网站如何嵌入地图导航?嵌入地图有哪些步骤和注意事项?
![]() 游客
2025-07-15 21:27:02
2
游客
2025-07-15 21:27:02
2
在互联网时代,为网站嵌入地图导航已成为提升用户体验与方便用户地理位置查找的重要手段。本文将详细介绍如何为网站嵌入地图导航,以提高网站的互动性及查找效率。
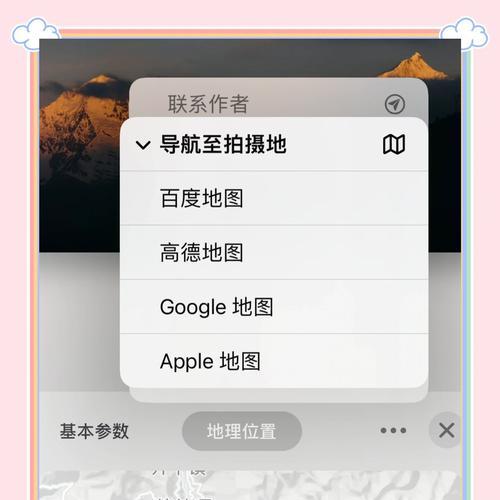
1.选择合适的地图服务提供商
你需要选择一个适合你网站的地图服务提供商。目前市面上有多个主流的地图API服务,例如百度地图API、高德地图API等。这些服务通常提供了详细的API文档和开发者支持,能够帮助你实现地图嵌入及功能定制。

2.注册并获取API密钥
一旦选定服务提供商,接下来的步骤是注册并获取一个API密钥。这个密钥对于调用地图服务是必需的,因为它将用于验证你的网站访问权限。请注意妥善保管你的API密钥,避免泄露给无关的第三方。

3.在网站中嵌入地图代码
通过注册获取API密钥之后,你需要将其嵌入到你的网站代码中。具体实现方式通常涉及将一段JavaScript代码加入到你的网页HTML模板中。以下是一个简单的嵌入示例:
```html
varmap=newBMap.Map("map");
varpoint=newBMap.Point(116.397428,39.90923);//指定地图显示中心点
map.centerAndZoom(point,15);//将地图中心点定位到point,并设置地图级别为15级
map.addControl(newBMap.NavigationControl());//添加缩放和平移的控件
map.enableScrollWheelZoom(true);//开启鼠标滚轮缩放
```

4.调整地图显示参数
你可以通过调整上面代码中的参数来定制地图显示效果,比如地图中心点位置、地图显示级别、地图类型等。不同的地图服务提供商,可能提供的API参数有所不同,因此需要参考所选择服务的开发者文档进行操作。
5.测试地图功能
嵌入地图后,需要在不同的浏览器和设备上进行测试,确保地图能够在各种环境下正常显示和工作。应检查地图加载速度、交互功能是否正常等,以保证用户体验。
6.优化地图使用体验
为了提升地图使用的便捷性,你可以添加地点搜索、路径规划、图层切换等交互功能。每项功能都可以根据API文档提供的指导来实现。通过调用特定的API接口来实现地点搜索功能。
7.关注地图服务的更新与维护
地图服务可能会不定期更新,需要定期检查服务提供商发布的更新日志,及时进行代码的维护与升级,确保地图服务的稳定性和功能性。
8.监控地图性能
为了确保地图服务的流畅性,可以借助各种性能监控工具来跟踪地图的加载速度和用户交互响应时间。同时,也应对地图服务的调用频率进行监控,避免超出服务提供商的使用限制。
9.处理常见问题
如果在使用地图服务过程中遇到问题,比如地图显示错误或功能异常,你应该查阅官方文档寻求解决方案,或联系服务提供商的技术支持。
10.持续学习和改进
随着技术的发展,地图服务也会不断更新换代。作为开发者,保持持续学习和关注行业动态是非常必要的,这能够帮助你及时引入新的功能和优化现有的服务。
通过以上步骤,你的网站就能成功嵌入地图导航,从而提升网站的功能性和用户友好度。需要注意的是,网站嵌入地图导航不仅仅是一个技术实现过程,更是一个持续优化和调整的过程。
综合以上,嵌入地图导航到你的网站中,不仅可以方便用户准确定位,还能提升网站的专业性和用户的使用满意度。希望本文提供的指导能够帮助你顺利完成地图嵌入任务,并在网站优化的道路上更进一步。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《网站如何嵌入地图导航?嵌入地图有哪些步骤和注意事项?》
标签:网站