HTML开发工具有哪些?如何选择适合自己的工具?
![]() 游客
2025-07-16 10:27:01
3
游客
2025-07-16 10:27:01
3
随着互联网技术的迅猛发展,HTML作为构成网页的基础,对开发人员而言,掌握合适的开发工具显得至关重要。了解并有效利用这些工具,不仅可以提高开发效率,还能保证开发成果的质量。本文将全面介绍当前流行的HTML开发工具,以助你更好地进行前端开发工作。
HTML代码编辑器
VisualStudioCode
VisualStudioCode(简称VSCode)由微软开发,是一款免费且开源的代码编辑器,拥有强大的扩展市场,支持语法高亮、代码补全、Git控制等功能。对于HTML开发者来说,VSCode的智能提示和预览功能尤其受欢迎。
SublimeText
SublimeText是一款轻量级但功能强大的代码编辑器,它的启动速度快,界面简洁。支持插件扩展,使得编辑HTML代码更加便捷。其多行编辑和自定义快捷键功能,深受专业前端开发者的青睐。
Atom
由GitHub团队开发的Atom,是一款免费、开放源代码的文本编辑器。它同样支持丰富的插件扩展,且界面和主题都可以个性化定制,为开发者提供一个友好舒适的编码环境。

浏览器开发者工具
GoogleChrome开发者工具
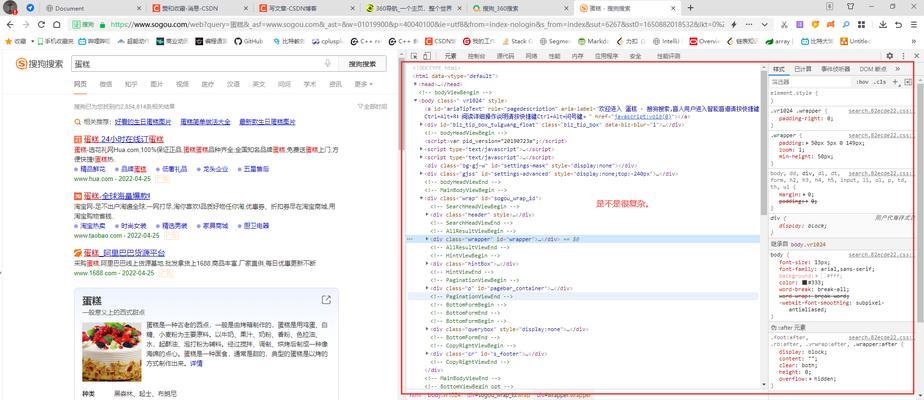
GoogleChrome浏览器自带的开发者工具(DevTools)是前端开发者不可或缺的利器。它集成了HTML、CSS、JavaScript调试、网络请求分析和性能测试等多种功能。其“元素”面板允许用户实时编辑和预览页面结构。
MozillaFirefox开发者工具
Firefox的开发者工具同样功能强大,提供了页面元素、样式、网络请求等多方面的查看与调试功能。通过“检查器”面板,开发者可以轻松查看和修改HTML结构和CSS样式。

在线HTML编辑器
JSFiddle
JSFiddle允许开发者在线编写HTML、CSS和JavaScript代码,并即时查看结果。它支持代码分享和协作,适合快速测试和分享代码片段。
CodePen
CodePen是一个社交编程社区,用户可以在这里编写HTML、CSS和JavaScript代码,并立即查看效果。CodePen非常适合展示和学习前端代码,同时也支持社区交流。

IDE集成开发环境
WebStorm
WebStorm是JetBrains公司推出的针对Web开发的集成开发环境,支持多种前端技术。它具备智能代码补全、代码重构、错误检查等高级功能,是专业前端开发者的选择之一。
AdobeDreamweaver
作为老牌的网页设计和开发工具,AdobeDreamweaver提供了可视化编辑和代码视图的双重界面,使得开发者能够轻松设计网页布局。它支持多种编程语言,包括HTML、CSS和JavaScript。
综上所述
在前端开发的世界里,HTML开发工具多种多样,它们各自具有独特的功能和优势。选择合适的工具将直接影响开发效率和代码质量。无论是使用编辑器、浏览器的开发者工具、在线编辑器还是集成开发环境,每一类工具都有其适用场景。作为开发者,了解并熟悉这些工具,将有助于你更高效地完成HTML开发任务。在实践中不断提升技能,将使你在Web开发领域不断前进。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML开发工具有哪些?如何选择适合自己的工具?》
标签:HTML
- 上一篇: 网站服务架构怎么拆分?拆分后如何优化性能?
- 下一篇: 营销型网站怎么看?如何评估其效果和功能?
- 搜索
- 最新文章
- 热门文章
-
- 如何进行有效的竞品分析?寻找最佳网站的方法是什么?
- 网站怎么输入关键词?输入关键词有哪些技巧和注意事项?
- 新手如何建一个网站推广?有哪些步骤和技巧?
- HTML表单标签有哪些?它们各自的作用是什么?
- 谷歌优化中关键词的使用技巧是什么?如何有效提升网站SEO排名?
- 怎么做网站营销策略?常见问题与解决方法是什么?
- 抖音产品推广拍摄剪辑怎么做?有哪些高效技巧?
- 博客网站收益怎么样?如何提高博客的盈利能力?
- 怎么做网站平台营销?有哪些有效策略和常见问题解答?
- HTML5换行标签有哪些?如何正确使用它们?
- 网站改版时如何处理另外的网站?改版后常见问题有哪些?
- 抖音好的剪辑转场怎么弄?有哪些技巧和步骤?
- 网站是如何推广的?有哪些有效的推广方法?
- 企业门户网站如何推广?有效策略和常见问题解答?
- 许多余快手视频怎么剪辑?剪辑快手视频的步骤和技巧是什么?
- 快手直播回放剪辑怎么弄?操作步骤和常见问题解答?
- 快手回放剪辑高光的方法是什么?如何快速找到并剪辑精彩瞬间?
- 剪辑后的小红书视频如何上传?常见问题有哪些?
- 快手视频怎么取出来剪辑?详细步骤和技巧是什么?
- 庆祝建党100周年,抖音剪辑技巧大揭秘
- 热门tag
- 标签列表