HTML中哪些标签支持action属性?如何正确使用action属性?
![]() 游客
2025-07-16 09:27:01
4
游客
2025-07-16 09:27:01
4
在HTML的世界里,了解并掌握各种标签的用途和属性是构建一个功能完备网页的基础。特别是对于涉及到表单数据提交的场景,`action`属性显得尤为重要。本文将重点探讨哪些HTML标签具有`action`属性,并深入分析其作用、使用场景以及注意事项。对于网页开发者和SEO优化者而言,本文将提供详实的指导和参考资料。
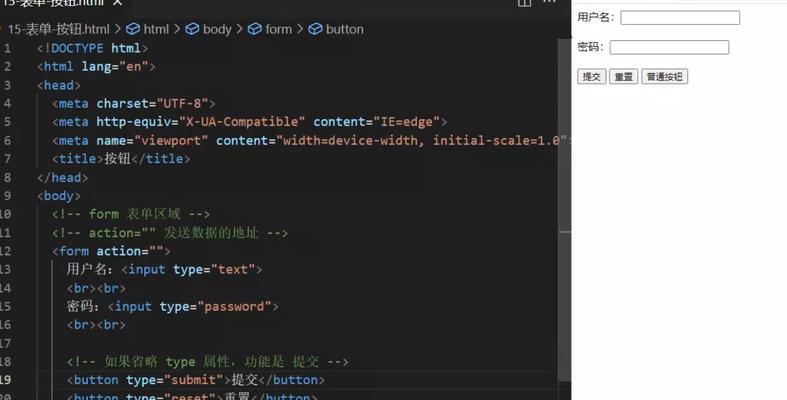
HTML标签中带有`action`属性的成员
1.`
`
```
2.`
在HTML5中,`
用法示例:
```html
```
3.``和`
这两种类型标签同样可以使用`formaction`属性,它允许在单个表单内对提交按钮进行个性化配置。这意味着每个按钮都能与不同的处理程序对接。
用法示例:
```html
```
4.``标签的`formaction`属性
尽管``标签中主要使用的是`type="submit"`,但其也可以使用`formaction`属性。``标签本身不是用来接收`action`属性的,但当其`type`属性为`submit`时,其可以成为`formaction`的承载者。
用法示例:
```html
```

`action`属性的作用
`action`属性的作用是告诉浏览器,当用户完成表单填写并点击提交按钮时,需要将表单数据发送到服务器的哪个页面进行处理。在没有`action`属性的情况下,表单提交数据通常会发送到与表单同一页面。

使用`action`属性的场景
当表单需要提交到与表单页面不同的服务器脚本处理时。
需要根据不同的用户输入执行不同处理程序时。
网站维护多语言版本,需要根据用户选择的语言提交到不同语言处理脚本。

注意事项
确保`action`属性指向的URL是有效的,否则会导致数据提交失败。
使用`action`属性时,还需配合`method`属性,以确定数据是通过GET方式还是POST方式提交。
在使用`formaction`属性时,应确保相关的按钮或输入框都位于同一个`
- 搜索
- 最新文章
- 热门文章
-
- 抖音产品推广拍摄剪辑怎么做?有哪些高效技巧?
- 抖音好的剪辑转场怎么弄?有哪些技巧和步骤?
- 剪辑后的小红书视频如何上传?常见问题有哪些?
- HTML5换行标签有哪些?如何正确使用它们?
- 企业门户网站如何推广?有效策略和常见问题解答?
- 快手直播回放剪辑怎么弄?操作步骤和常见问题解答?
- 快手回放剪辑高光的方法是什么?如何快速找到并剪辑精彩瞬间?
- 网站是如何推广的?有哪些有效的推广方法?
- 网站页面架构怎么看?如何优化页面结构提升SEO效果?
- 如何给父母做个网站推广?推广网站有哪些有效方法?
- 网站怎么把关键词做出来?SEO优化的正确步骤是什么?
- 网站建设成本分析怎么写?如何准确评估建站费用?
- 如何做好自建网站推广?掌握这些策略和技巧!
- 许多余快手视频怎么剪辑?剪辑快手视频的步骤和技巧是什么?
- 快手视频怎么取出来剪辑?详细步骤和技巧是什么?
- 如何推广炒作一个网站?有效策略和常见问题解答?
- 快手视频如何实现慢动作效果?操作步骤是什么?
- 快手滑板视频剪辑教程?如何快速制作滑板视频?
- 快手剪辑小片子怎么弄视频?视频编辑的步骤和技巧是什么?
- 抖音视频剪辑技巧:如何实现腿部从下往上走的视觉效果?
- 热门tag
- 标签列表