HTML中下划线标签有哪些?它们的使用场景是什么?
![]() 游客
2025-07-17 17:54:02
3
游客
2025-07-17 17:54:02
3
在HTML(HyperTextMarkupLanguage)的世界里,下划线是文本格式化的一种常见方式,它可以用来指示文本的重要性,或者是链接的默认样式。为了确保文本的可读性和页面的美观性,开发者需要熟练掌握HTML中的相关标签。本文将详细介绍HTML中与下划线相关的标签,并提供使用这些标签时可能遇到的问题和解决方法。
HTML中的下划线标签
1.``标签
``标签是一个内联标签,用于给文本添加下划线。它不属于语义化标签,因为它的主要目的是改变文本的样式,并不传达文本的重要意义。使用``标签时,需要注意其与强调文本``或重要文本``标签的区别。
```html
这段文本中的特定部分会有下划线。
```
2.``标签
``标签代表插入的文本,通常会显示为下划线。这主要用于文档编辑时,表示文本是后来插入或添加的。它往往与删除文本的``标签相对应。
```html
原文中的句子。这是后来插入的文本,它会自动带有下划线。
```
3.CSS样式方法
虽然不是HTML标签,但使用CSS为文本添加下划线是一个重要的技术手段。通过CSS的`text-decoration`属性,可以轻松为任何元素添加下划线。
```html
```

使用下划线标签时的注意事项
语义化与视觉效果的平衡
使用下划线时,需考虑其语义化含义。``标签简单改变了文本的视觉样式,而``标签则暗示内容是新增的。开发者应根据文本的实际含义选择合适的标签。
浏览器默认样式
在使用``标签时,需注意不同浏览器可能有不同的默认样式。开发时,应统一样式,或使用CSS覆盖默认样式,以确保一致的用户体验。
SEO优化的考量
下划线可能被用来强调链接,但过多的下划线可能影响用户的阅读体验。在对SEO友好和用户体验之间需要找到平衡点。

实用技巧和常见问题
1.如何选择合适的下划线标签?
选择合适的下划线标签应基于其语义。如果目的是为了突出文本,则可以使用``。如果是标记文档中的新增内容,则应使用``。CSS样式则提供了灵活性,适用于所有文本,包括链接。
2.如何自定义下划线的样式?
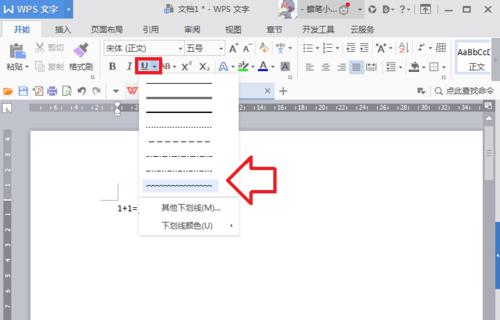
除了简单的下划线,还可以通过CSS自定义下划线的样式,例如颜色、厚度、样式(虚线、点线等)和位置。
```css
p.underline{
text-decoration:underline;
text-decoration-style:dashed;
text-decoration-color:red;
```
3.如何处理不希望下划线的链接?
有时,链接文本不需要下划线以提供更好的用户体验,可以通过CSS来去除。
```css
a.no-underline{
text-decoration:none;
```

结语
通过以上介绍,我们了解了在HTML中实现下划线效果的几种方法。在开发过程中,正确的标签选择和样式定义对于提高网站的可用性和易读性至关重要。使用下划线时,我们不仅应该注重视觉效果,更应该注重语义的准确性。在不断优化页面的同时,我们还需确保其SEO表现。希望本文能够帮助您在设计和开发过程中更加得心应手,更好地应用HTML中下划线的标签。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML中下划线标签有哪些?它们的使用场景是什么?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 抖音好的剪辑转场怎么弄?有哪些技巧和步骤?
- 抖音唱歌视频怎么剪辑好听?剪辑技巧有哪些?
- 网站页面架构怎么看?如何优化页面结构提升SEO效果?
- 抖音影视版权剪辑怎么获得?合法获取剪辑版权的步骤是什么?
- 抖音视频合并教程:两个视频如何合在一起?
- 抖音视频剪辑技巧:如何实现腿部从下往上走的视觉效果?
- 小红书视频剪辑配音乐技巧?音乐版权问题如何解决?
- 网站是如何推广的?有哪些有效的推广方法?
- 企业门户网站如何推广?有效策略和常见问题解答?
- 如何做好自建网站推广?掌握这些策略和技巧!
- 小红书笔记视频剪辑技巧有哪些?如何快速上手?
- 网站营销怎么赚钱?有哪些有效策略实现盈利?
- HTML5存储类型有哪些?它们的特点和使用场景是什么?
- 如何给父母做个网站推广?推广网站有哪些有效方法?
- 打拳视频抖音剪辑教程怎么做?如何快速上手并制作出吸引人的内容?
- 快手视频如何实现慢动作效果?操作步骤是什么?
- 许多余快手视频怎么剪辑?剪辑快手视频的步骤和技巧是什么?
- 抖音剪辑字体粗细调整方法是什么?如何快速改变字体粗细?
- 抖音双人舞蹈视频剪辑技巧有哪些?如何快速上手制作?
- 网站如何推广工作?有效策略和常见问题解答?
- 热门tag
- 标签列表