HTML中哪些标签可以设置id属性?如何正确使用id属性?
![]() 游客
2025-07-18 18:27:01
3
游客
2025-07-18 18:27:01
3
HTML(HyperTextMarkupLanguage)是构建互联网页面的基础技术。id属性在HTML中扮演着重要角色,它为元素赋予唯一的标识符,用于CSS样式定位、JavaScript交互操作以及在文档中的书签定位。了解哪些HTML标签可以拥有id属性,对于前端开发人员来说是一项基础而关键的技能。本文将详细介绍HTML中可以设置id的标签,并提供使用这些标签的具体示例和注意事项。
开篇核心突出
在HTML开发中,合理使用id属性可以提升页面的组织性和可维护性,同时便于实现特定的交互功能。学习哪些HTML元素支持id属性,对于提高编码效率和页面性能具有重要意义。接下来,让我们深入探讨不同HTML标签的id属性使用方法,并掌握如何在实际开发中正确应用。

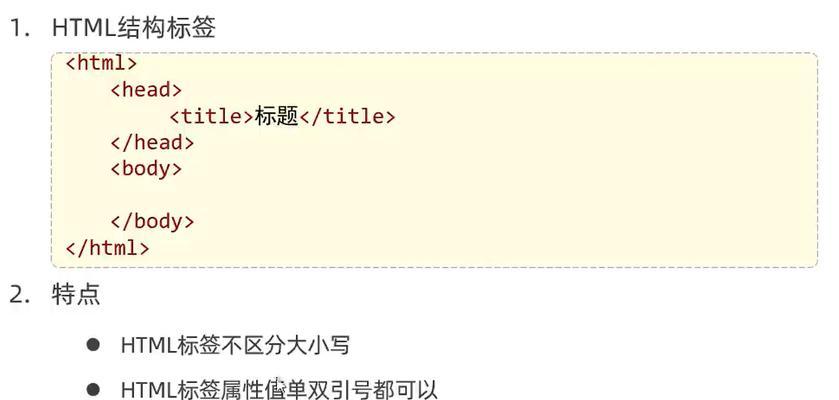
HTML标签与id属性
标题标签(h1-h6)
标题标签(h1至h6)用于定义页面上的各级标题。尽管通常不建议为标题标签设置id,但在某些情况下,如侧边栏目录的生成,id属性在标题上的应用会变得非常实用。
```html
```
分段标签(p)
分段标签(p)是页面中用于表示段落的元素,尽管段落一般不应具备唯一标识,但在需要对特定文本块进行引用或操作时,可以为其设置id。
```html
```
格式化标签(div,span)
div和span是HTML中最为常用的标签,div是块级元素,而span则是行内元素。这两个标签通常用于组织HTML结构或对特定内容应用样式,它们是设置id的常见选择。
```html
这是某个部分的内容。
这段文字与上面的div处于同一级别。
```
表单元素(form,input,button等)
表单元素用于创建用户输入界面,其中一些元素如form、input、button、textarea等,经常需要设置id以进行特定操作或应用CSS样式。
```html
```
列表标签(ul,ol,li)
列表标签用于定义无序列表(ul)、有序列表(ol)和列表项(li)。列表项(li)尤其适合使用id属性,便于对列表中的特定项进行引用。
```html
```
图像标签(img)
图像标签(img)用于在网页中嵌入图片,它也可以拥有id属性,特别是当页面中有多张图片且需要对某张图片进行单独操作时。
```html

```
链接标签(a)
链接标签(a)通常用于创建超链接,虽然不常见,但在某些场景下,可能需要对链接赋予唯一的标识。
```html
```
多媒体标签(audio,video)
多媒体标签(audio、video)用于嵌入音频和视频资源。这些标签本身通常不设置id,但它们可能包含的子元素(如source标签)则有可能。
```html
您的浏览器不支持视频标签。
```

注意事项
1.id的唯一性:在HTML文档中,id应当具有唯一性。对于相同的id在一个页面上多次使用,浏览器可能无法正确地进行处理。
2.命名规范:id的命名应当具有描述性,避免使用纯数字或者没有意义的字符组合。同时,为了提高代码的可读性,推荐使用驼峰命名法或短横线分隔命名法。
3.与CSS和JavaScript的协作:id属性常被用来通过CSS进行样式选择以及通过JavaScript进行DOM操作。确保id设置的准确性和逻辑性,有助于提升开发效率和代码质量。
4.页面内定位:id可以与锚点()配合使用,实现页面内的快速定位。这对于大型文档或文章尤为重要。

结语
通过对HTML中可以设置id的标签进行系统学习,我们可以更高效地组织网页内容,并利用CSS和JavaScript实现更丰富的交互效果。每种标签的应用场景不尽相同,合理地使用id属性可以极大提升网站的用户体验和开发人员的编程体验。实践是检验知识的最佳方式,建议您在实际开发中积极运用本文所学知识,不断实践和探索,以达到更高的专业水平。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《HTML中哪些标签可以设置id属性?如何正确使用id属性?》
标签:html