HTML标签有哪些?如何正确使用它们提高网页SEO?
![]() 游客
2025-07-17 10:27:02
3
游客
2025-07-17 10:27:02
3
在网页设计和开发的过程中,HTML标签是构建页面结构的基础。特别是在布局方面,正确地使用HTML标签能够帮助我们实现精美的页面效果。左排列布局,即把页面内容从左到右顺序排列,是常见的布局方式之一。如何使用正确的HTML标签来实现左排列布局呢?本文将为你详细解答。
HTML基础标签概述
在深入左排列布局之前,首先让我们简要回顾一下HTML的基础标签。HTML标签主要分为块级标签和内联标签。块级标签(Block-levelelements)如`
`,`
`至``等,在页面上自上而下堆叠显示,每个块级元素都会占满整个可用宽度;而内联标签(Inlineelements)如``,``,`![]() `等,它们则根据内容的宽度进行排列,不会自动换行。
`等,它们则根据内容的宽度进行排列,不会自动换行。

实现左排列布局的HTML标签
要实现左排列布局,我们通常会使用块级标签来定义布局结构。以下是一些常用的标签及其使用方法:
``标签
`
`标签是一个通用的块级容器,它可以包裹任何内容,并通过CSS来控制其位置和样式。左排列布局经常使用``标签来创建主要的布局区块。
示例代码:
```html
```
在这个示例中,我们用`float:left;`样式属性让两个`
`元素在水平方向上从左向右排列。
``标签
尽管``是一个内联标签,但它也可以用来进行左排列布局,尤其是在需要将小块内联内容进行左对齐时。
示例代码:
```html
```
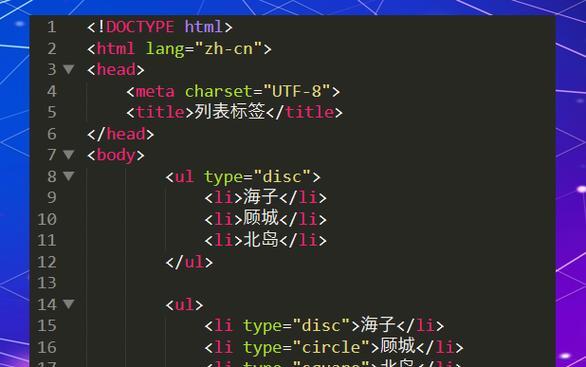
``和``标签
无序列表`
`和有序列表``标签常用于左排列布局中,特别适合于展示列表项。
示例代码:
```html
- 列表项一
- 列表项二
- 列表项三
```
在这个示例中,列表项默认会从左到右进行排列。

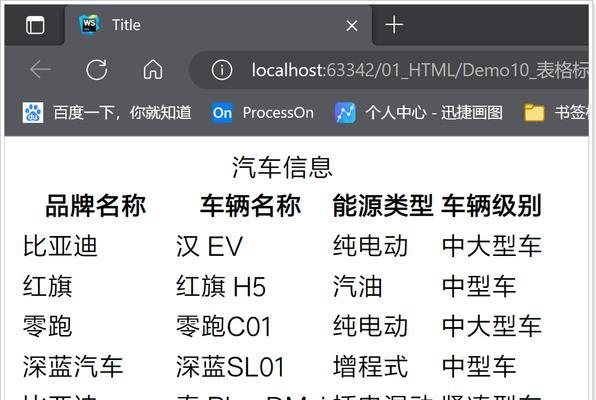
``标签
对于复杂的数据布局,可以使用表格`
`标签。虽然现代Web开发更倾向于使用CSS和JavaScript来实现数据展示,但在某些情况下,表格布局仍能发挥作用。
示例代码:
```html
数据单元格一
数据单元格二
```
CSS控制布局
对于左排列布局,CSS(层叠样式表)起着至关重要的作用。通过CSS,我们可以控制HTML元素的位置、顺序、边距等,以实现左排列。
示例CSS代码:
```css
.left-align{
float:left;
margin-right:10px;/*为元素提供右边距*/
```
然后通过HTML标签应用这个类:
```html
```

结语
通过上述标签和样式的结合使用,我们可以轻松实现HTML页面上的左排列布局。在选择标签时,不仅要考虑到布局效果,还需考虑到内容语义化的正确性。一个良好的HTML结构加上恰当的CSS样式,能为用户提供更佳的浏览体验。在布局过程中,始终关注SEO优化的原则,确保网页结构清晰、代码简洁,这样有助于提高网站的搜索引擎排名,吸引更多潜在用户访问。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML标签有哪些?如何正确使用它们提高网页SEO?》
标签:HTML标签
猜你喜欢
- 搜索
-
- 最新文章
-
- 热门文章
-
- 抖音好的剪辑转场怎么弄?有哪些技巧和步骤?
- 抖音唱歌视频怎么剪辑好听?剪辑技巧有哪些?
- 抖音视频剪辑技巧:如何实现腿部从下往上走的视觉效果?
- 网站页面架构怎么看?如何优化页面结构提升SEO效果?
- 企业门户网站如何推广?有效策略和常见问题解答?
- 如何做好自建网站推广?掌握这些策略和技巧!
- 网站是如何推广的?有哪些有效的推广方法?
- HTML5存储类型有哪些?它们的特点和使用场景是什么?
- 如何给父母做个网站推广?推广网站有哪些有效方法?
- 网站怎么把关键词做出来?SEO优化的正确步骤是什么?
- 许多余快手视频怎么剪辑?剪辑快手视频的步骤和技巧是什么?
- 小红书笔记视频剪辑技巧有哪些?如何快速上手?
- 快手剪辑小片子怎么弄视频?视频编辑的步骤和技巧是什么?
- 网站营销怎么赚钱?有哪些有效策略实现盈利?
- 新网站建设如何运营推广?有哪些有效策略?
- 快手视频如何实现慢动作效果?操作步骤是什么?
- 快手滑板视频剪辑教程?如何快速制作滑板视频?
- 抖音视频合并教程:两个视频如何合在一起?
- 抖音剪辑字体粗细调整方法是什么?如何快速改变字体粗细?
- 网站如何推广工作?有效策略和常见问题解答?
- 热门tag
-
- 标签列表
-

实现左排列布局的HTML标签
要实现左排列布局,我们通常会使用块级标签来定义布局结构。以下是一些常用的标签及其使用方法:
` ` 示例代码: ```html ``` 在这个示例中,我们用`float:left;`样式属性让两个` ``标签 尽管``是一个内联标签,但它也可以用来进行左排列布局,尤其是在需要将小块内联内容进行左对齐时。 示例代码: ```html ``` ` 无序列表` 示例代码: ```html ``` 在这个示例中,列表项默认会从左到右进行排列。 ` 对于复杂的数据布局,可以使用表格` 示例代码: ```html ``` CSS控制布局 对于左排列布局,CSS(层叠样式表)起着至关重要的作用。通过CSS,我们可以控制HTML元素的位置、顺序、边距等,以实现左排列。 示例CSS代码: ```css .left-align{ float:left; margin-right:10px;/*为元素提供右边距*/ ``` 然后通过HTML标签应用这个类: ```html ``` 通过上述标签和样式的结合使用,我们可以轻松实现HTML页面上的左排列布局。在选择标签时,不仅要考虑到布局效果,还需考虑到内容语义化的正确性。一个良好的HTML结构加上恰当的CSS样式,能为用户提供更佳的浏览体验。在布局过程中,始终关注SEO优化的原则,确保网页结构清晰、代码简洁,这样有助于提高网站的搜索引擎排名,吸引更多潜在用户访问。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自365seo,本文标题:《HTML标签有哪些?如何正确使用它们提高网页SEO?》
标签:HTML标签`和`
`标签
`和有序列表`
`标签常用于左排列布局中,特别适合于展示列表项。

`标签
`标签。虽然现代Web开发更倾向于使用CSS和JavaScript来实现数据展示,但在某些情况下,表格布局仍能发挥作用。

结语
猜你喜欢