HTML渐变有哪些类型?如何在网页设计中应用它们?
![]() 游客
2025-07-21 10:27:01
7
游客
2025-07-21 10:27:01
7
网页设计在今日已经变得十分复杂和多彩,其中渐变效果(Gradients)是让网页视觉效果更加丰富和生动的重要元素。渐变不仅能够为网站带来现代感,还能够引导用户注意力、增强视觉层次感。HTML中实现渐变效果主要依靠CSS技术,这使得开发者可以不依赖图片就能创建出复杂的视觉效果。让我们深入了解一下HTML渐变的世界,并探索它们是如何工作的。
渐变基础
在CSS中,渐变通常通过`linear-gradient()`或`radial-gradient()`函数实现。这些函数定义了颜色如何沿着一个方向或从一个中心点向外发散。
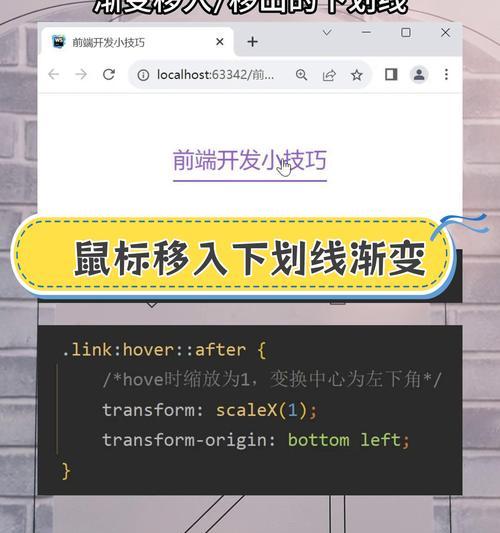
线性渐变(LinearGradients)
线性渐变是最常见的类型,它沿着一条直线从一个颜色过渡到另一个颜色。基本的线性渐变语法如下:
```css
background-image:linear-gradient(direction,color-stop1,color-stop2,...);
```
创建一个从左到右的蓝到红的渐变:
```css
background-image:linear-gradient(toright,blue,red);
```
径向渐变(RadialGradients)
径向渐变创建了一个从中心点向外扩散的圆形或椭圆形的渐变效果。径向渐变的基本语法是:
```css
background-image:radial-gradient(shapesizeatposition,start-color,...,last-color);
```
创建一个从中心向外的红到黄的径向渐变效果:
```css
background-image:radial-gradient(circleatcenter,red,yellow);
```

多重渐变
在同一个元素上,你可以应用多重渐变。只需在`background-image`属性中用逗号分隔多个渐变函数即可:
```css
background-image:linear-gradient(toright,blue,red),radial-gradient(circleatcenter,red,yellow);
```

渐变的高级用法
控制渐变点
在渐变函数中,你可以在颜色之间插入渐变点,以此来控制颜色变化的确切位置:
```css
background-image:linear-gradient(toright,blue0%,green50%,red100%);
```
使用透明度
渐变函数还支持使用RGBA颜色值,其中A代表透明度(Alpha)。这允许你创建透明度变化的渐变效果:
```css
background-image:linear-gradient(toright,rgba(255,0,0,0),rgba(255,0,0,1));
```
停止和重复渐变
`repeating-linear-gradient()`和`repeating-radial-gradient()`函数可以创建重复的渐变模式。这对于创建条纹或网格等效果非常有用。
```css
background-image:repeating-linear-gradient(45deg,yellow,yellow10px,black10px,black20px);
```

渐变制作工具
为了简化渐变的创建过程,有许多在线工具可以帮助你。这些工具通常允许你通过图形界面选择颜色和渐变方向,工具会自动生成相应的CSS代码。例如:
[CSSGradientGenerator](https://cssgradient.io/)
[GradientEditor](https://gradientsupply.com/)
这些工具非常适合视觉化设计,但理解渐变背后的原理依然重要,这有助于你更精确地控制视觉效果。
结语
渐变是网页设计中不可或缺的工具,通过渐变,我们可以让网页变得生动而富有层次。掌握线性渐变、径向渐变、多重渐变以及它们的各种高级用法,将使你的网页设计更上一层楼。同时,使用在线工具可以大大简化渐变效果的实现过程,但学习和理解CSS渐变函数始终是关键。通过实践和不断尝试,你将能够创建出让用户赏心悦目的视觉效果。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML渐变有哪些类型?如何在网页设计中应用它们?》
标签:
- 搜索
- 最新文章
-
- 外贸企业“小语种SEO”突围战:掘金非主流市场破解全球化困局
- 地图搜索突然爆量!商家SEO+广告双线抢客攻略一、SEO优化:夯实基础,抢占自然流量高地二、广告投放:快速抢占曝光,精准导流三、双线协同:SEO+广告的“1+1>2”策略四、避坑指南:效率与合规双保障总结:抓住爆量红利,构建长期竞争力
- SEO的核心是什么?关键词?网站内容?链接?
- 2025年SEO优化最前沿的技术分享,你一定没听过
- 搞懂搜索意图,再用这12招提高SEO排名,轻松超过同行!
- SEO也能“智能化”?别再原地优化了,带你升级外贸网络影响力!
- 2025年GEO怎么做?最新实操框架全放送!
- 想让ChatGPT推荐你的网站?你得先搞懂这两个关键词:GEO和SEO!
- 网传快手负责人温梦卿离职
- HTML美化单词有哪些?如何选择合适的HTML美化元素?
- 热门文章
-
- 打代码的软件有哪些HTML?HTML编辑器和IDE的区别是什么?
- 关键词排到网站怎么排?优化策略有哪些?
- 如何建造团队网站推广?有哪些有效的推广策略?
- 网站开发架构怎么写好?架构设计的常见问题有哪些?
- 如何做网站的推广教程?有哪些有效的推广方法?
- 网站运营分析方式怎么写?如何有效进行网站数据分析?
- 台州网站改版怎么样?改版后有哪些常见问题?
- 抖音排行分析网站怎么做?如何打造高效的抖音数据分析平台?
- 购物网站如何推广文案?有哪些有效策略?
- 网站费用分析报告怎么写?撰写时需注意哪些要点?
- HTML中align属性有哪些内容?如何正确使用?
- 金华网站营销怎么样啊招聘?如何找到合适的岗位?
- HTML5开发IDE有哪些选择?如何挑选适合的HTML5集成开发环境?
- 如何推广网站外链运营?有效策略和常见问题解答?
- 网站服务架构怎么拆分?拆分后如何优化性能?
- 网站销售行业分析怎么写?分析报告应包含哪些关键要素?
- 如何从网站提取地图?提取步骤和常见问题解答?
- 大兴网站营销价格怎么样?如何选择性价比高的服务提供商?
- 如何开网站广告推广店铺?有哪些有效策略和常见问题解答?
- 网站建设如何推广?有哪些有效的推广策略?
- 热门tag
- 标签列表