CSS提供了`display`和`visibility`属性来控制元素的显示状态。`display:none;`完全隐藏元素,不占布局空间;`visibility:hidden;`隐藏元素,但元素仍占据空间。
```css
.hidden{
display:none;/*完全不显示元素*/
.invisible{
visibility:hidden;/*元素不可见但占据空间*/
```

JavaScript事件控制显示隐藏
JavaScript提供了更多控制元素显示隐藏的灵活性。通过添加事件监听器,可以在用户与页面交互时动态地显示或隐藏元素。
使用`show()`和`hide()`方法
在jQuery中,可以使用`show()`和`hide()`方法来控制元素的显示和隐藏。
```javascript
$('element').show();//显示元素
$('element').hide();//隐藏元素
```
使用`addEventListener`事件监听
在纯JavaScript中,可以使用`addEventListener`为元素添加点击事件,实现显示与隐藏的切换。
```javascript
document.getElementById('toggleButton').addEventListener('click',function(){
varelement=document.getElementById('targetElement');
if(element.style.display==='none'){
element.style.display='block';//显示元素
}else{
element.style.display='none';//隐藏元素
});
```
使用`classList.toggle()`方法
`classList.toggle()`方法可以用来切换元素的类名,通过CSS来控制显示与隐藏。
```javascript
document.getElementById('toggleButton').addEventListener('click',function(){
document.getElementById('targetElement').classList.toggle('hidden');
});
```
多种显示隐藏事件的场景应用
不同的显示隐藏方法适用于不同的场景:
`hidden`属性适合直接在HTML中控制显示状态。
`display:none;`和`visibility:hidden;`在CSS中适合用于页面加载时的默认状态设置。
JavaScript事件控制适合在用户交互时动态改变元素状态。
实用技巧
浏览器兼容性处理
在使用显示隐藏功能时,需要注意浏览器的兼容性问题。如`hidden`属性在旧版IE浏览器中不支持,需要使用polyfill或JavaScript替代方法。
性能优化
在处理大量元素的显示隐藏时,应考虑性能优化,避免频繁的DOM操作,使用文档片段(DocumentFragment)或批量操作来提升性能。
用户体验考虑
在实现显示隐藏时,应确保用户体验不会受到影响。在切换显示状态时,添加适当的动画效果可以提高用户的感知体验。
安全性问题
在动态更改显示隐藏时,应考虑到XSS(跨站脚本攻击)等安全问题。确保在插入内容到页面时进行适当的过滤和编码。
结语
本文全面介绍了HTML显示隐藏事件的各种方法,从HTML属性到CSS样式,再到JavaScript事件控制。每种方法有其适用场景和优势,合理运用可以大大提高网页的动态性和交互性。掌握这些技术不仅能够优化用户体验,还能让网页表现更加丰富多彩。综合以上内容,希望您能够在实际开发中灵活应用这些技巧,创造出更加优质和高效的网页设计。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML显示隐藏事件有哪些?如何正确使用它们?》
标签:HTML