HTML中的输入文本框有哪些类型?它们各自有什么特点和用途?
![]() 游客
2025-07-22 22:54:01
4
游客
2025-07-22 22:54:01
4
什么是HTML输入文本框?
在HTML(超文本标记语言)中,输入文本框是一种基本的表单元素,用于从用户那里收集数据。它们通常用于输入文本信息,比如姓名、地址、电子邮件等。HTML5提供了多种类型的输入框,每种都有其特定的用途和属性。通过使用这些不同的输入类型,开发者能够为用户提供更加友好和有针对性的输入体验。

主要输入文本框类型及其用途
1.文本输入框(type="text")
```html
```
文本输入框是最常见的输入类型,用于输入单行文本。它能够接受字母、数字和其他字符,非常适合用于用户名、昵称等数据的输入。
2.密码输入框(type="password")
```html
```
密码输入框与文本输入框类似,但它隐藏了输入的字符,以防止旁观者查看密码。它主要用于表单中的密码输入,保证用户信息的安全性。
3.邮箱输入框(type="email")
```html
```
邮箱输入框用于输入电子邮件地址,通常会伴随一些基本的验证功能,如检查输入是否符合电子邮件地址的格式。这提供了一种更专业的用户体验,并有助于减少无效数据的提交。
4.数字输入框(type="number")
```html
```
数字输入框提供了一种简洁的方式让用户输入数字。通过设置属性,如min、max和step,开发者可以限制用户可以输入的数字范围和间隔。
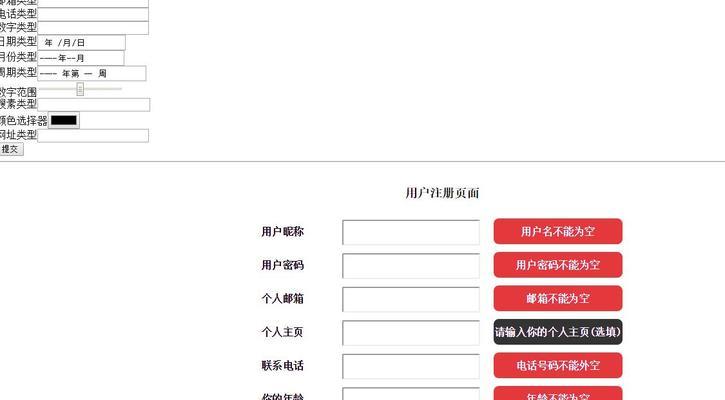
5.日期输入框(type="date")
```html
```
日期输入框允许用户通过日期选择器输入日期,对于需要日期信息的表单非常有用。它提供了清晰的用户界面,并且能够自动化地处理日期格式。
6.搜索输入框(type="search")
```html
```
搜索输入框用于网站或应用中的搜索功能。它可能在视觉上看起来与文本输入框类似,但它通常具有清除按钮,以便用户可以轻松清除之前的搜索内容。
7.颜色选择器(type="color")
```html
```
颜色选择器提供了一个简单的方式来让用户选择颜色。它打开一个颜色选择器对话框,用户可以从预设的颜色中选择,或者输入自定义颜色值。
8.范围选择输入框(type="range")
```html
```
范围输入框允许用户通过滑动条选择一个数值范围内的值,常用于评分系统或任何需要设定一个范围的场景。

高级输入类型
HTML5还引入了一些更高级的输入类型,包括:
`tel`:用于输入电话号码,可以配合电话拨号软件使用。
`url`:用于输入网址,通常会有自动格式化功能。
`time`:让用户输入时间。
`week`、`month`、`datetimelocal`:这些输入类型用于选择时间,但覆盖了不同的时间范围。

创建输入文本框时的注意事项
可访问性:确保所有的表单字段都有标签,以提升屏幕阅读器用户的体验。
数据验证:在客户端和服务器端都进行数据验证,确保输入的有效性和安全性。
用户体验:根据不同的输入需求,选择合适的输入类型和属性,以提升用户体验。
浏览器兼容性:使用广泛支持的输入类型,并检查在不同浏览器中的表现。
结语
通过上述介绍,我们可以看到HTML输入文本框的多样性和重要性。它们是创建互动网页和收集用户信息不可或缺的一部分。掌握这些输入类型能够帮助开发者构建更加丰富和安全的表单,以满足不同的业务需求。在开发过程中,深入理解每种输入类型的特性及其用途,可以帮助我们设计出更加友好和高效的用户界面。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML中的输入文本框有哪些类型?它们各自有什么特点和用途?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 关键词排到网站怎么排?优化策略有哪些?
- 台州网站改版怎么样?改版后有哪些常见问题?
- HTML中超链接有哪些类型?如何正确使用它们?
- HTML中align属性有哪些内容?如何正确使用?
- 大兴网站营销价格怎么样?如何选择性价比高的服务提供商?
- 如何推广网站外链运营?有效策略和常见问题解答?
- 网站建设如何推广?有哪些有效的推广策略?
- 网站流量多维度怎么分析?如何通过数据洞察用户行为?
- 如何开网站广告推广店铺?有哪些有效策略和常见问题解答?
- 响应式设计为什么重要?如何影响用户体验和SEO?
- HTML5表单新功能有哪些?它们如何提升用户体验?
- 响应式设计常见问题有哪些?如何解决?
- 博客网站怎么开?从零开始的详细步骤是什么?
- 关键词怎么优化到网站里?优化过程中常见的问题有哪些?
- 如何做网站的推广员赚钱?有哪些高效策略和常见问题解答?
- 网站内容分析怎么写?如何优化网站内容以提高SEO效果?
- HTML设置功能有哪些?如何高效利用它们?
- 把域名解析到网站怎么弄?详细步骤和注意事项是什么?
- 如何做免费的网站推广?有效策略有哪些?
- 博客网站的价格怎么算?建站费用有哪些组成部分?
- 热门tag
- 标签列表