HTML中绿色的种类有哪些?如何在网页设计中使用它们?
![]() 游客
2025-07-21 15:27:02
5
游客
2025-07-21 15:27:02
5
当我们在网页设计与开发中谈论颜色时,HTML提供了丰富的色彩选项。特别是在绿色这个范畴内,我们可以找到多种绿色,它们可以用于网站背景、文本、按钮以及其他视觉元素。本文将详细介绍HTML中的绿色,包括它们的代码、用途以及如何使用这些颜色来增强用户体验。
HTML中的绿色代码
HTML中的颜色可以通过颜色名称或者十六进制代码来表示。对于绿色来说,我们有多种选择。以下是一些常见的HTML绿色代码:
1.基本绿色代码
绿色:`008000`(十六进制)或`green`(颜色名称)
深绿色:`006400`(十六进制)或`darkgreen`(颜色名称)
浅绿色:`90EE90`(十六进制)或`lightgreen`(颜色名称)
2.灵活的绿色系
苍翠绿色:`228B22`(十六进制)
橄榄绿色:`808000`(十六进制)或`olive`(颜色名称)
翠绿色:`00FF00`(十六进制)或`lime`(颜色名称)
3.特定绿色
绿松石色:`00FFFF`(十六进制)或`turquoise`(颜色名称)
青绿色:`20B2AA`(十六进制)
黄绿色:`ADFF2F`(十六进制)或`chartreuse`(颜色名称)

绿色在网页设计中的用途
1.背景颜色
绿色经常被用作背景颜色,特别是环保、健康或自然主题的网站。植物店或生态组织的网站可能会选择苍翠或翠绿色作为背景色,以传递其环保和清新的品牌形象。
2.文本和链接颜色
深绿色可以作为网站的文本颜色,特别是当背景色为浅色时,这样有助于保持良好的可读性。链接颜色通常选择一个亮色的绿色,以便用户能够清楚地识别可点击的链接。
3.按钮和图形元素
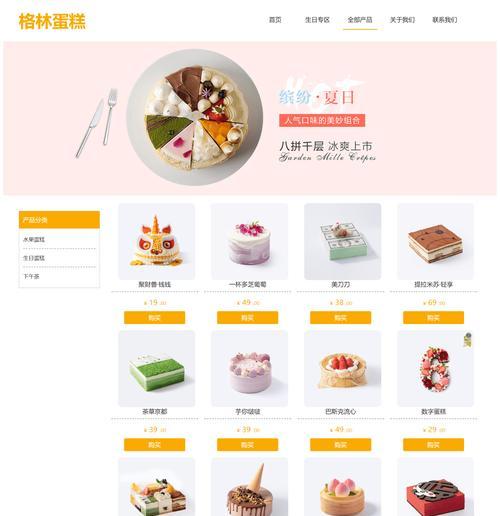
在按钮和图形元素中使用绿色可以吸引用户注意,特别是当它们被设计成绿色调时。购物网站可能会使用绿色按钮来表示“添加到购物车”或“立即购买”。

如何使用HTML绿色代码
要在网页中使用绿色代码,你可以通过`style`属性直接在HTML标签内指定`color`或`background-color`属性。例如:
```html
```
或者在CSS文件中设置:
```css
.green-text{
color:green;
.green-background{
background-color:darkgreen;
```
然后在HTML中引用这些CSS类:
```html
```

常见问题与实用技巧
1.如何选择合适的绿色?
选择合适的绿色应该基于网站的整体风格和目标受众。一般来说,柔和的绿色适用于大多数网站,因为它们看起来比较舒适。如果网站的主题与自然或健康相关,则可以使用更加鲜明的绿色。
2.如何确保绿色的可访问性?
在选择绿色时,需要考虑色盲或视力不佳的用户。避免使用容易混淆的绿色与红色组合,因为这会对色盲用户造成困扰。可以使用工具如“色彩对比度检查器”来确保你的颜色组合具有良好的可访问性。
3.如何混合绿色和其他颜色?
绿色和其他颜色(如蓝色、黄色)混合可以产生新的绿色调。你可以使用在线调色板工具来帮助你找到完美的绿色调和组合。
通过以上内容,我们可以看到HTML中的绿色是多样的,并且通过不同的颜色代码可以轻松地在网页设计中使用。掌握如何在网页设计中正确使用绿色,对于创造美观和易用的网站是至关重要的。通过不断地实践和探索,你可以找到最适合你项目的绿色调,从而提升网站的整体视觉体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML中绿色的种类有哪些?如何在网页设计中使用它们?》
标签:HTML