HTML标签是什么的缩写?它们各自代表什么意思?
![]() 游客
2025-07-16 08:27:02
4
游客
2025-07-16 08:27:02
4
HTML(HyperTextMarkupLanguage)是构成网页文档的基本语言。它通过一系列的标签(tags)来定义网页的结构和内容。每个HTML标签都有特定的含义和作用,它们是构建网页和实现网页内容展示的基础。了解HTML标签对于网页设计、开发以及SEO优化都至关重要。本文将详细介绍HTML标签的含义、常见标签及其用法,并探讨它们背后所代表的单词缩写,帮助读者深入理解这一基础概念。
HTML标签的含义
HTML标签是一些用尖括号包围的关键词。它们在HTML文档中指示了浏览器如何显示内容。标签通常分为成对标签和单个标签:
成对标签由开始标签和结束标签组成,例如`
`和`
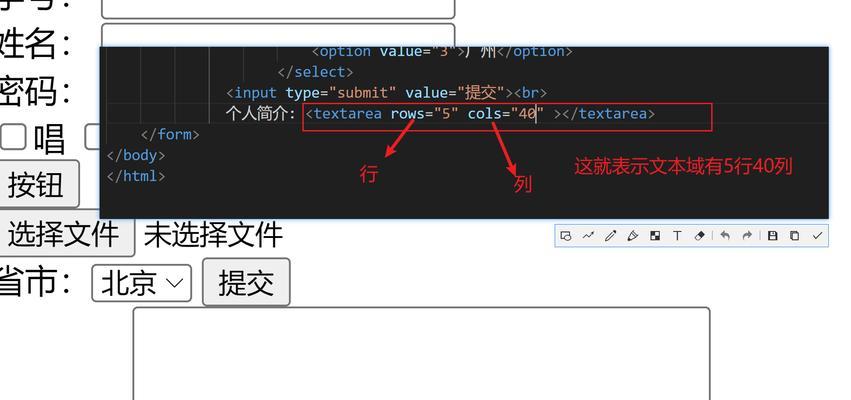
`,用于创建段落。单个标签如``,不需要结束标签,用于插入图片。

常见HTML标签及其作用
1.``:这是整个HTML文档的根元素,所有的HTML内容都包裹在内。
2.`
`:包含元数据,如文档标题、引入的样式和脚本。3.`
`:文档主体,所有的可见内容都放在这里。4.`
欢迎来到我的网站
这是一个段落。
```
在此过程中,开发者需要遵循HTML的标准规范,以确保网页在不同的浏览器和设备上都能正常显示。
结语
HTML标签是网页开发的基础。通过理解每个标签的含义和如何使用它们,开发者能够构建结构化的网页,并确保网页内容的正确展示。本文对HTML标签的缩写含义进行了详细的说明,并通过实际代码示例加深了对标签用法的理解。掌握了这些知识后,读者将更自如地进行网页设计和开发工作。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML标签是什么的缩写?它们各自代表什么意思?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 抖音产品推广拍摄剪辑怎么做?有哪些高效技巧?
- 抖音好的剪辑转场怎么弄?有哪些技巧和步骤?
- 剪辑后的小红书视频如何上传?常见问题有哪些?
- HTML5换行标签有哪些?如何正确使用它们?
- 企业门户网站如何推广?有效策略和常见问题解答?
- 快手回放剪辑高光的方法是什么?如何快速找到并剪辑精彩瞬间?
- 庆祝建党100周年,抖音剪辑技巧大揭秘
- 网站改版时如何处理另外的网站?改版后常见问题有哪些?
- 快手直播回放剪辑怎么弄?操作步骤和常见问题解答?
- 网站是如何推广的?有哪些有效的推广方法?
- 如何给父母做个网站推广?推广网站有哪些有效方法?
- 如何做好自建网站推广?掌握这些策略和技巧!
- 许多余快手视频怎么剪辑?剪辑快手视频的步骤和技巧是什么?
- 快手视频怎么取出来剪辑?详细步骤和技巧是什么?
- 网站页面架构怎么看?如何优化页面结构提升SEO效果?
- 怎么让网站更容易被关键词搜索到?优化策略有哪些?
- 网站怎么把关键词做出来?SEO优化的正确步骤是什么?
- 网站建设成本分析怎么写?如何准确评估建站费用?
- 抖音剪辑过滤水印怎么去掉
- 老网站改版需要怎么操作?改版过程中的常见问题有哪些?
- 热门tag
- 标签列表