HTML5新API有哪些?它们如何改变网页开发?
![]() 游客
2025-07-16 12:54:01
2
游客
2025-07-16 12:54:01
2
随着互联网技术的不断进步,Web应用正变得越来越丰富和强大。HTML5作为最新一代的Web标准,不仅仅是一个简单的标记语言,它在API方面的更新和发展为开发者们打开了全新的大门。本文将详细介绍HTML5所引入的诸多新API,它们不仅改进了Web应用的性能和功能,还极大地提升了用户在浏览网页时的体验。
Web存储API:更安全、更灵活的数据存储
传统上,Web应用通常依赖于cookies进行数据存储。HTML5引入了更为先进的Web存储API,包括`localStorage`和`sessionStorage`。这两者提供了更大的存储空间以及对数据存取的更细粒度控制。
localStorage:可以永久存储数据,除非显式删除,否则不会过期。
sessionStorage:仅在浏览器会话期间有效,关闭浏览器窗口后数据会自动清除。
使用Web存储API能够更安全地保存用户信息和网站配置,比如保存用户设置、浏览历史等,让Web应用可以像桌面应用那样提供更加个性化的服务。

WebWorkers:多线程处理
WebWorkersAPI允许在浏览器中运行后台JavaScript线程,从而不会影响前台页面的交互性能。这对于执行计算密集型任务尤为重要,因为它可以防止JavaScript阻塞用户的操作。
WebWorkers的存在极大地扩展了Web应用的能力。开发者可以创建复杂的后台处理任务,比如数据处理、图像处理等,而且用户的操作不会因此受到干扰。

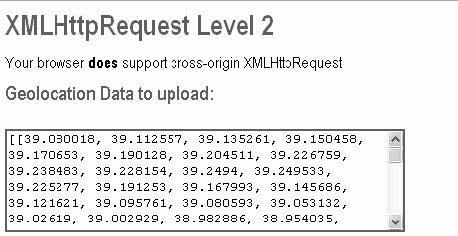
GeolocationAPI:基于位置的服务
HTML5的GeolocationAPI让Web应用能够获取用户的位置信息。这一功能的实现基于用户的同意,一旦授权,应用便能通过多种方式精确地定位用户位置,包括GPS、Wi-Fi、IP地址等多种定位技术。
有了这个API,开发者可以创建地理位置相关的服务,比如地图导航、位置共享、附近的商家推荐等。位置信息的加入,为Web应用带来更加丰富多样的应用场景。

WebSockets:全双工通信
WebSockets为Web应用提供了一种在单一TCP连接上进行全双工通信的方式,这意味着服务器和客户端可以随时互相发送消息。WebSockets与传统的HTTP通信相比,可以保持长连接状态,大大减少了数据传输的开销和延迟。
WebSockets特别适用于实时交互的Web应用,例如在线游戏、聊天室、实时图表等,能够提供近似原生应用的即时通信体验。
CanvasAPI:强大的图形绘制能力
CanvasAPI提供了一块绘图区域,并允许通过JavaScript来绘制图形。从简单的形状到复杂的图片合成,CanvasAPI支持像素级的控制,为Web应用提供了前所未有的图形绘制能力。
利用CanvasAPI,开发者可以创建各类图形界面应用,如游戏、数据可视化图表、动画等。它还支持WebGL扩展,可以用来进行3D图形的渲染。
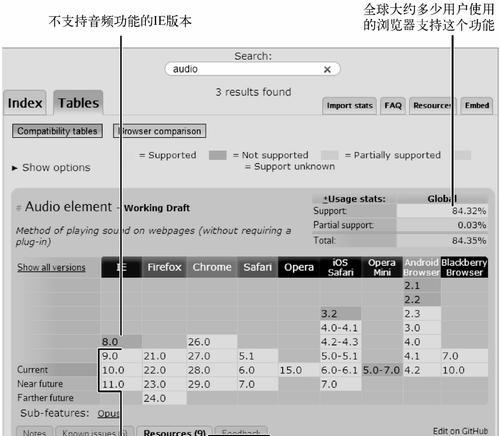
Audio和VideoAPI:原生多媒体支持
HTML5新增了`
这一功能的实现对于提供多媒体内容的网站尤其重要,它使得Web应用能够直接在浏览器内处理和播放音视频,无需依赖于额外的插件。
综上所述
HTML5的推出,不仅为我们带来了更加丰富的标记元素,而且更重要的是提供了许多强大的API。这些API极大地拓展了Web技术的可能性,让开发者能够创造出功能丰富、性能优越的Web应用。通过这些新API的介绍,我们可以看到,HTML5正在逐步缩小Web应用与桌面应用之间的差距,同时也不断激发着开发者们的创新热情。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML5新API有哪些?它们如何改变网页开发?》
标签:HTML5
- 上一篇: 网站速度在线分析怎么做?如何优化网站加载速度?
- 下一篇: 杭锦旗如何做网站推广?有哪些有效方法?
- 搜索
- 最新文章
- 热门文章
-
- 如何进行有效的竞品分析?寻找最佳网站的方法是什么?
- 网站怎么输入关键词?输入关键词有哪些技巧和注意事项?
- 新手如何建一个网站推广?有哪些步骤和技巧?
- HTML表单标签有哪些?它们各自的作用是什么?
- 谷歌优化中关键词的使用技巧是什么?如何有效提升网站SEO排名?
- 怎么做网站营销策略?常见问题与解决方法是什么?
- 抖音产品推广拍摄剪辑怎么做?有哪些高效技巧?
- 博客网站收益怎么样?如何提高博客的盈利能力?
- 怎么做网站平台营销?有哪些有效策略和常见问题解答?
- HTML5换行标签有哪些?如何正确使用它们?
- 网站改版时如何处理另外的网站?改版后常见问题有哪些?
- 抖音好的剪辑转场怎么弄?有哪些技巧和步骤?
- 网站是如何推广的?有哪些有效的推广方法?
- 企业门户网站如何推广?有效策略和常见问题解答?
- 许多余快手视频怎么剪辑?剪辑快手视频的步骤和技巧是什么?
- 快手直播回放剪辑怎么弄?操作步骤和常见问题解答?
- 快手回放剪辑高光的方法是什么?如何快速找到并剪辑精彩瞬间?
- 剪辑后的小红书视频如何上传?常见问题有哪些?
- 快手视频怎么取出来剪辑?详细步骤和技巧是什么?
- 庆祝建党100周年,抖音剪辑技巧大揭秘
- 热门tag
- 标签列表