超链接可以连接html哪些东西?如何正确使用超链接?
![]() 游客
2025-07-18 23:27:01
4
游客
2025-07-18 23:27:01
4
超链接在HTML文档中扮演着至关重要的角色,它是实现Web页面之间相互跳转的桥梁,可以连接各种HTML元素和资源。今天,我们就来深入探讨超链接可以连接HTML中的哪些内容,以及如何正确使用它们来增强我们的网页互动性和用户体验。
超链接的基本概念
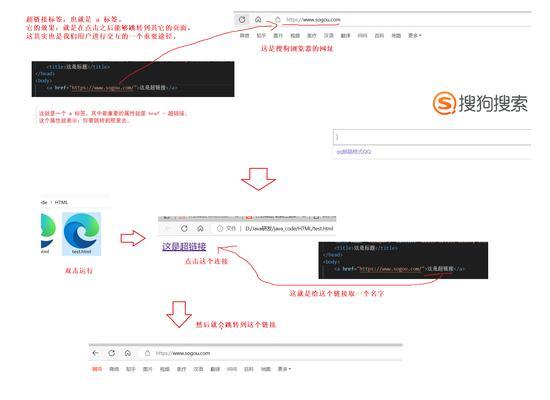
在开始之前,让我们快速回顾一下超链接的基础知识。超链接通过HTML中的标签(anchor标签)创建,它定义了网页上可点击的文本或图片。当用户点击这些链接时,浏览器会跳转到标签的href属性所指定的URL地址。

超链接可以连接哪些HTML元素
1.文本
最简单的超链接就是连接文本。当用户点击这些文本时,浏览器将导航到指定的网页。
```html
```
2.图片
除了文本,超链接也可以连接图片。点击图片后,用户将被引导到链接地址。
```html

```
3.表单
表单元素,例如输入框、按钮等,也可以通过超链接进行提交,这通常通过JavaScript实现。
```html
```
4.邮件地址
超链接还可以启动用户的邮件客户端,创建一个新邮件窗口。
```html
```
5.电话号码
对于移动设备,超链接可以用来拨打电话。
```html
```
6.其他页面或元素
超链接还可以指向页面内的特定部分,如锚点。
```html
```

超链接使用中的注意事项
1.语义化标签
使用超链接时,应该尽量使用语义化的标签来增强可访问性。使用`
2.SEO优化
超链接的文本描述(anchortext)对于SEO非常重要。应确保链接文本准确描述了目标页面的内容,以提高搜索引擎的排名。
3.rel属性
使用`rel="nofollownoopener"`属性,以防止搜索引擎追踪链接,同时避免潜在的恶意脚本攻击。
```html
```
4.目标属性
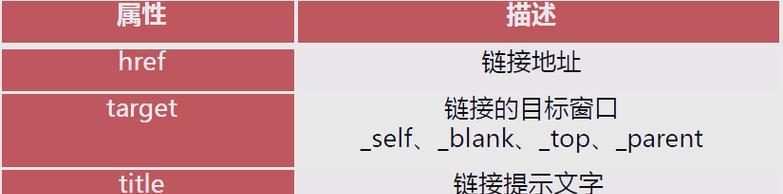
超链接的`target`属性可以控制链接如何打开,例如在新标签页中打开。
```html
```

超链接是网页设计中不可或缺的一部分,它让互联网成为了一个互相关联的网络。通过正确使用超链接,你可以创建功能丰富且用户友好的网页。无论是连接到其他页面、发送邮件、拨打电话,还是跳转到页面内的特定部分,超链接都能满足你的需求。记得注意链接的语义化、SEO优化和安全性,这样你的网站将更加完善,用户体验也会更好。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《超链接可以连接html哪些东西?如何正确使用超链接?》
标签:超链接
- 搜索
- 最新文章
- 热门文章
-
- 抖音唱歌视频怎么剪辑好听?剪辑技巧有哪些?
- 抖音影视版权剪辑怎么获得?合法获取剪辑版权的步骤是什么?
- 财税短视频推广怎么做?优化策略有哪些?
- 抖音二次剪辑怎么通过审核?审核标准和技巧是什么?
- 打拳视频抖音剪辑教程怎么做?如何快速上手并制作出吸引人的内容?
- 小红书关键词优化技巧有哪些?如何提高内容曝光率?
- 抖音原唱音乐如何用剪映剪辑?剪映剪辑抖音原唱音乐的步骤是什么?
- 快手视频如何实现慢动作效果?操作步骤是什么?
- 网站如何推广工作?有效策略和常见问题解答?
- 进藏剪辑片段如何上传至抖音?遇到问题怎么办?
- 小红书开头怎么剪辑?视频开头制作的常见问题解答
- 如何优化自己网站的关键词?提升SEO排名的策略是什么?
- 快手评论剪辑怎么弄?视频编辑技巧有哪些?
- 如何做网站推广服务公司?选择哪种推广策略最有效?
- 网站建设怎么营销好一点?有哪些有效的营销策略?
- 怎么分析一个网站的好坏?网站评估的关键指标有哪些?
- 怎么弄抖音婚纱照视频剪辑?视频剪辑新手指南和常见问题解答
- 自己的网站如何百度推广?有哪些有效的推广策略?
- 网站如何投放广告推广?有哪些有效的广告推广策略?
- 小说网站新旧对比分析怎么写?分析哪些关键点?
- 热门tag
- 标签列表