如何获取腾讯地图id?网站集成腾讯地图id的步骤是什么?
![]() 游客
2025-07-16 20:27:01
3
游客
2025-07-16 20:27:01
3
随着互联网技术的飞速发展,地图服务已经成为了众多网站和应用中不可或缺的功能组件。腾讯地图作为一款功能全面的地图服务API,为开发者提供了丰富的地理信息服务。本文将详细介绍如何将腾讯地图API集成到您的网站中,并提供一些实用技巧,以确保您能够顺利且有效地完成这一过程。
开篇核心突出
在开始集成腾讯地图API之前,我们需要了解整个集成过程的步骤和技巧。本文将引导您完成从注册腾讯地图开放平台账号,获取API密钥,到在网站上嵌入地图、显示地理位置等关键步骤。同时,文章还会解答一些常见的集成问题,确保您能够轻松应对各种挑战。

准备工作:注册腾讯地图开放平台账号
在开始集成之前,您需要拥有一个腾讯地图开放平台账号。这一步是获得API密钥的基础,API密钥是与腾讯地图服务进行交互的凭证。
注册账号
1.访问腾讯地图开放平台官网。
2.点击“立即注册”,填写必要的注册信息。
3.完成邮箱验证。
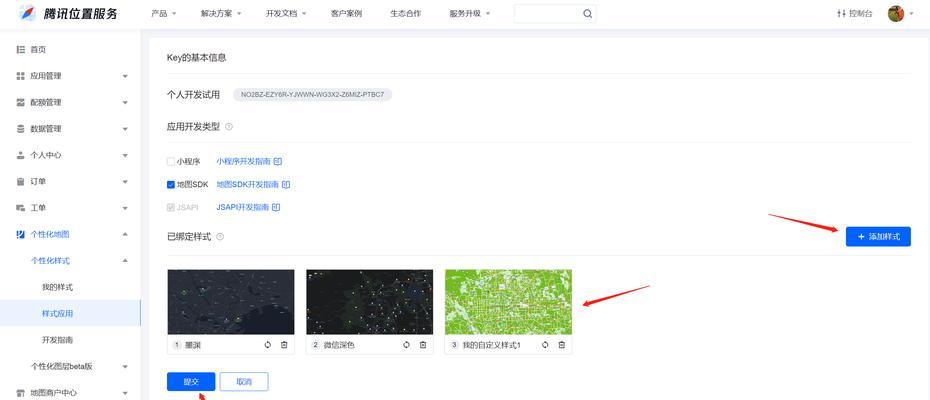
创建应用并获取API密钥
1.登录后,在“我的应用”中点击“创建新应用”。
2.填写应用的基本信息,包括应用名称、应用类型和所需API服务。
3.完成应用创建后,您将获得一个唯一的API密钥(即AppID),用于后续的API调用。

网站集成腾讯地图步骤详解
引入腾讯地图JavaScriptAPI
要将腾讯地图嵌入到您的网站,首先需要在您的网页HTML文件中引入腾讯地图的JavaScriptAPI。
```html
```
初始化地图
接下来,您需要在网页中创建一个用于显示地图的容器,通常是通过一个`
```html
```
```javascript
varmap=newT.Map(document.getElementById('map'));
```
设置地图中心点和缩放级别
初始化地图后,您可以设置地图的中心点位置和缩放级别。
```javascript
map.centerAndZoom(newT.LngLat(116.397428,39.90923),11);
```
在地图上添加标记
为了在地图上标记特定的位置,您可以使用Marker标记功能。
```javascript
varmarker=newT.Marker(newT.LngLat(116.397428,39.90923));
map.addOverLay(marker);
```
实现交互功能
腾讯地图API支持添加各类交互功能,如点击事件、信息窗口等。下面是一个简单的点击事件示例。
```javascript
marker.addEventListener("click",function(){
alert("您点击了这个标记!");
});
```
多角度拓展
腾讯地图API限制:了解腾讯地图API的使用限制,比如每日的API调用次数限制,以便于合理规划您的应用。
地图样式定制:除了基础功能外,腾讯地图API还支持地图样式的定制,以符合您的网站风格。
错误处理:集成过程中可能会遇到各种错误,学会如何进行错误捕获和处理是提高用户体验的关键。

结语
通过以上步骤,您应该已经能够顺利地将腾讯地图集成到您的网站中。集成地图服务不仅可以提升网站的功能性,还能增强用户的互动体验。如有任何问题,请随时查看腾讯地图官方文档或联系腾讯地图技术支持获取帮助。祝您开发顺利!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《如何获取腾讯地图id?网站集成腾讯地图id的步骤是什么?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 抖音产品推广拍摄剪辑怎么做?有哪些高效技巧?
- 抖音好的剪辑转场怎么弄?有哪些技巧和步骤?
- 快手直播回放剪辑怎么弄?操作步骤和常见问题解答?
- HTML5换行标签有哪些?如何正确使用它们?
- 企业门户网站如何推广?有效策略和常见问题解答?
- 快手回放剪辑高光的方法是什么?如何快速找到并剪辑精彩瞬间?
- 网站是如何推广的?有哪些有效的推广方法?
- 网站页面架构怎么看?如何优化页面结构提升SEO效果?
- 抖音视频剪辑技巧:如何实现腿部从下往上走的视觉效果?
- 如何给父母做个网站推广?推广网站有哪些有效方法?
- 怎么自己创建博客网站?需要哪些步骤和工具?
- 网站怎么把关键词做出来?SEO优化的正确步骤是什么?
- 网站建设成本分析怎么写?如何准确评估建站费用?
- 如何做好自建网站推广?掌握这些策略和技巧!
- 抖音唱歌视频怎么剪辑好听?剪辑技巧有哪些?
- 许多余快手视频怎么剪辑?剪辑快手视频的步骤和技巧是什么?
- 快手视频怎么取出来剪辑?详细步骤和技巧是什么?
- 快手视频如何实现慢动作效果?操作步骤是什么?
- 快手滑板视频剪辑教程?如何快速制作滑板视频?
- 快手剪辑小片子怎么弄视频?视频编辑的步骤和技巧是什么?
- 热门tag
- 标签列表