响应式网站设计是什么?为什么每个网站都需要它?
![]() 游客
2025-07-17 22:27:01
4
游客
2025-07-17 22:27:01
4
随着智能手机和其他移动设备的普及,人们越来越多地通过这些设备来访问互联网。响应式网站设计(ResponsiveWebDesign)应运而生,它代表了一种网站设计的新趋势,旨在为用户提供一个无论在何种屏幕尺寸和设备上都能提供一致浏览体验的设计方案。接下来,我们将深入探讨什么是响应式网站设计,它的工作原理,以及为什么您的网站需要它。
什么是响应式网站设计?
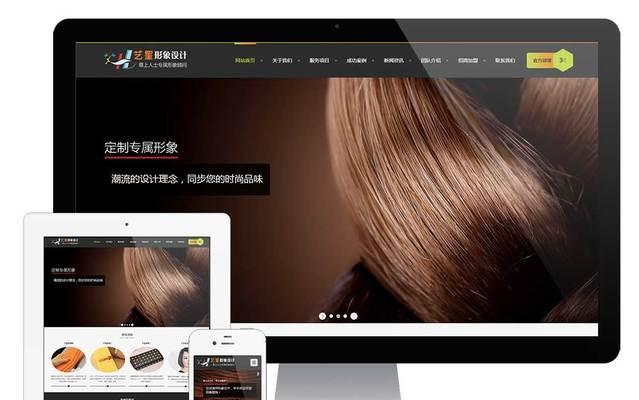
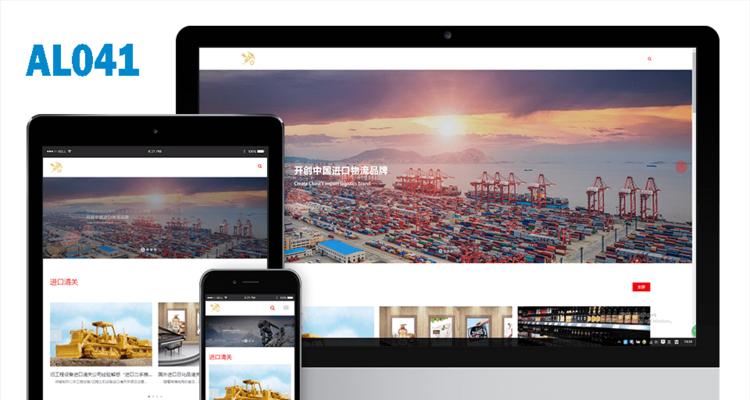
响应式网站设计是一种网页设计方法论,它使得网站能够自动适应不同设备的屏幕尺寸。这意味着无论用户是通过大屏幕电脑、平板电脑还是智能手机访问您的网站,网站内容都会相应地调整,以确保布局、图片尺寸和功能的最优化。
响应式设计依赖于灵活的布局、图片以及一种叫做CSS媒体查询的技术,通过这些技术,网站可以在不同设备上呈现最佳的阅读和浏览体验。与传统网站设计相比,响应式网站设计大大增强了用户体验,并且对于搜索引擎优化(SEO)也更为友好。

响应式网站设计的工作原理
响应式设计的三大核心技术是弹性布局(flexiblegrids)、媒体查询(mediaqueries)以及弹性图片(flexibleimages)。下面分别加以说明:
弹性布局
弹性布局是指网页布局使用的是相对单位(如百分比)而不是固定的像素值。这样布局就可以根据屏幕大小伸缩,而不会导致内容错位或者布局变形。
媒体查询
媒体查询是响应式设计的关键,它允许设计师对不同屏幕尺寸定义不同的样式规则。当屏幕宽度小于某个值时,可以改变某些元素的样式,比如调整字体大小、隐藏某些元素或者改变导航栏的布局。
弹性图片
弹性图片确保图片和媒体文件能够适应其容器的宽度。图片会随着布局的调整而缩放,而不是在小屏幕设备上显示得过大,造成不必要的滚动。

为什么您的网站需要响应式设计
随着移动设备用户数量的不断增加,提供一个良好的移动浏览体验变得至关重要。以下是响应式设计的几个关键优势:
提升用户体验
响应式设计能够确保所有用户无论使用何种设备,都能获得一致的浏览体验。这直接提升了用户满意度,减少了跳出率,并可能增加转化率。
有利于SEO
谷歌和其他搜索引擎都推荐使用响应式设计,因为它能够减少重复内容的问题,提高搜索引擎爬虫的工作效率。一个网站对应一个URL和一套HTML代码,有助于提高搜索引擎排名。
简化网站管理
与维护一个桌面版网站和一个移动版网站相比,维护一个响应式网站要简单得多。只需更新一个网站,所有用户无论使用何种设备都能看到最新的内容。

实现响应式网站设计的步骤
设计阶段
在设计阶段,设计师需要考虑不同设备的使用场景,并为这些场景创建布局草图。这些草图会考虑到屏幕尺寸、用户交互和内容优先级。
开发阶段
开发者会使用HTML5和CSS3来实现设计师的布局草图。关键在于创建一个灵活的网格系统,并利用媒体查询来调整不同断点下的样式。
测试阶段
网站开发完毕后,需要在各种设备和浏览器上进行测试,确保在所有设备上都能正常工作。这包括检查网站在不同分辨率和不同操作系统下的表现。
维护和优化
响应式网站也需要定期更新和维护,以保证其兼容性和性能。随着技术的发展和设备的更新,响应式设计也需要不断优化。
常见问题解答
Q1:响应式网站设计会牺牲加载速度吗?
A1:响应式网站设计可能会对加载速度造成一定影响,特别是当移动设备访问包含大量资源的桌面版本时。然而,通过优化图片、使用CDN(内容分发网络)和开启浏览器缓存,可以有效地减少加载时间。
Q2:响应式网站设计与自适应网站设计有何不同?
A2:响应式网站设计是自适应设计的一种形式,它通过媒体查询和弹性布局来适应各种屏幕尺寸。而自适应设计则可能包括针对特定设备的特定布局,响应式设计更强调对任何设备的普遍适应性。
Q3:我可以使用第三方工具来实现响应式网站设计吗?
A3:是的,有许多第三方框架和工具可以帮助快速实现响应式设计,如Bootstrap、Foundation等。但是,理解这些工具背后的原理仍然是很重要的。
通过以上内容,您应该对响应式网站设计有了一个全面的了解。响应式网站设计是未来网站建设的趋势,它不仅关乎到用户体验,更直接影响到网站的SEO表现和维护成本。让您的网站跨入响应式设计的时代,将为您打开通往未来互联网世界的大门。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《响应式网站设计是什么?为什么每个网站都需要它?》
标签:响应式
- 上一篇: 网站推广价值分析怎么写?分析哪些关键因素?
- 下一篇: HTML代码注释有哪些?如何正确使用它们?
- 搜索
- 最新文章
- 热门文章
-
- 抖音好的剪辑转场怎么弄?有哪些技巧和步骤?
- 抖音唱歌视频怎么剪辑好听?剪辑技巧有哪些?
- 抖音影视版权剪辑怎么获得?合法获取剪辑版权的步骤是什么?
- 网站页面架构怎么看?如何优化页面结构提升SEO效果?
- 抖音视频合并教程:两个视频如何合在一起?
- 小红书笔记视频剪辑技巧有哪些?如何快速上手?
- 抖音视频剪辑技巧:如何实现腿部从下往上走的视觉效果?
- 小红书视频剪辑配音乐技巧?音乐版权问题如何解决?
- 网站是如何推广的?有哪些有效的推广方法?
- 企业门户网站如何推广?有效策略和常见问题解答?
- 打拳视频抖音剪辑教程怎么做?如何快速上手并制作出吸引人的内容?
- 抖音剪辑字体粗细调整方法是什么?如何快速改变字体粗细?
- 抖音双人舞蹈视频剪辑技巧有哪些?如何快速上手制作?
- 网站营销怎么赚钱?有哪些有效策略实现盈利?
- HTML5存储类型有哪些?它们的特点和使用场景是什么?
- 如何给父母做个网站推广?推广网站有哪些有效方法?
- 快手视频如何实现慢动作效果?操作步骤是什么?
- 许多余快手视频怎么剪辑?剪辑快手视频的步骤和技巧是什么?
- 网站如何推广工作?有效策略和常见问题解答?
- 新网站建设如何运营推广?有哪些有效策略?
- 热门tag
- 标签列表